Macy’s UX Case Study
This is a case study of Macy’s e-commerce user experience (UX) performance. It’s based on an exhaustive performance review of 878 design elements. 250 other sites have also been benchmarked for a complete picture of the e-commerce UX landscape.
Macy’s overall e-commerce UX performance is decent. Their UX is in large part dimished by mediocre Mobile App.
First benchmarked in April 2012, and reviewed 28 times since then, most recently in July 2024.
Overall UX Performance
896 Guidelines · Performance:
Desktop Web
273 Guidelines · Performance:
Mobile Web
274 Guidelines · Performance:
Mobile App
349 Guidelines · Performance:
To learn how we calculate our performance scores and read up on our evaluation criteria and scoring algorithm head over to our Methodology page.
The scatterplot you see above is the free version we make public to all our users. If you wish to dive deeper and learn about each guideline and even review your own site you’ll need to get premium access.
Macy’s Desktop Web E-Commerce Design
33 pages of Macy’s e-commerce site, marked up with 254 best practice examples:
Macy’s Mobile Web E-Commerce Design
29 pages of Macy’s e-commerce site, marked up with 238 best practice examples:
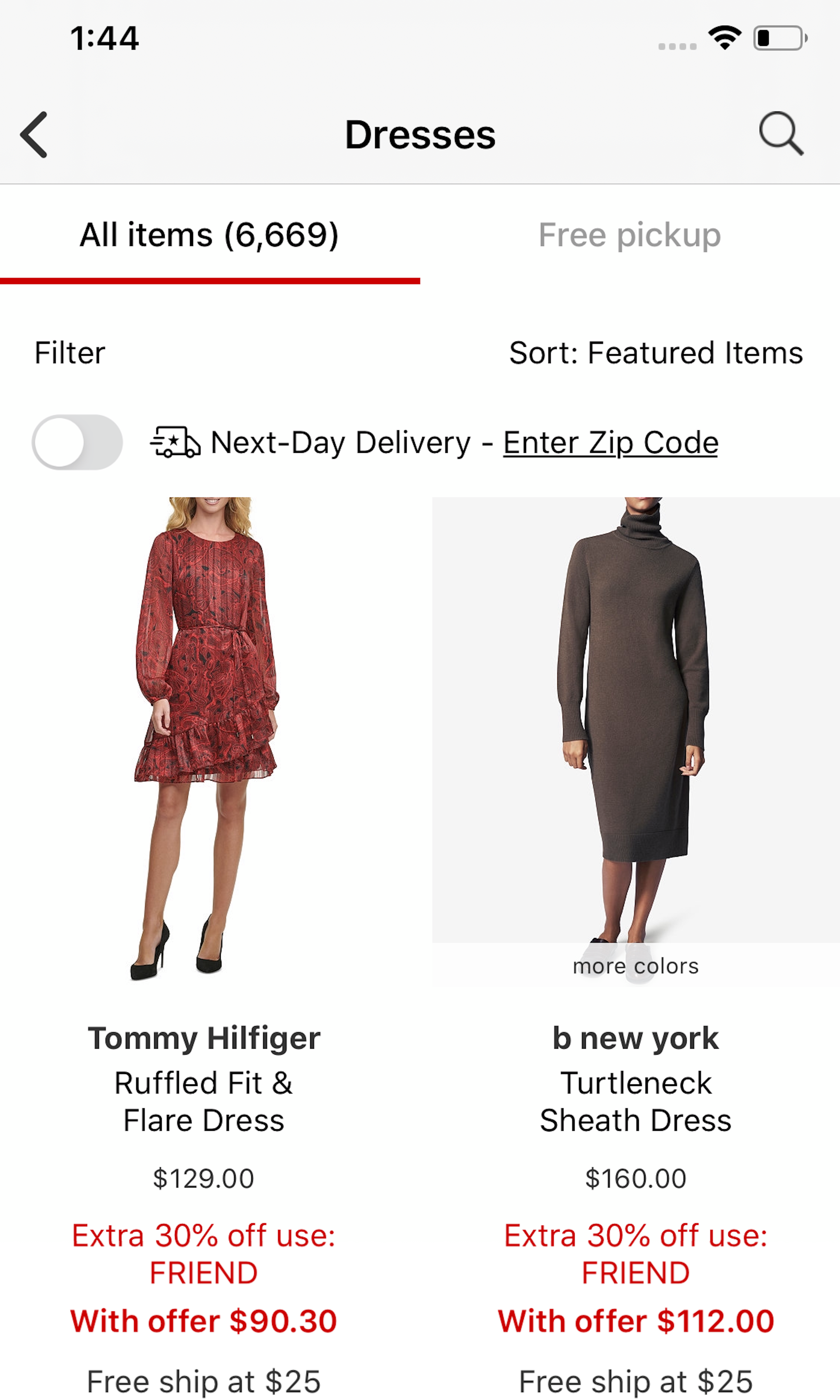
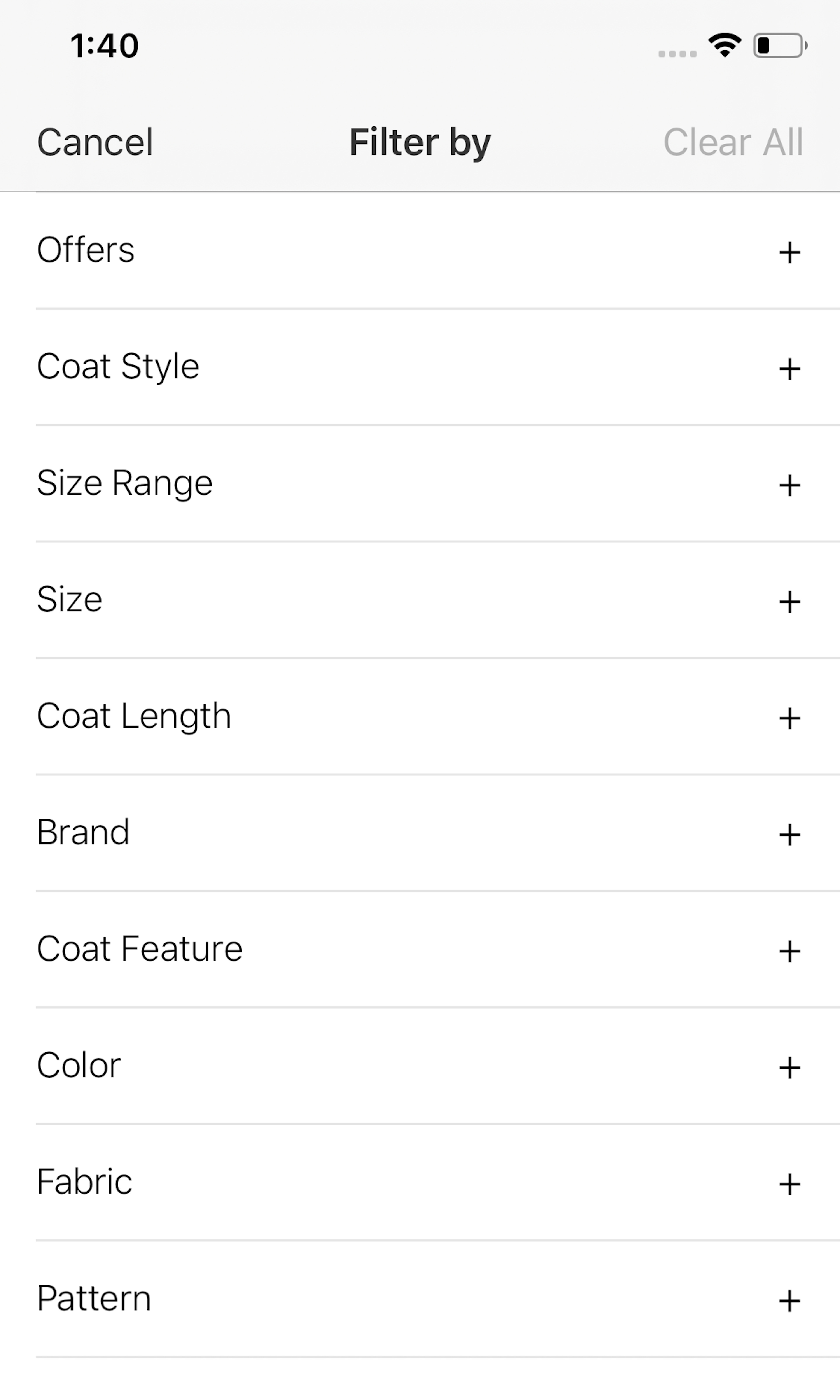
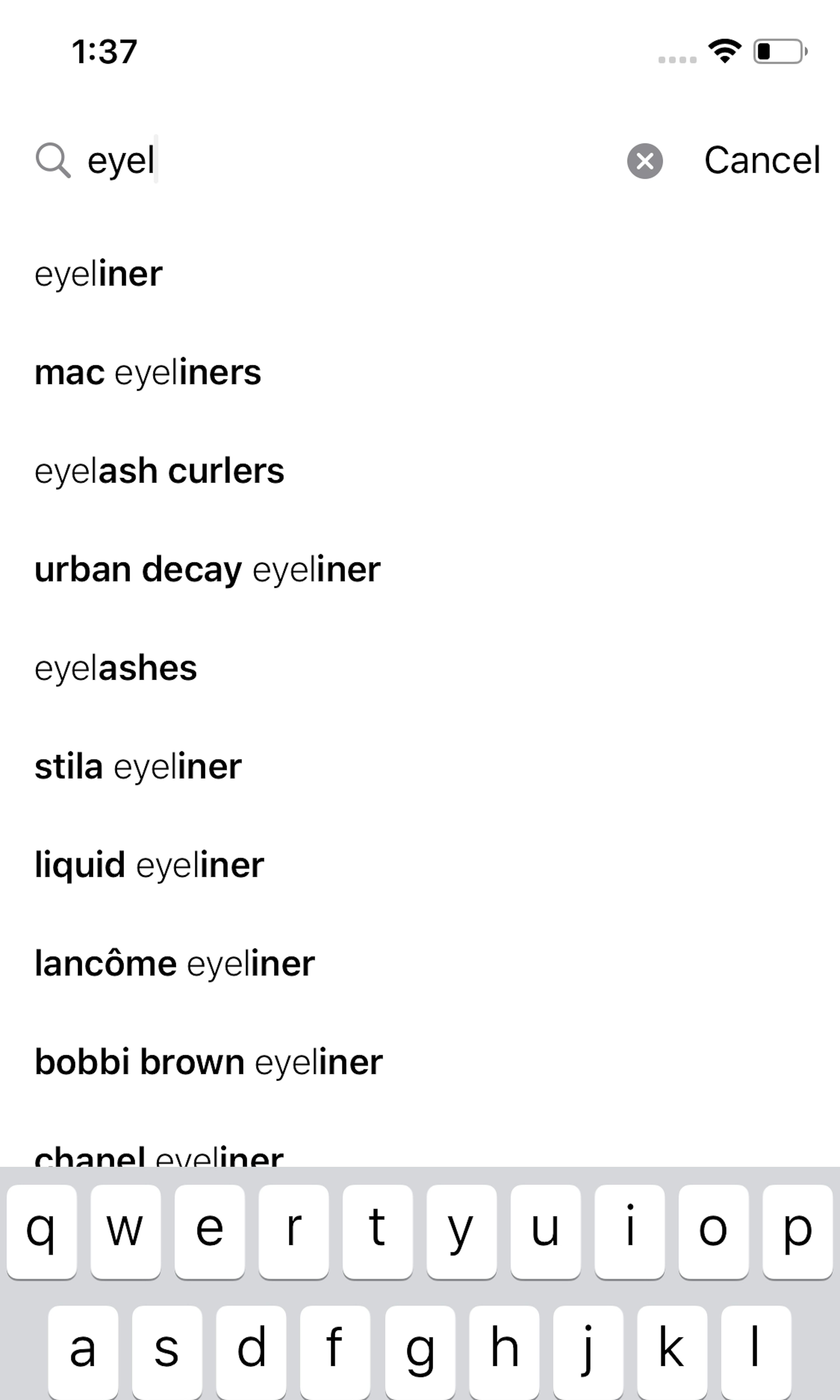
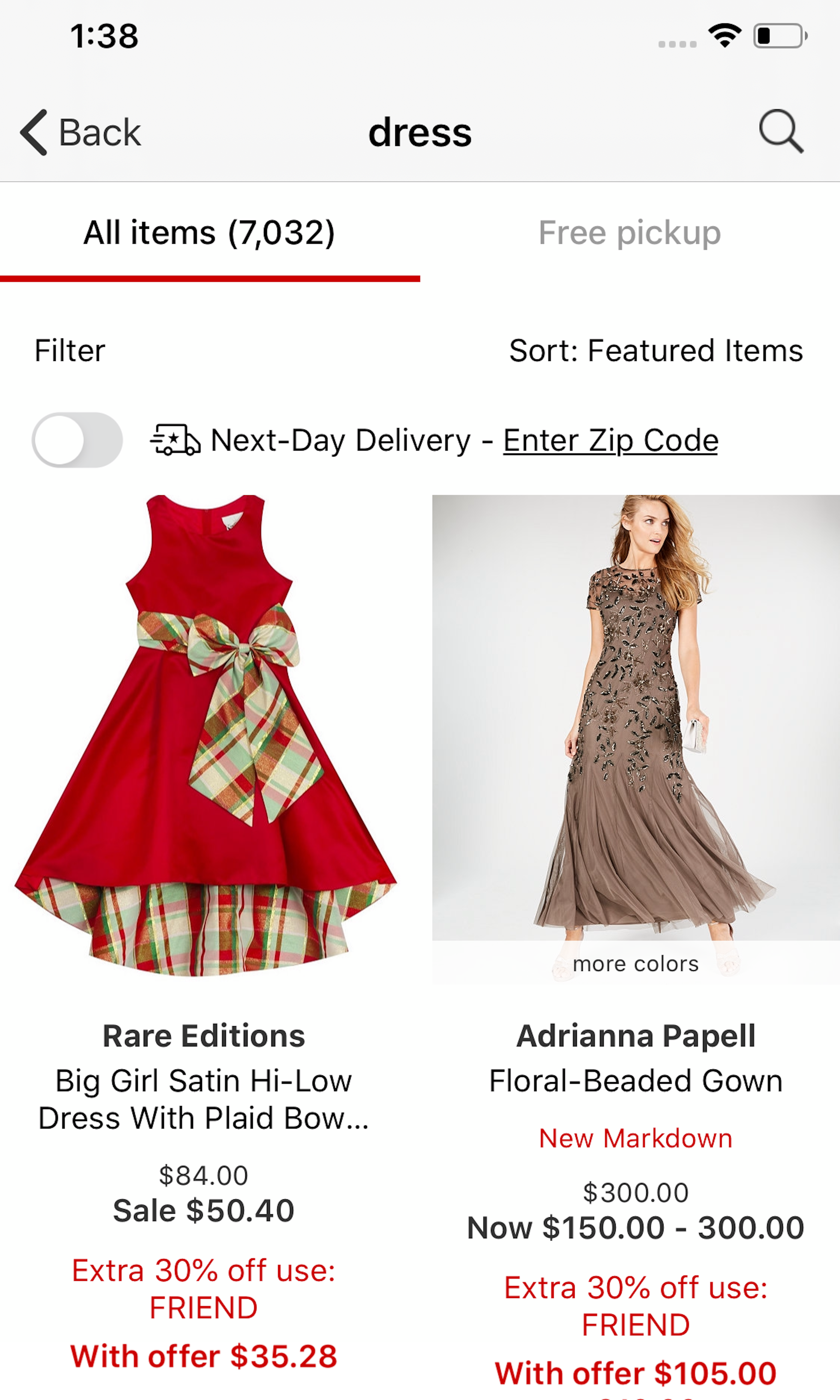
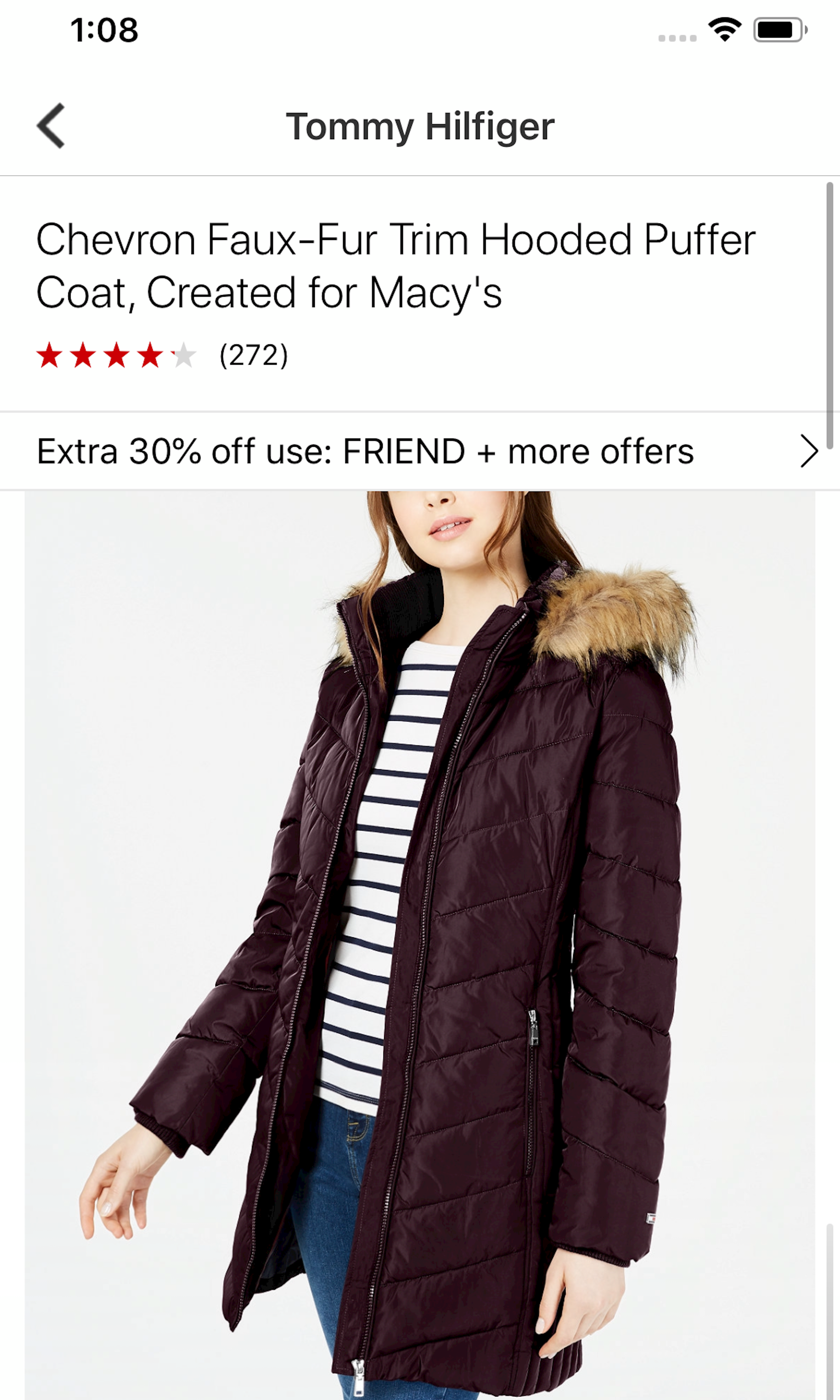
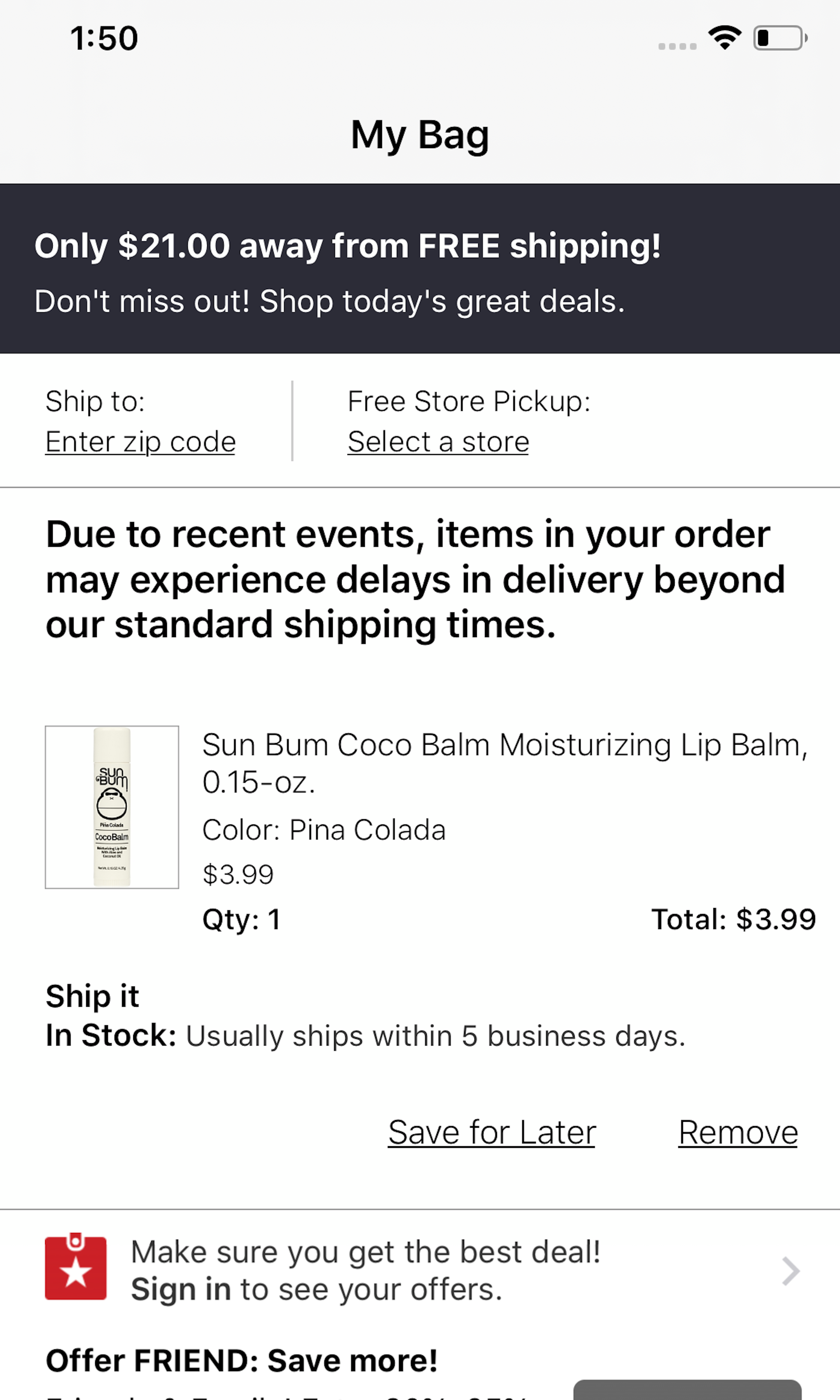
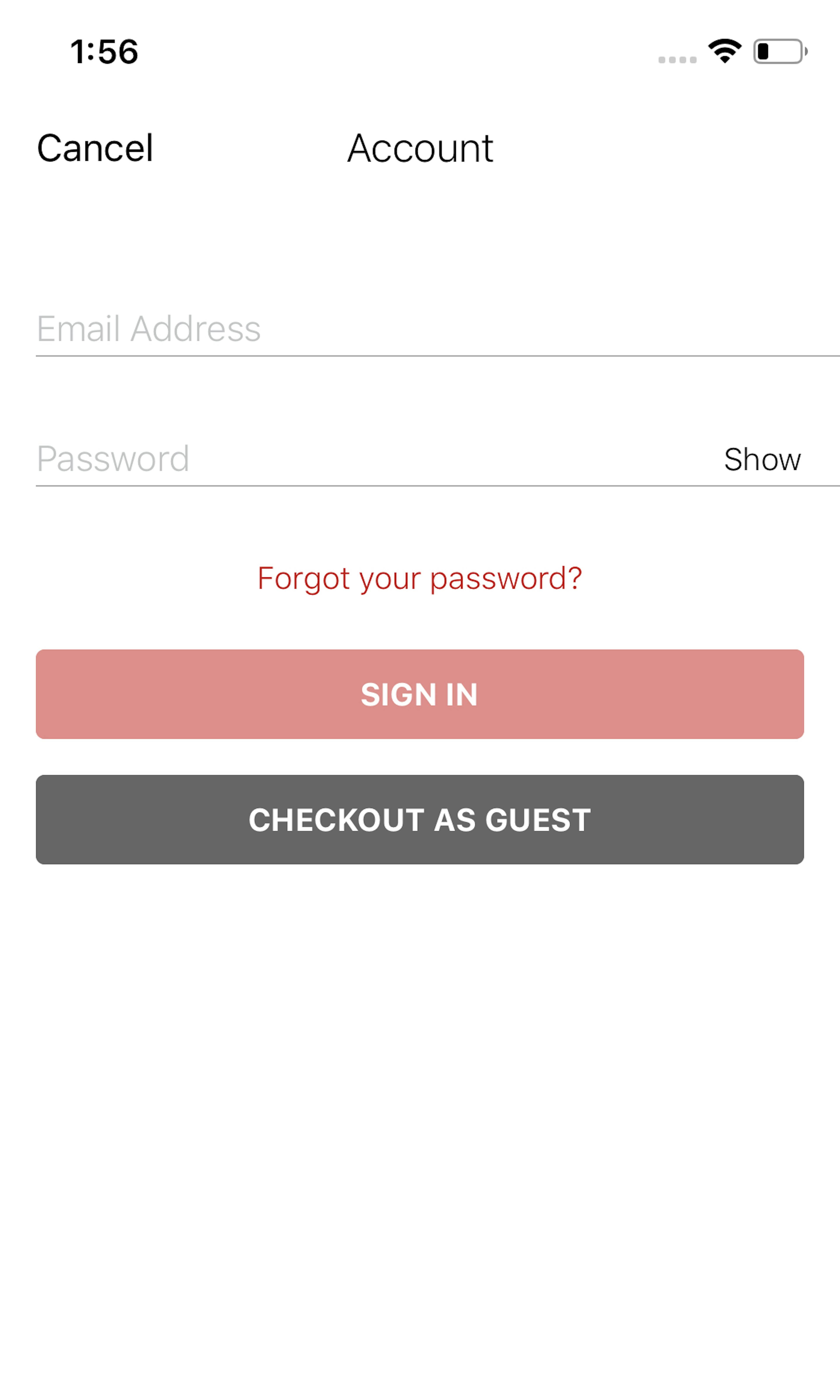
