65 Cart & Checkout UX Articles
These articles are based on observations and test findings from our usability research on cart and checkout.

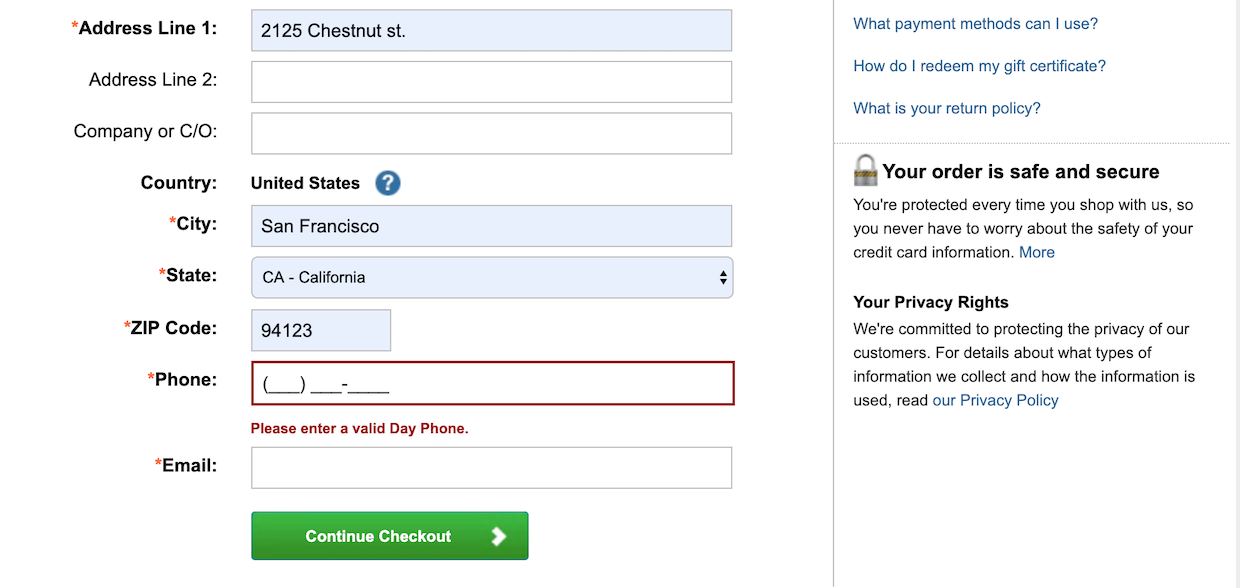
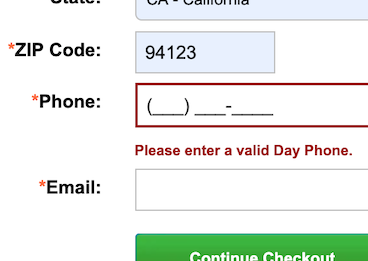
Phone Number UX: Always Explain Why the ‘Phone Field’ Is Required
Up to 14% of users will abandon your checkout flow if 'phone' is simply required. Our large-scale usability testing reveals users just need an explanation of WHY the phone field is required — yet 58% of e-commerce sites don’t.
