On this page there’s 7 highlights (view in Baymard Premium) outlining what Foot Locker are doing right and wrong.
(Tip: use the arrows above or on your keyboard to navigate all 1156 product page examples.)
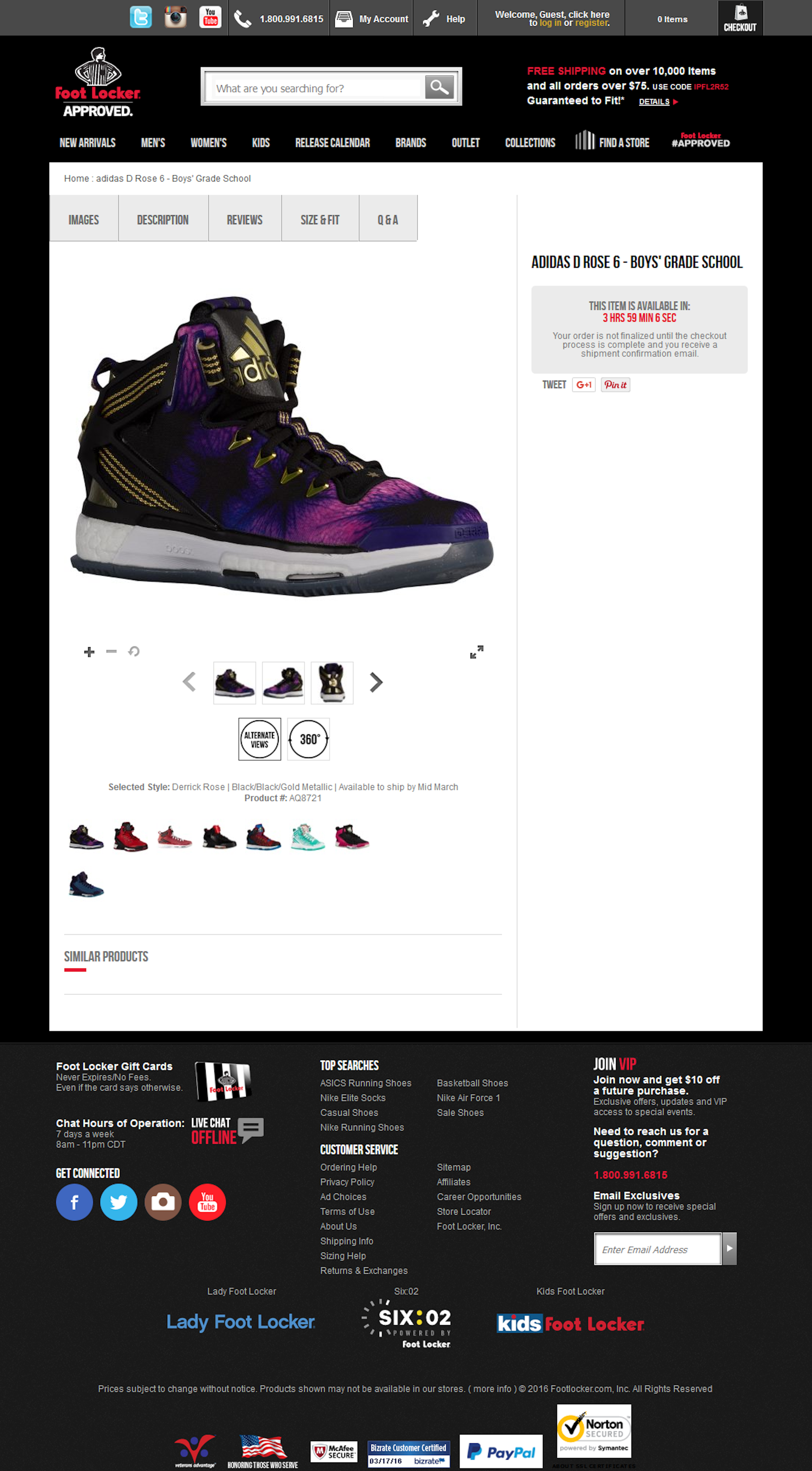
The screenshot was taken on March 18, 2016 and depicts Foot Locker’s Product Page. In total, we’ve reviewed 36 of Foot Locker’s page designs. To see them all, visit the full Foot Locker UX case study.