On this page there’s 7 highlights (view in Baymard Premium) outlining what Walmart are doing right and wrong.
(Tip: use the arrows above or on your keyboard to navigate all 928 intermediary category page examples.)
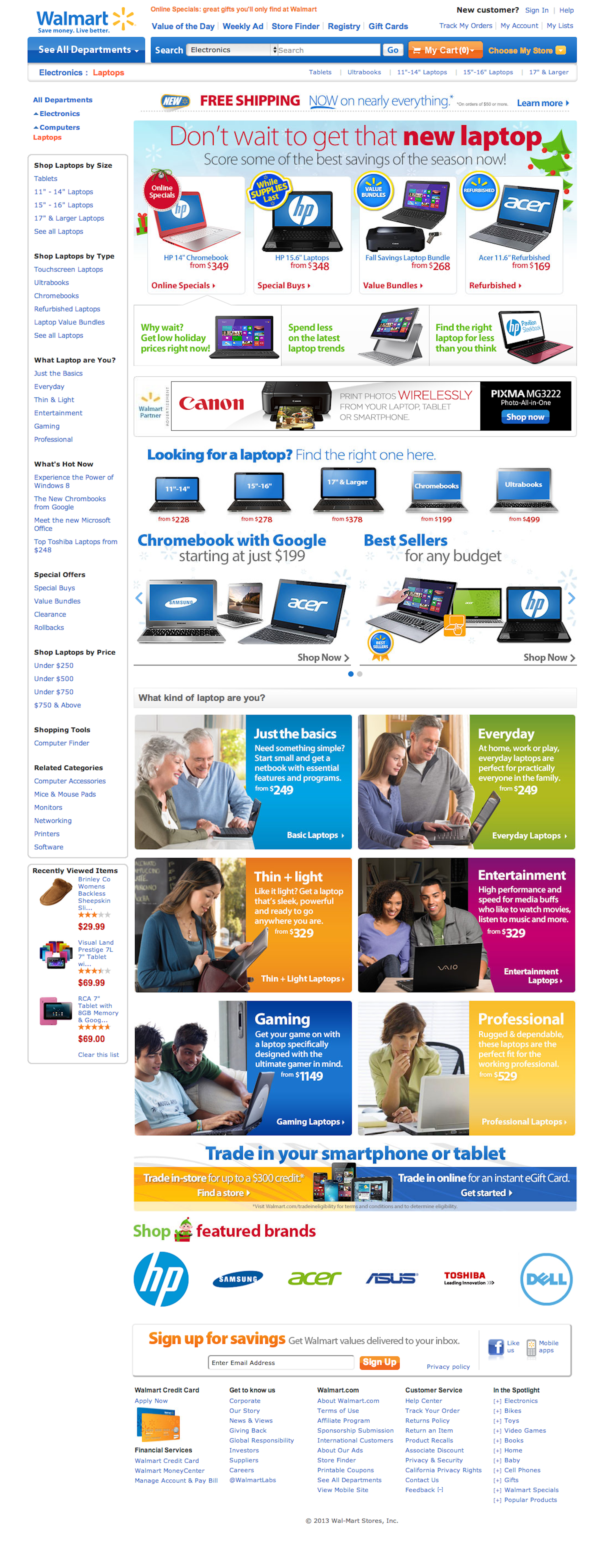
The screenshot was taken on November 4, 2013 and depicts Walmart’s Intermediary Category Page. In total, we’ve reviewed 87 of Walmart’s page designs. To see them all, visit the full Walmart UX case study.