Featured
2024 E-Commerce Checkout: Expanded and Updated Checkout Research Findings
March 13, 2024
Retain Data in Sensitive Credit Card Fields after Validation Errors (34% Don’t)
February 6, 2024
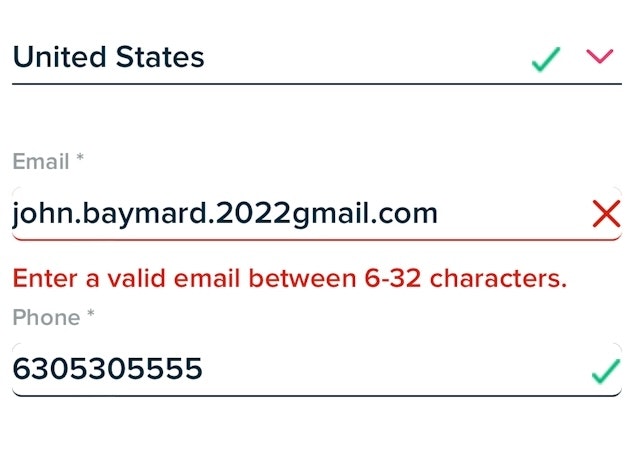
Usability Testing of Inline Form Validation: 31% Don’t Have It, 4% Get It Wrong
January 9, 2024Popular
Improve Validation Errors with Adaptive Messages (98% Don’t)
December 14, 2023Popular
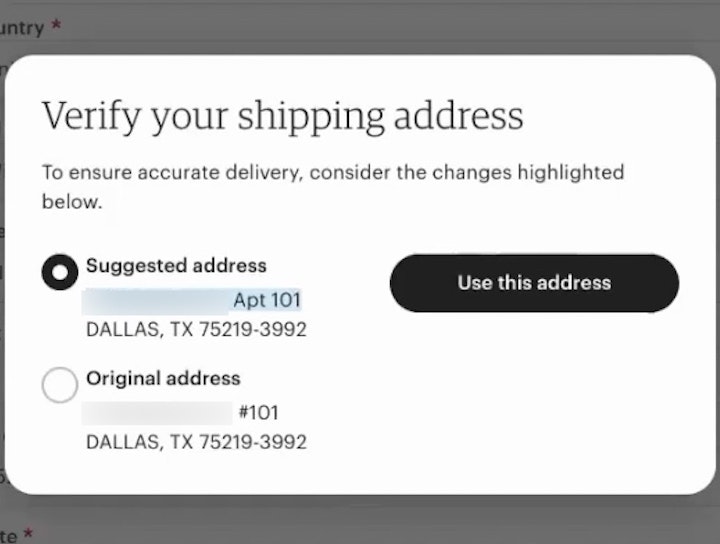
Have an Address Validator (47% Don’t)
