JCPenney UX Case Study
This is a case study of JCPenney’s e-commerce user experience (UX) performance. It’s based on an exhaustive performance review of 813 design elements. 250 other sites have also been benchmarked for a complete picture of the e-commerce UX landscape.
JCPenney’s overall e-commerce UX performance is decent. On a positive note, JCPenney has good On-Site Search. This is, however, curtailed by broken Order Tracking & Returns and poor Customer Accounts performances.
First benchmarked in April 2012, and reviewed 25 times since then, most recently in February 2023.
Overall UX Performance
832 Guidelines · Performance:
Desktop Web
458 Guidelines · Performance:
Homepage & Category
31 Guidelines · Performance:
On-Site Search
46 Guidelines · Performance:
Product Lists & Filtering
85 Guidelines · Performance:
Product Page
101 Guidelines · Performance:
Cart & Checkout
118 Guidelines · Performance:
Customer Accounts
38 Guidelines · Performance:
Site-Wide Features
12 Guidelines · Performance:
Order Tracking & Returns
27 Guidelines · Performance:
Mobile Web
374 Guidelines · Performance:
To learn how we calculate our performance scores and read up on our evaluation criteria and scoring algorithm head over to our Methodology page.
The scatterplot you see above is the free version we make public to all our users. If you wish to dive deeper and learn about each guideline and even review your own site you’ll need to get premium access.
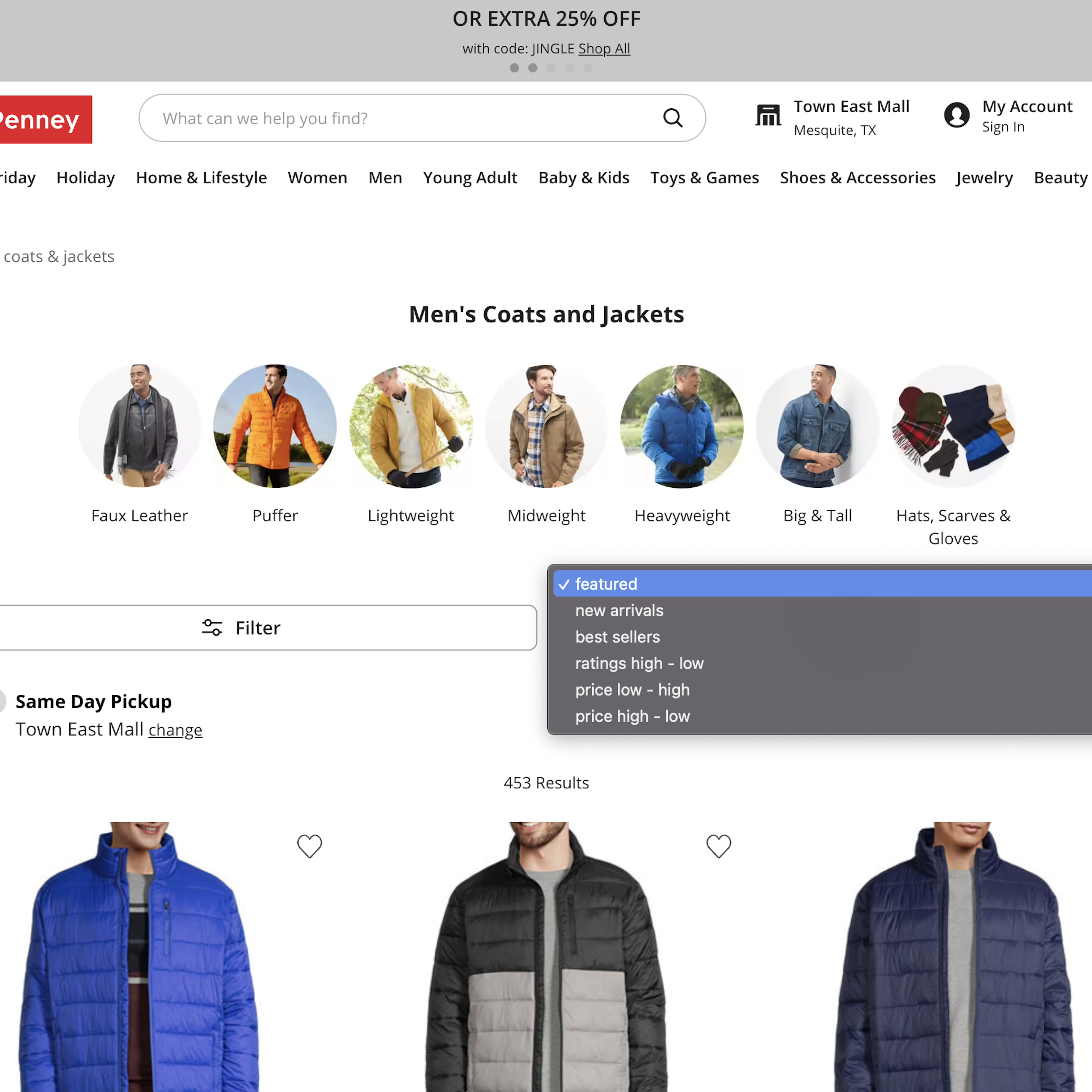
