On this page there’s 1 highlight (view in Baymard Premium) outlining what GAP are doing right and wrong.
(Tip: use the arrows above or on your keyboard to navigate all 1156 product page examples.)
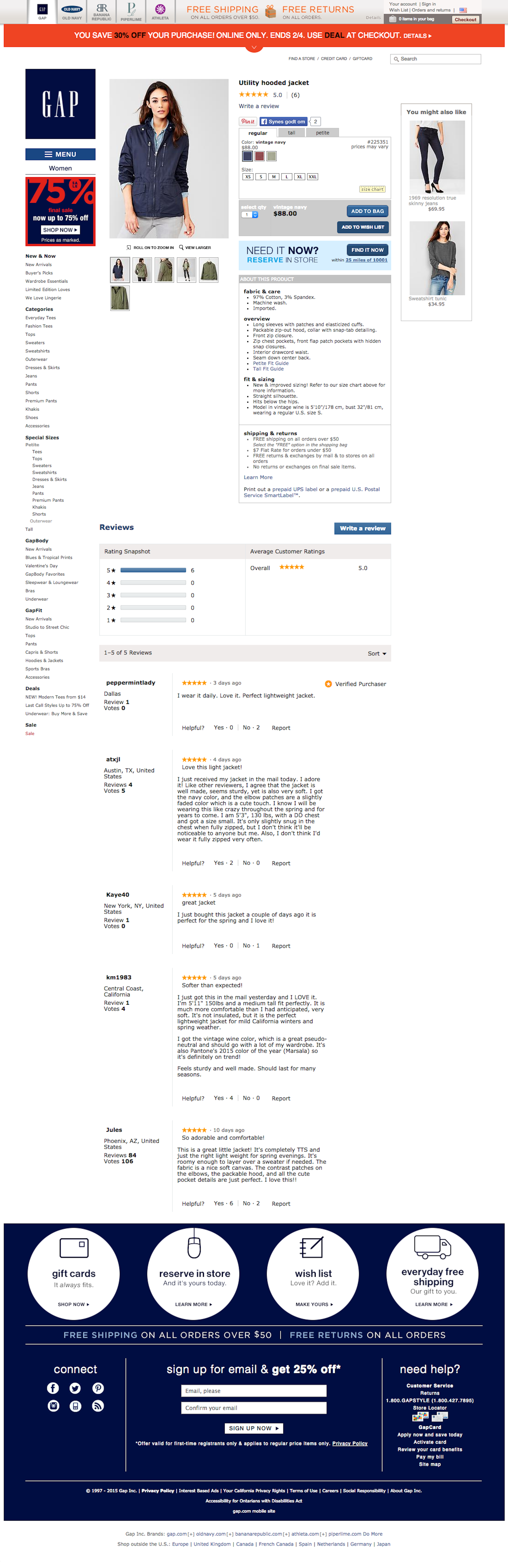
The screenshot was taken on February 3, 2015 and depicts GAP’s Product Page. In total, we’ve reviewed 64 of GAP’s page designs. To see them all, visit the full GAP UX case study.