November 28, 2023

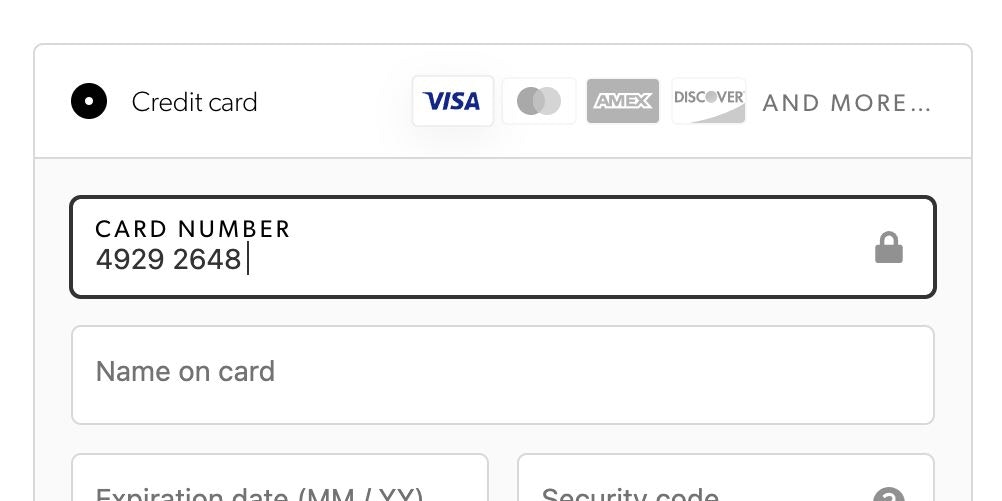
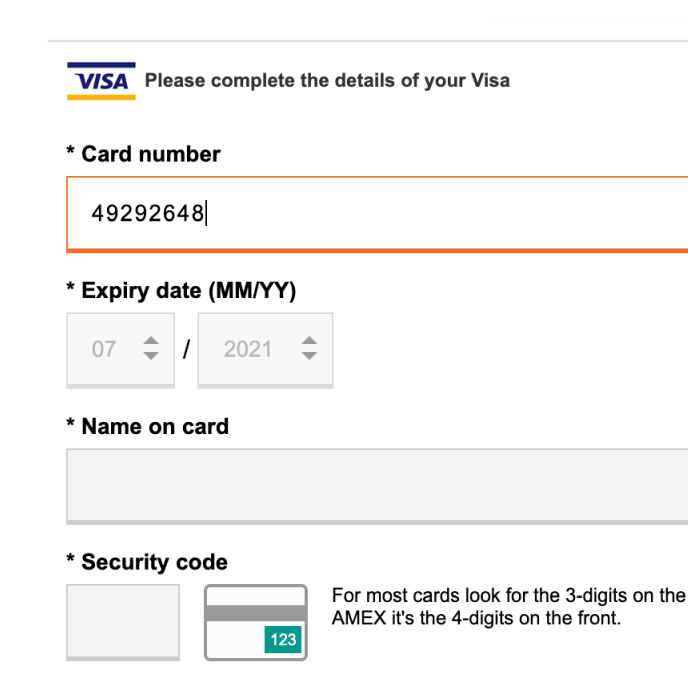
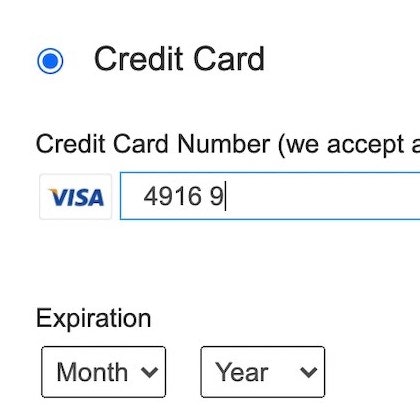
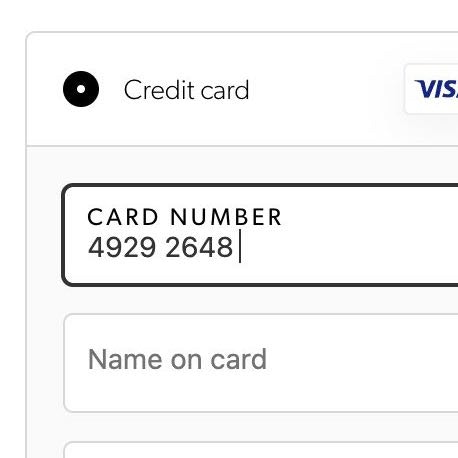
The 'Credit Card Number' Field Must Allow and Auto-Format Spaces (80% Don't)
Despite 5% of users abandoning checkouts due to credit card validation errors, 80% websites don't actively aid their users in typing and validating the 16-digit card number by auto-formatting it with spaces
Featured