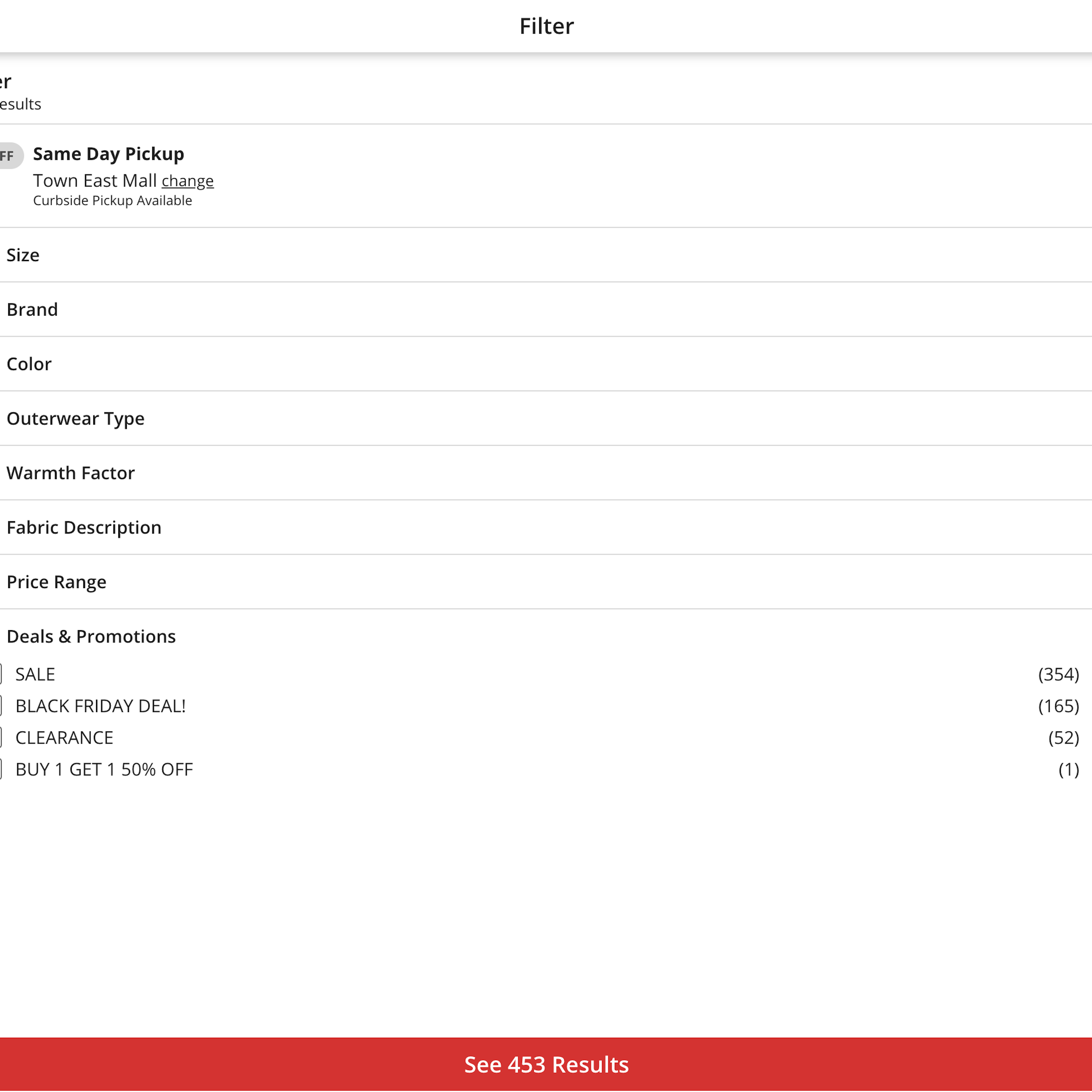
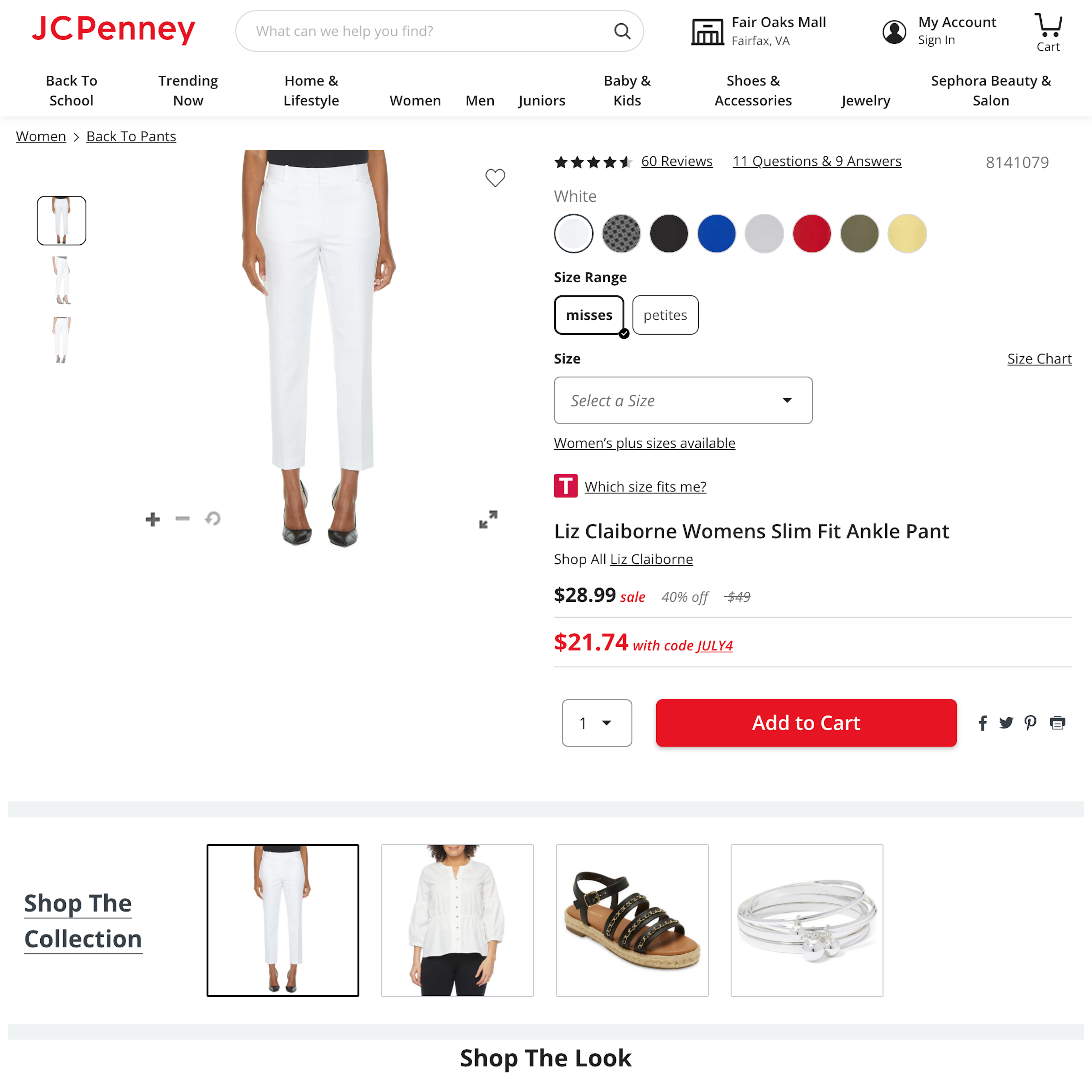
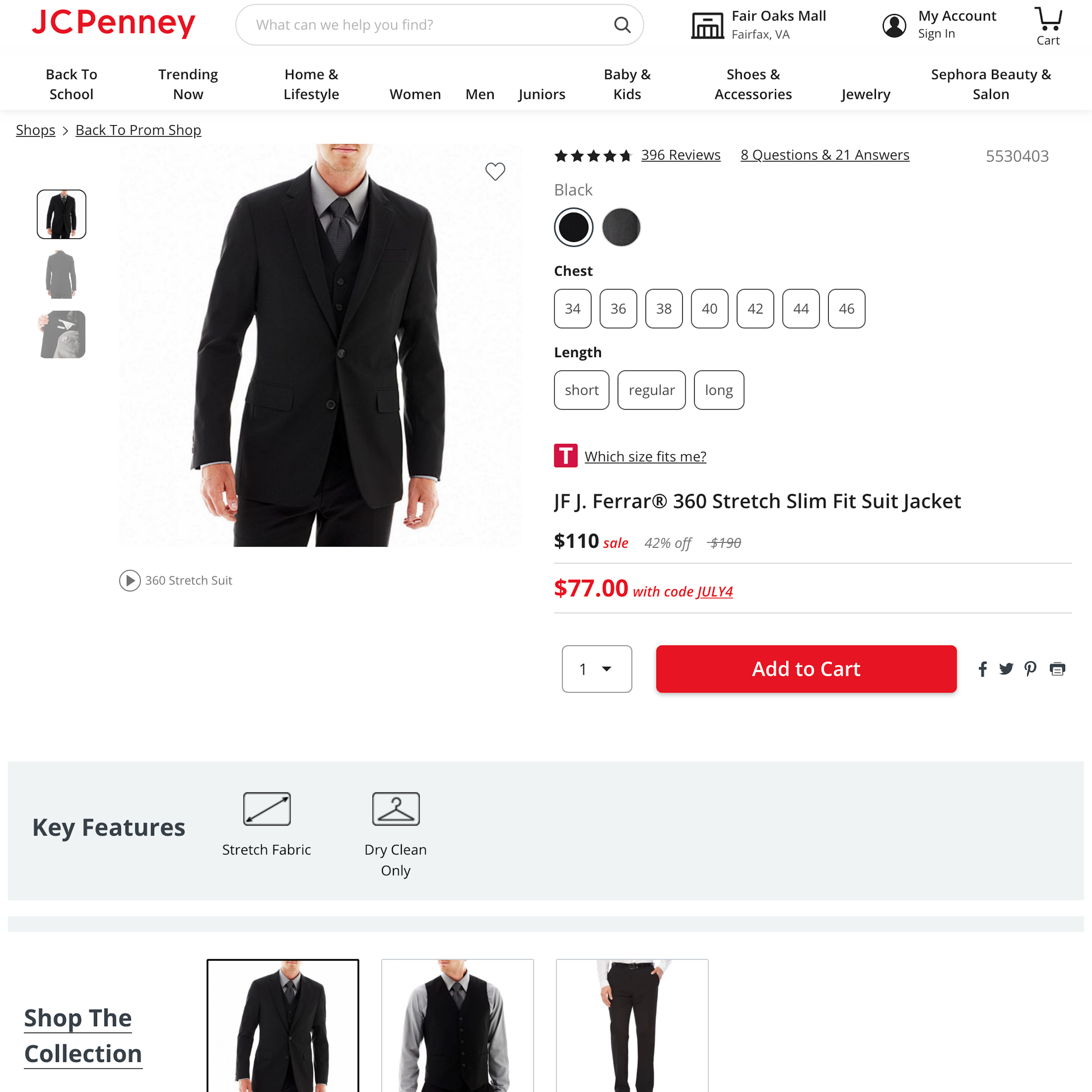
JCPenney’s Desktop Web E-Commerce Design
30 pages of JCPenney’s e-commerce site, marked up with 350 best practice examples:
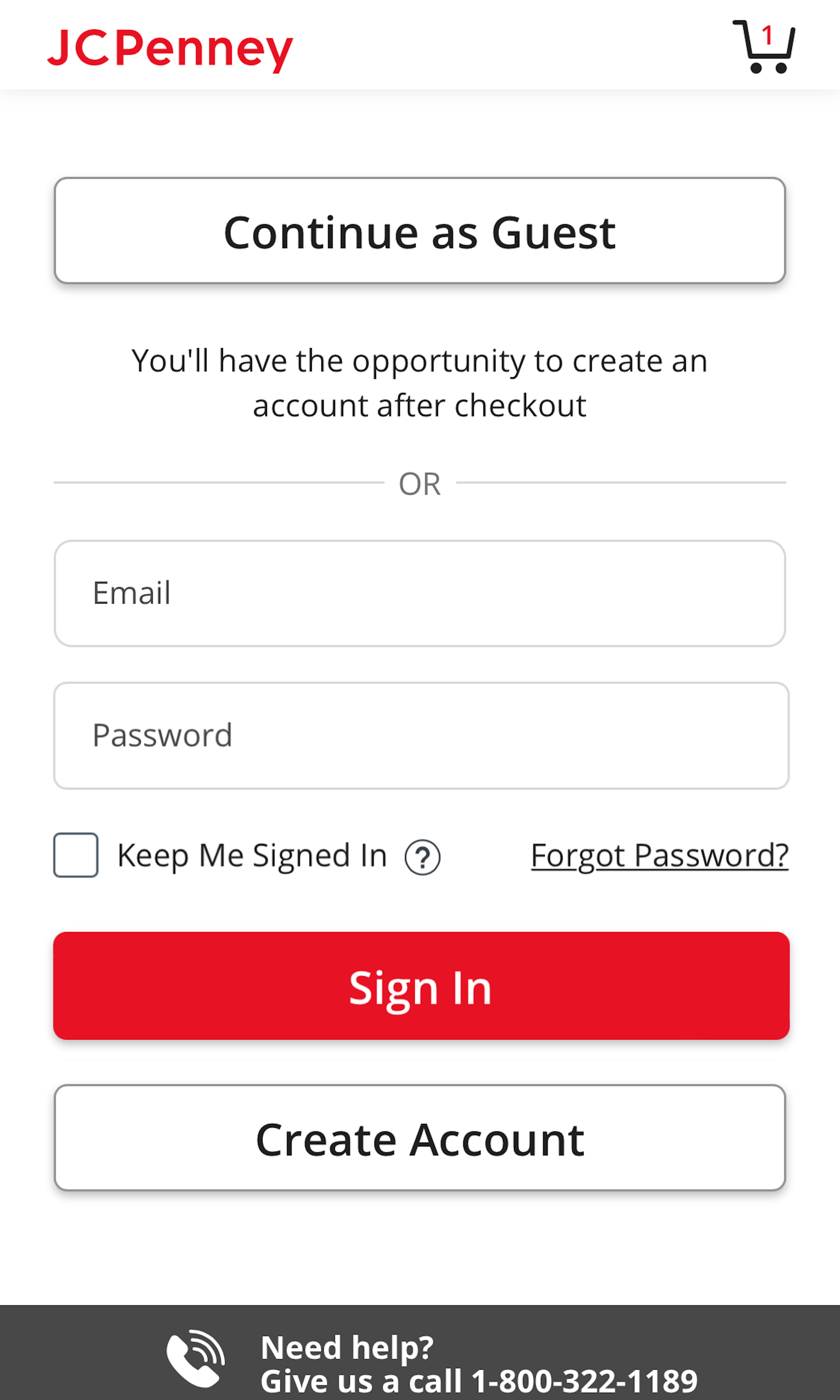
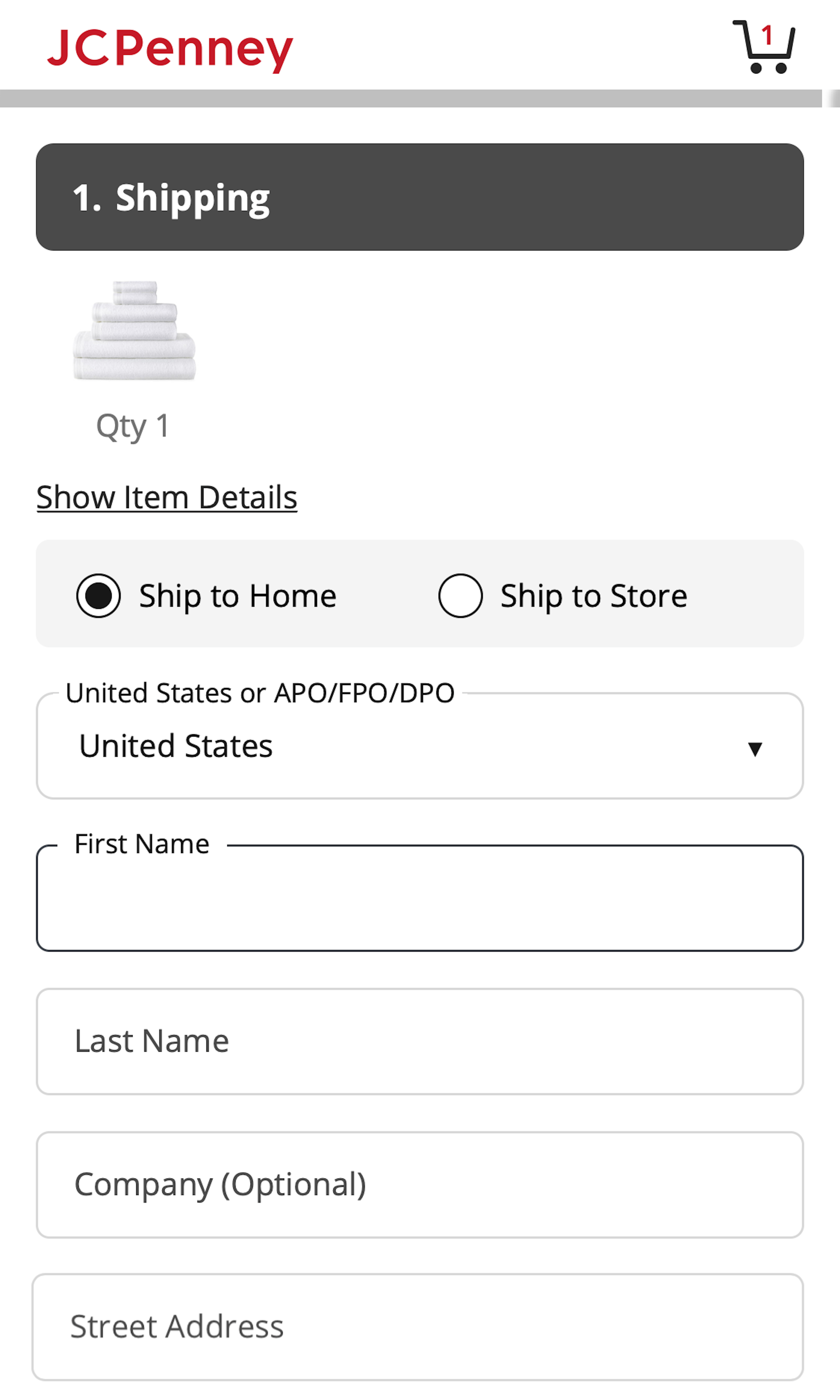
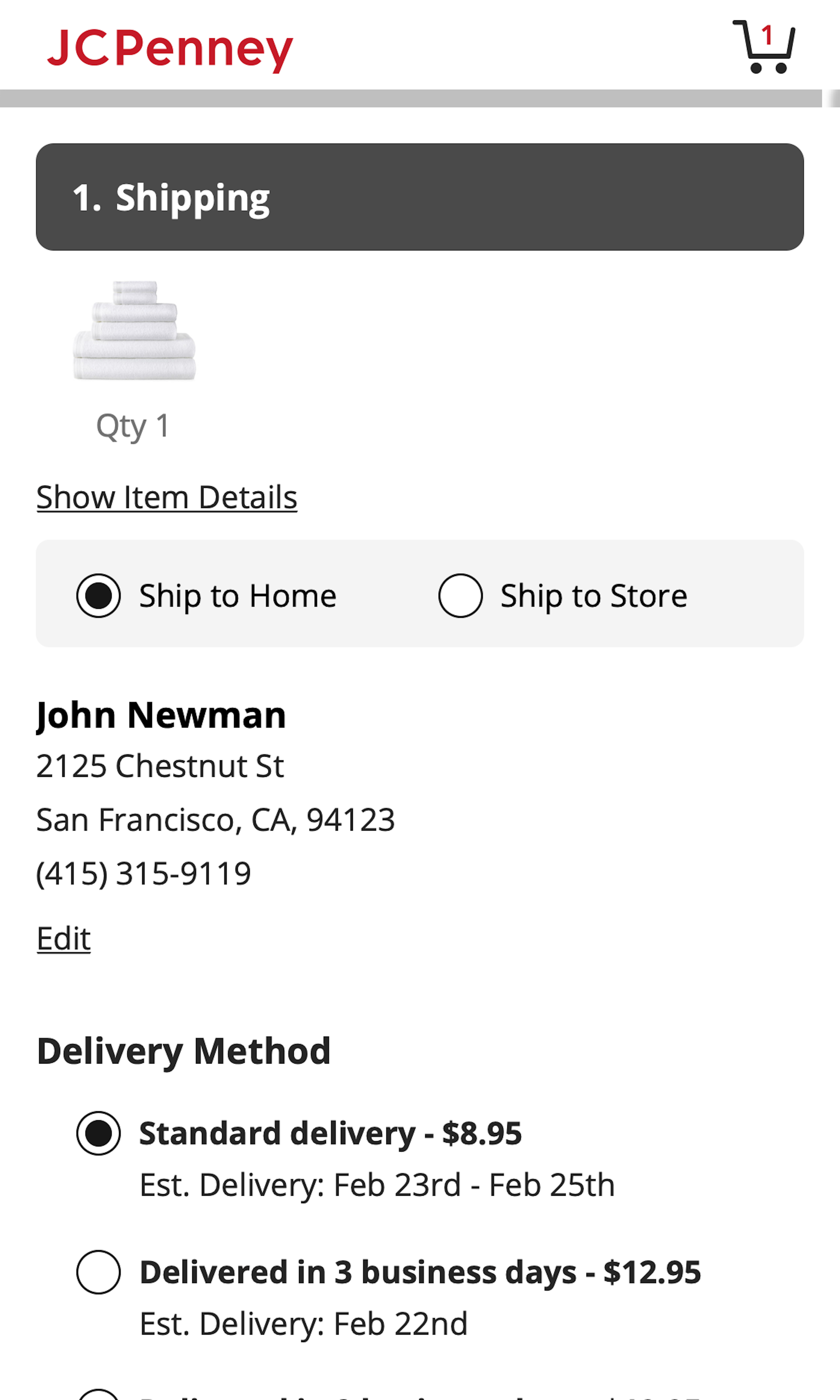
JCPenney’s Mobile Web E-Commerce Design
22 pages of JCPenney’s e-commerce site, marked up with 286 best practice examples:
Explore Other Research Content
Every week, we publish a new article on how to build “state of the art” e-commerce experiences — here’s 5 popular ones:

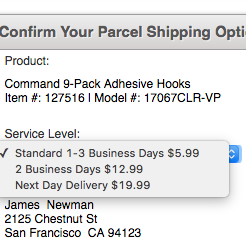
Drop-Down Usability: When You Should (and Shouldn’t) Use Them

Format the “Expiration Date” Fields Exactly the Same as the Physical Credit Card (72% Don’t)

PDP UX: Core Product Content Is Overlooked in ‘Horizontal Tabs’ Layouts (Yet 28% of Sites Have This Layout)

Form Field Usability: Avoid Extensive Multicolumn Layouts (16% Make This Form Usability Mistake)

Form Usability: Getting ‘Address Line 2’ Right
See all 401 articles in the full public archive.