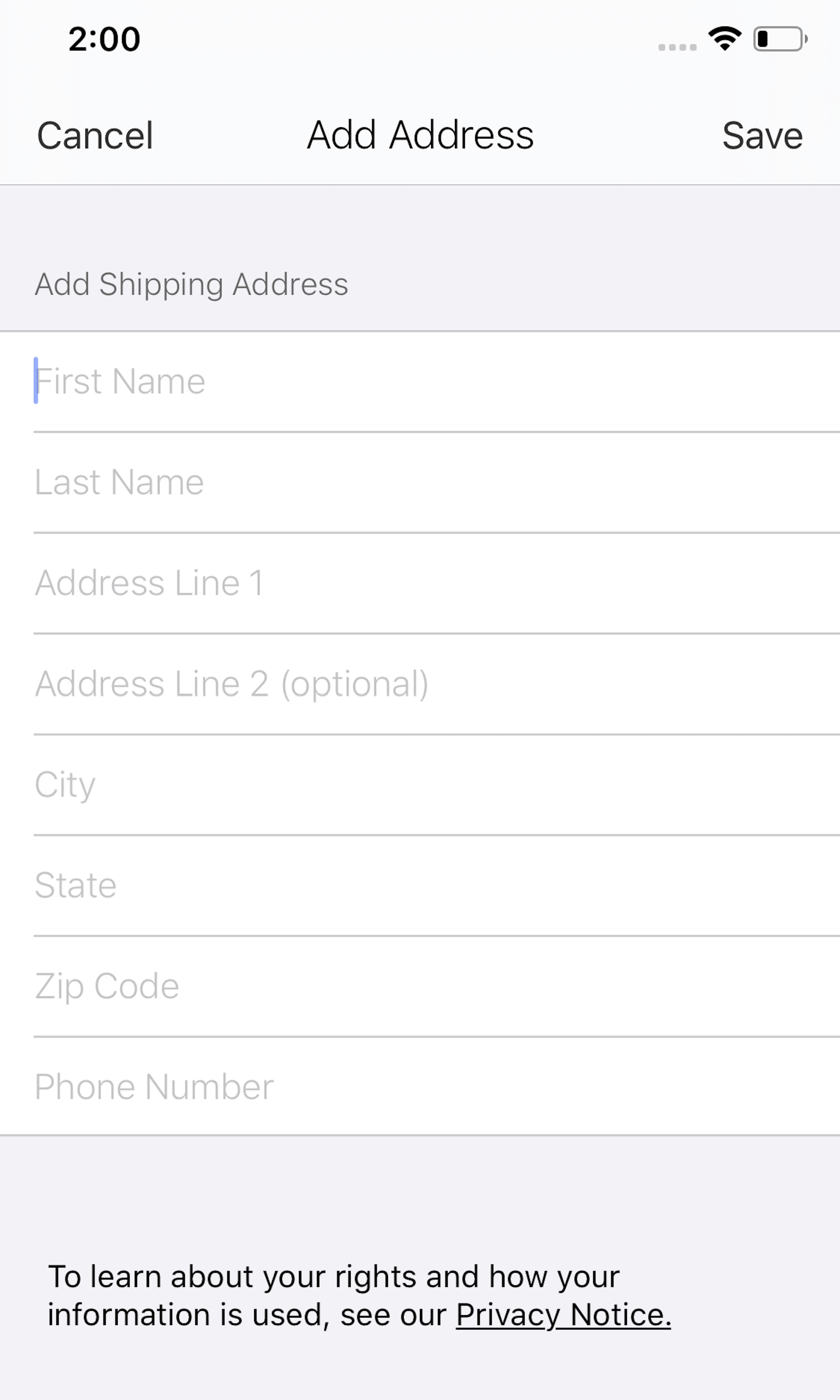
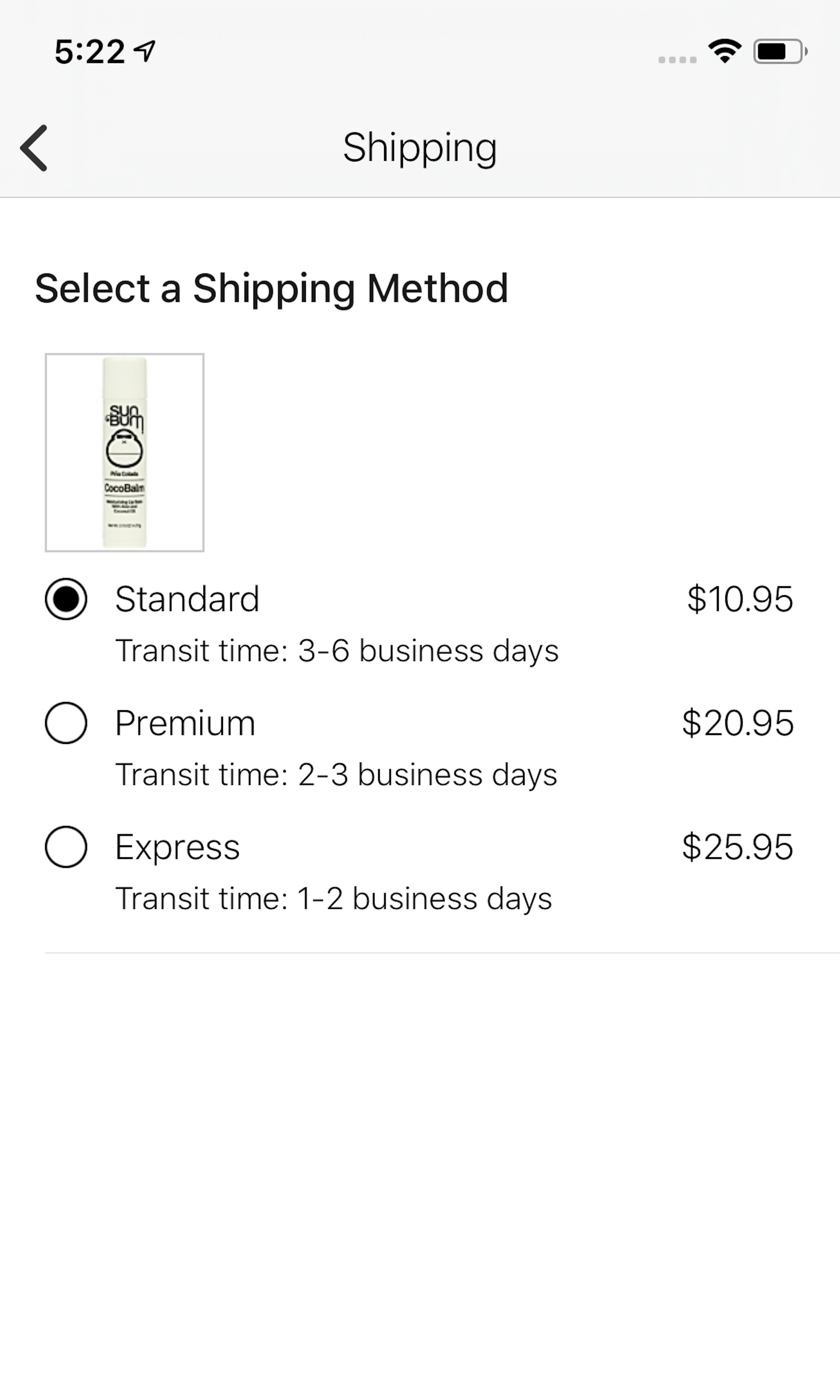
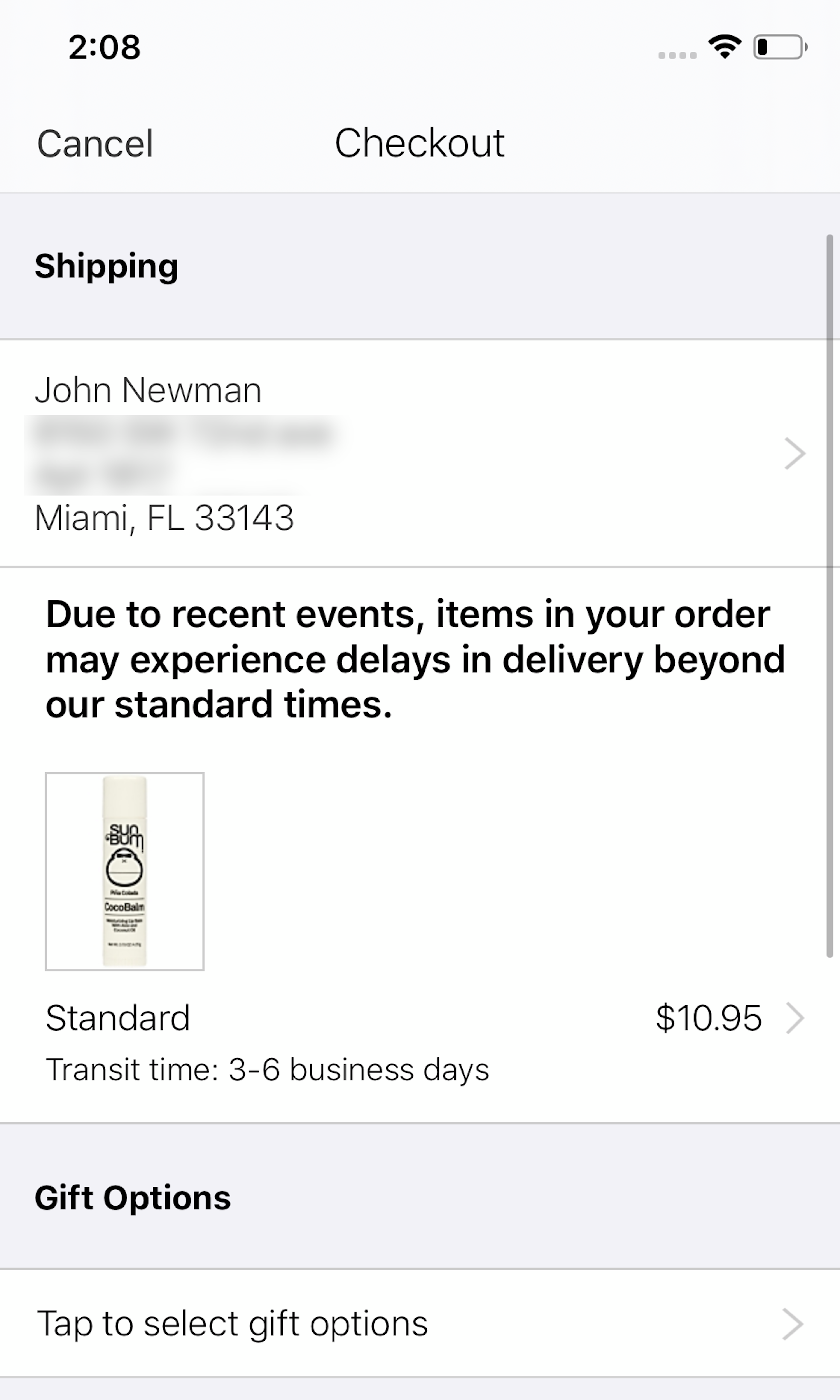
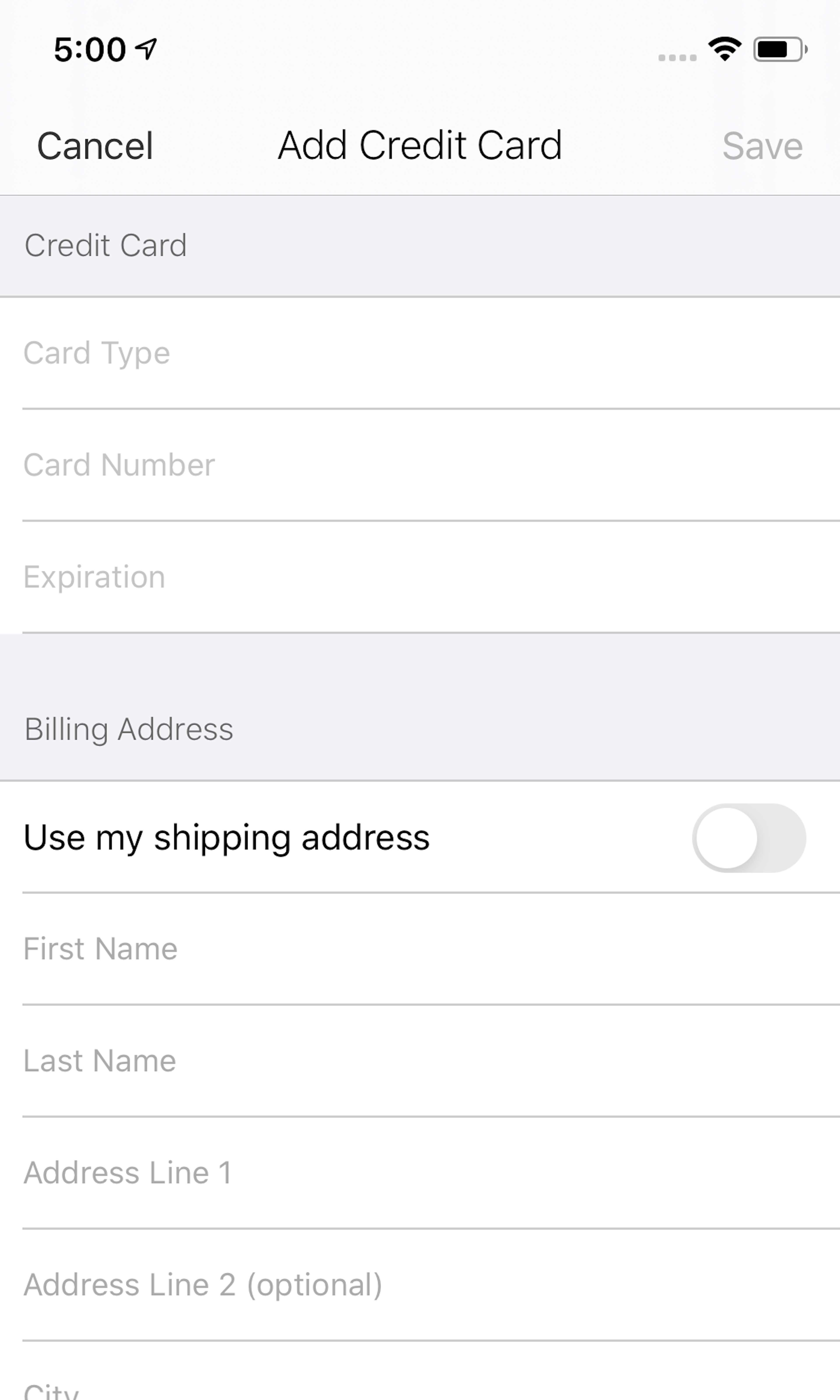
Macy’s Mobile App E-Commerce Design
25 pages of Macy’s e-commerce site, marked up with 177 best practice examples:
Explore Other Research Content
Every week, we publish a new article on how to build “state of the art” e-commerce experiences — here’s 5 popular ones:

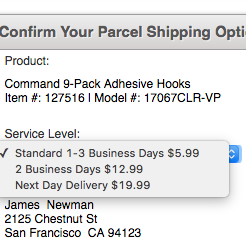
Drop-Down Usability: When You Should (and Shouldn’t) Use Them

Format the “Expiration Date” Fields Exactly the Same as the Physical Credit Card (72% Don’t)

PDP UX: Core Product Content Is Overlooked in ‘Horizontal Tabs’ Layouts (Yet 28% of Sites Have This Layout)

Form Field Usability: Avoid Extensive Multicolumn Layouts (16% Make This Form Usability Mistake)

Form Usability: Getting ‘Address Line 2’ Right
See all 401 articles in the full public archive.