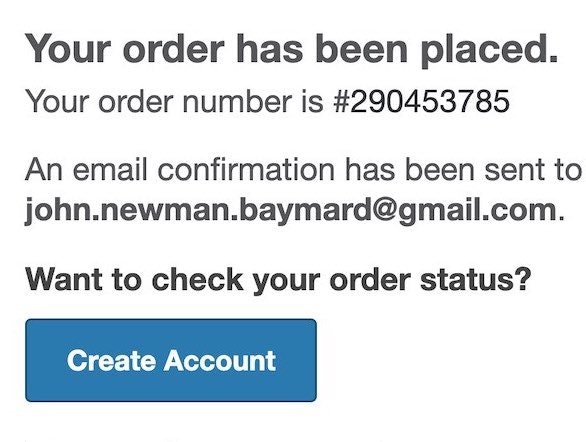
6 Ways to Get More Out of Your Order Confirmation Page
November 8, 2023Popular
Form Field Usability: Avoid Extensive Multicolumn Layouts (16% Make This Form Usability Mistake)
October 31, 2023Popular
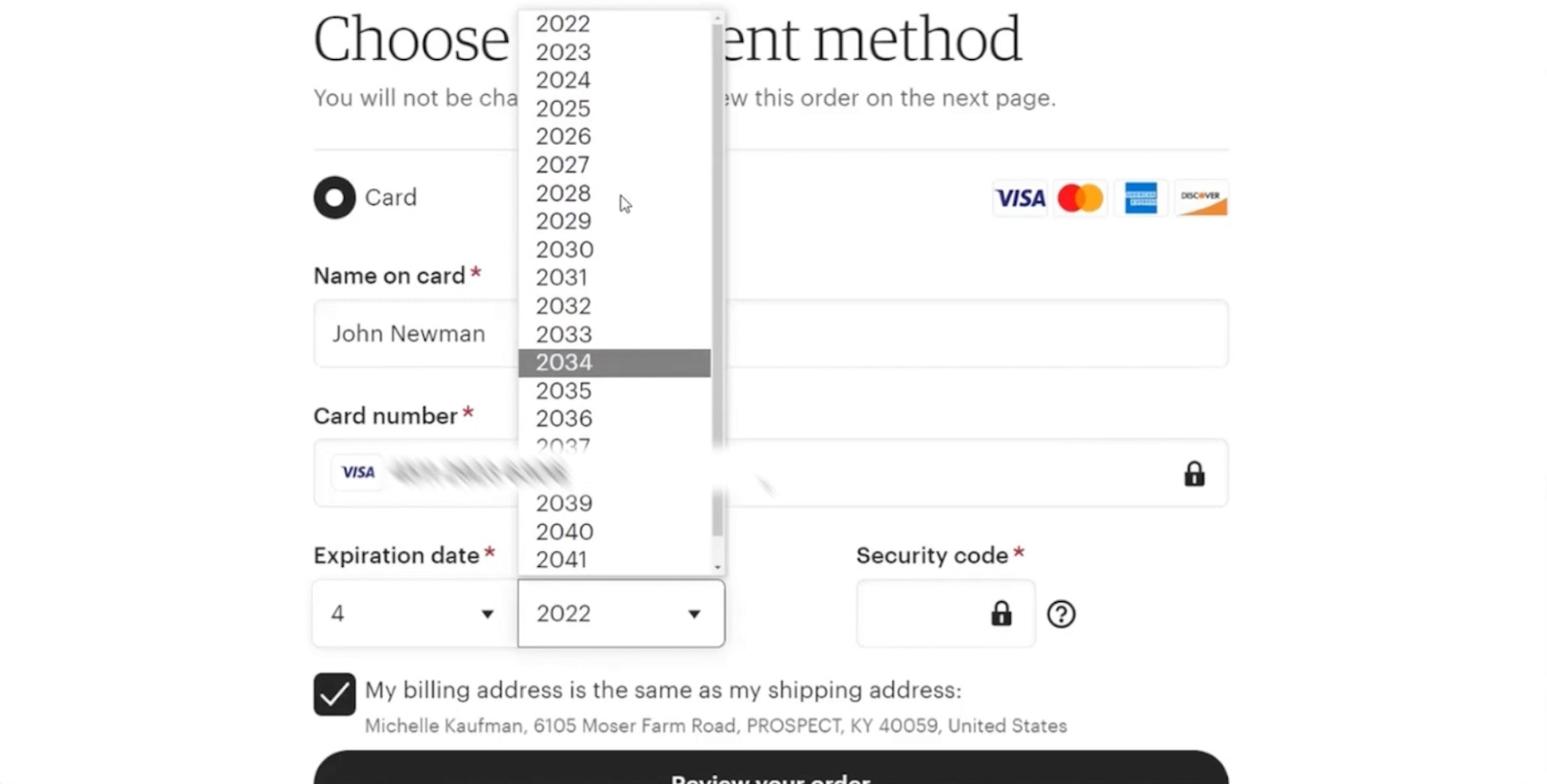
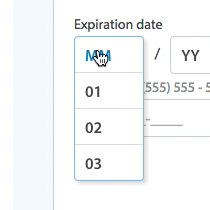
Format the “Expiration Date” Fields Exactly the Same as the Physical Credit Card (72% Don’t)
October 3, 2023Popular
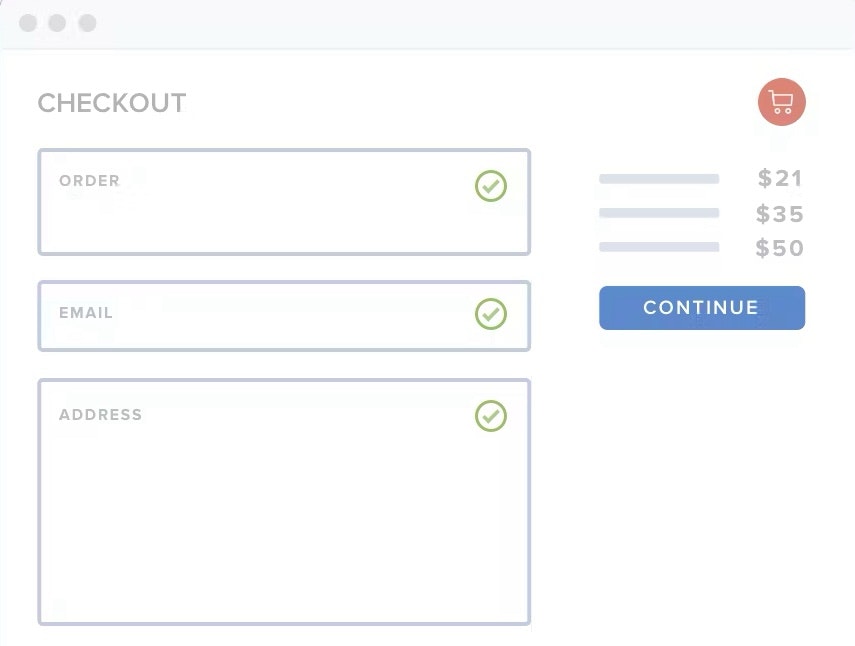
