(This is part one in a series of posts about designing a new webpage from scratch, before you have any concrete data to guide your design-decisions.)
When you’re designing a new page the most important things to know are 1) what action you want your users to take, 2) what elements you want to display on that page and 3) the priority of those elements.
1) Page Goal
The very first thing you need to figure out is what action you want your users to take: what you want them to do on your page. Few goals (or even a single goal) is typically preferable as too many goals can confuse users and paralyze decision-making.
On blogs like this one the goal is pretty obvious: have people read your posts. In practice this means getting people to read a couple of posts on the site and then sign up for future posts through an e-mail newsletter or RSS feed.
If you’re designing a product page, the goal is to get people to put the product in their shopping cart.
2) Display Lists
The next thing you need to figure out is what you want to display on the page. Lists are usually good for this, so the next step is to write a few simple lists of all the elements you want to display on the page, which is exactly what we did when designing this blog.
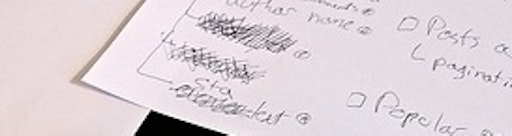
It’s always easy to get started with this step as you can simply add the goal from step 1, in our case this was “E-mail sign up form” and “RSS feed link”. Next up, we wrote a list of all the elements a posts should have: like title, body text, publication date and author name. All this usually takes a little while since you’re writing everything down that needs to be on the page - you’re deciding what gets in, and what is left out.
Now, it’s important to avoid writing anything design-related just yet. E.g. don’t give one of your lists a heading called “Sidebar” because at this point you actually don’t know if the final design should have a sidebar, all you know is what elements need to be in the design.
3) Priority Lists
Finally, take all your lists and prioritize them. What’s the most important thing on the site? What’s the second most important? And third, and so on. For this blog we put the “Posts-list” first on the priority list since this was the most important thing.
After prioritizing the lists, you should prioritize the elements within each list by visual importance, putting the most important elements at the top. Within the “Posts-list” we placed the title at the very top, followed by the author name since we really wanted to highlight that multiple people was behind this project. Next on our list was comments for social proof, but only if one or more comments had actually been written, otherwise it should be hidden.
After this came the actual body text since we wanted to make it really easy for people to dive right into the content and so it should be really prominent. Then came the “Post a comment” link which we felt belonged longer down the list because its immediate visual importance shouldn’t be too significant - only after reading the post should this pop out to the reader’s eyes. And finally, the last element on our “Posts-list” was the publication date which we didn’t want to be of visual importance and should only be noticed by readers who were specifically looking for this piece of information.
You can see how doing these prioritized lists forces you to ask a lot of important questions and demand you choose certain elements over others. All this is really important for your design as it will determine where to place what elements and help you decide how much weight to give them in terms of size and color. So with this prioritized list in your hand, you have everything you need to begin doing your first design drafts.
Oh, did you notice that? We haven’t actually designed anything yet, instead we’ve been defining what needs to be in the design and what importance those things have, because really, how can anyone create a good design for something if they have yet to figure out what it is they’re designing?
I’d love to hear about your approach to designing a new website or page, so please share your experiences in a comment.