On this page there’s 5 highlights (view in Baymard Premium) outlining what Home Depot are doing right and wrong.
(Tip: use the arrows above or on your keyboard to navigate all 1605 main navigation examples.)
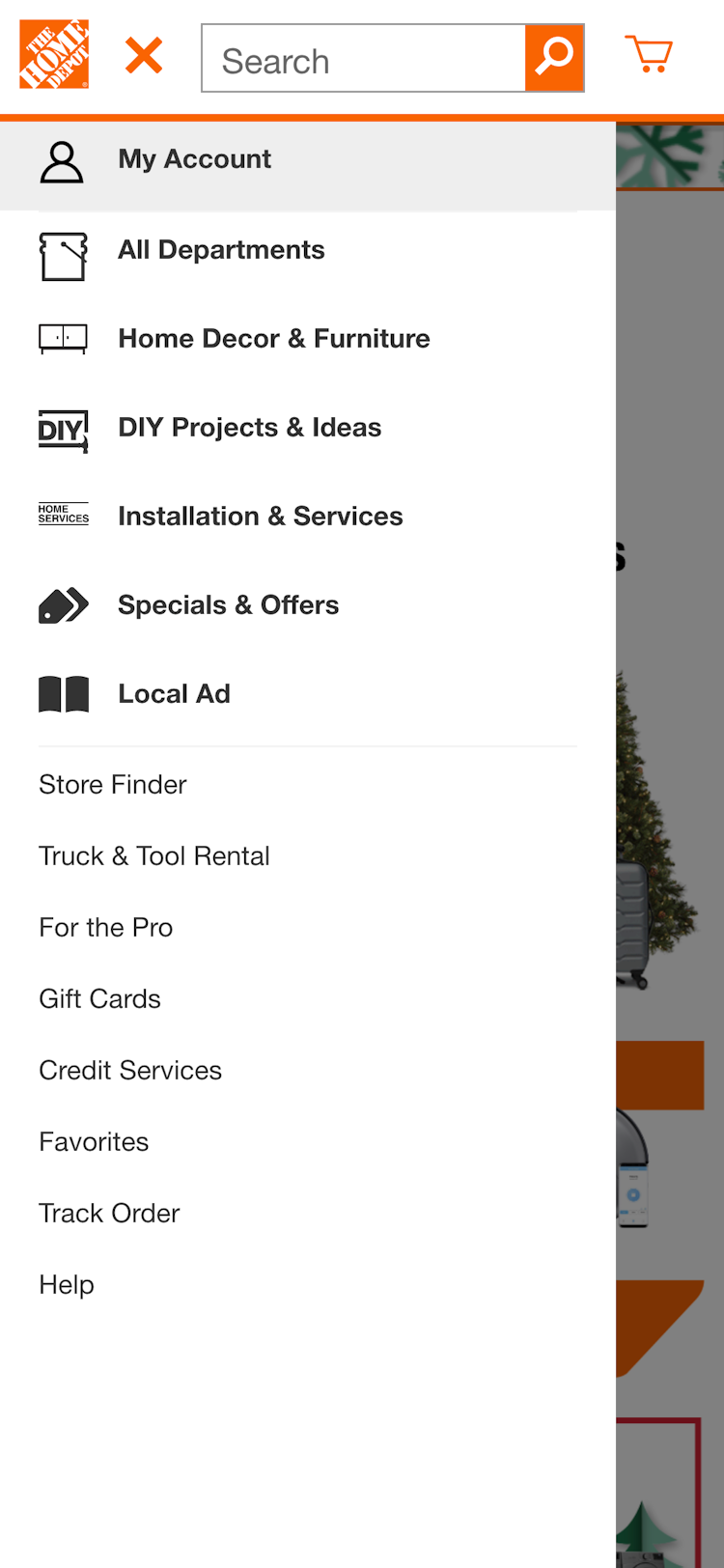
The screenshot was taken on December 5, 2019 and depicts Home Depot’s Main Navigation. In total, we’ve reviewed 94 of Home Depot’s page designs. To see them all, visit the full Home Depot UX case study.