Always Collapse Completed Accordion Checkout Steps into Summaries
September 27, 2023Popular
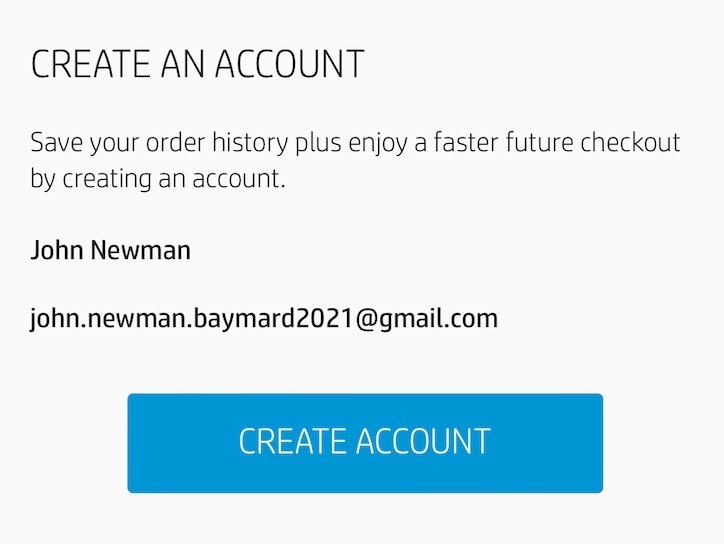
Save Account Creation for the Confirmation Step (42% Don’t)
September 19, 2023Popular

Format the “Expiration Date” Fields Exactly the Same as the Physical Credit Card (72% Don’t)
Our UX testing found that difficulty inputting their credit card expiration date needlessly delayed users from placing orders — yet 72% of sites fail at this. See our latest Checkout findings.
Featured
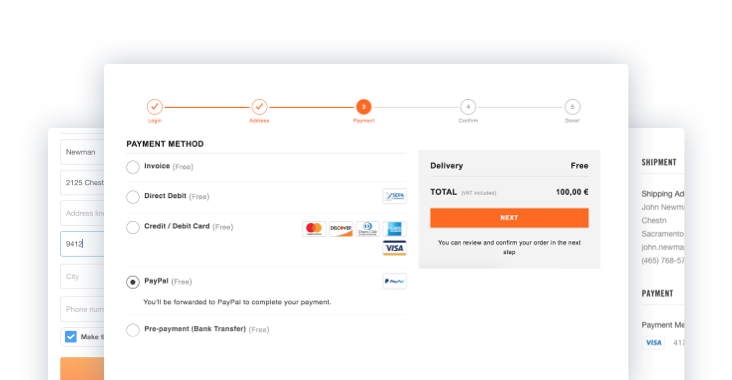
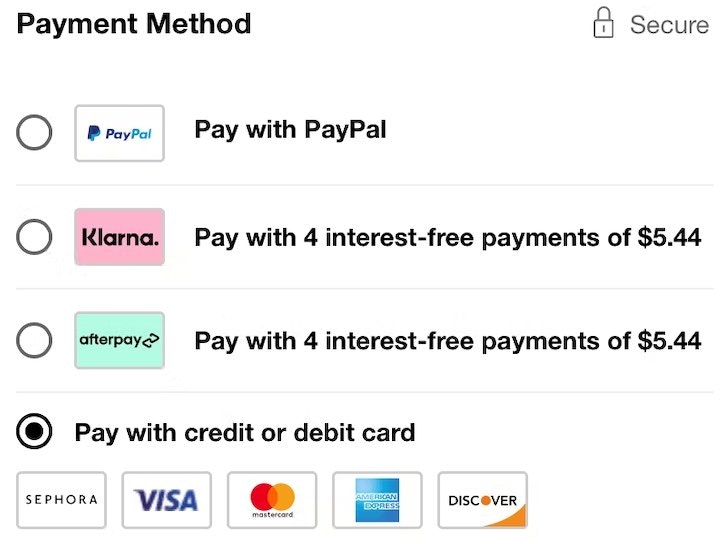
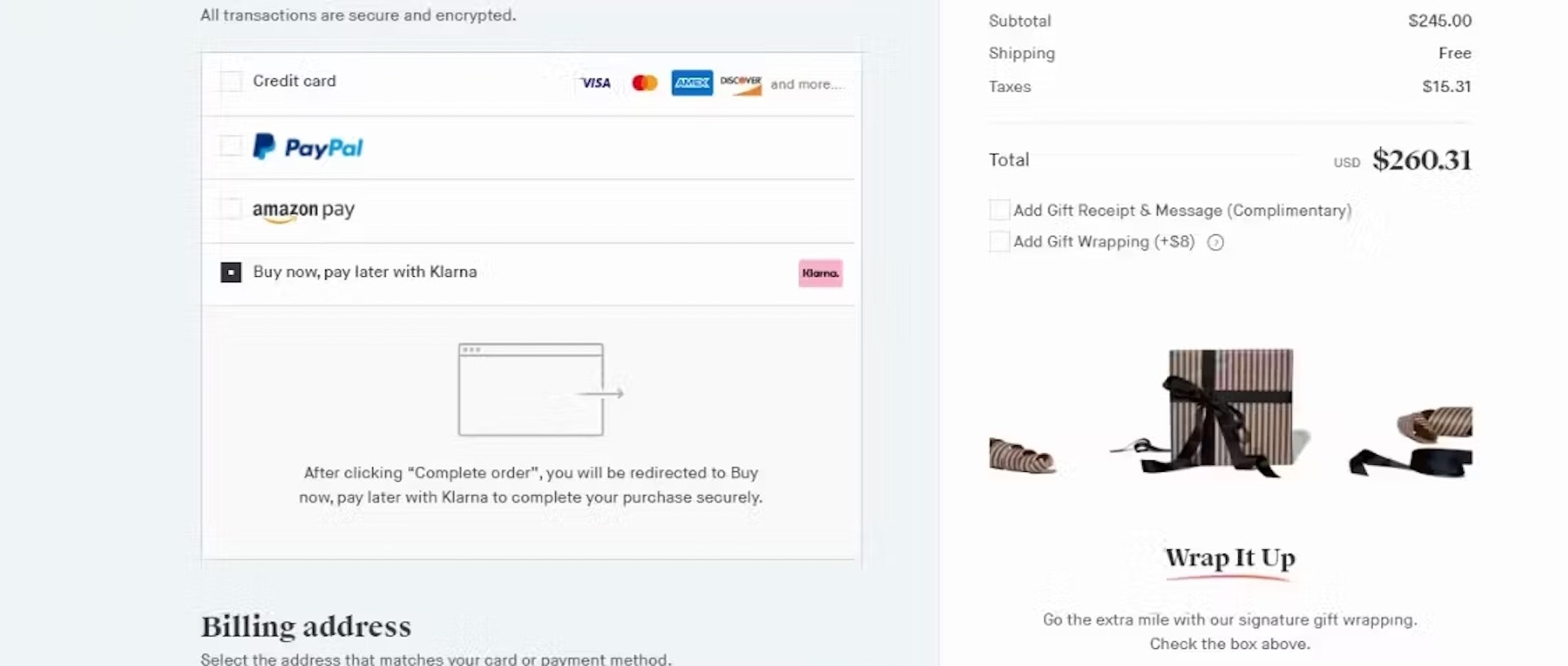
Payment Method UX: Designing Payment Selection
September 5, 2023Popular
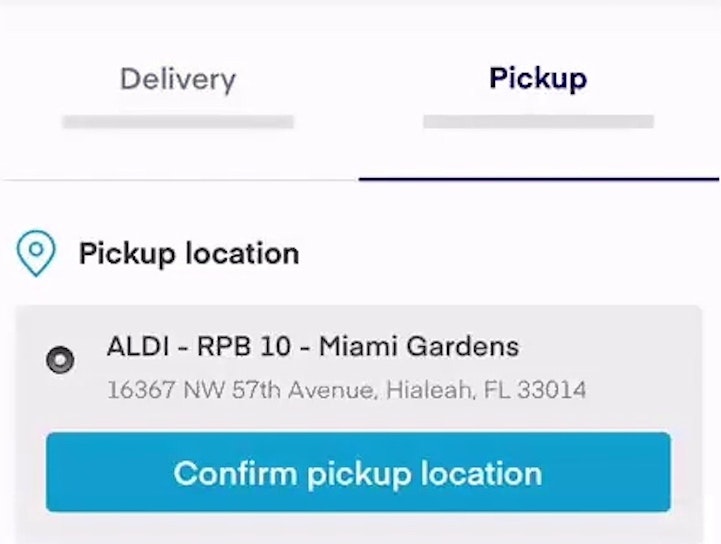
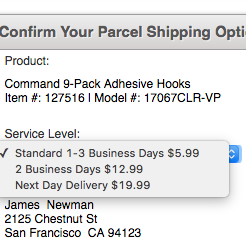
Include All Order-Fulfillment Options in the Fulfillment-Selector Interface (50% Don’t)
July 6, 2023
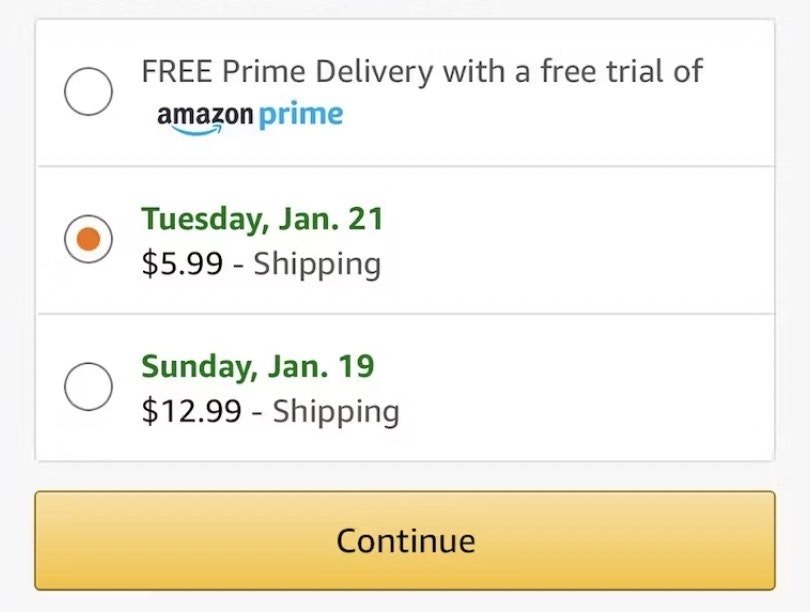
Use “Delivery Date” Not “Shipping Speed” (41% Don’t) — From UX Research to Implementation Roadmap
June 27, 2023
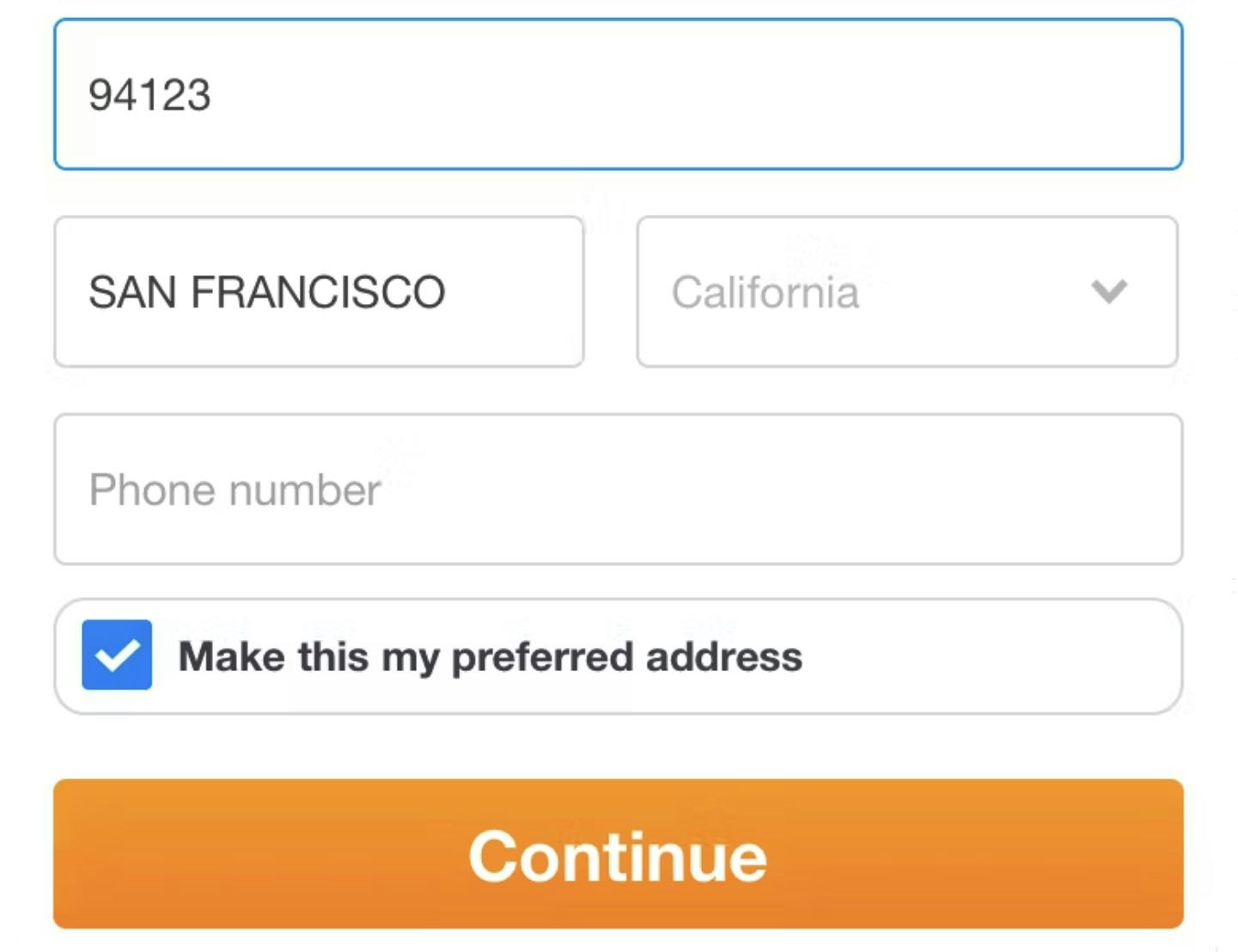
Checkout Usability: Autodetect “City” and “State” Inputs Based on the User’s Postal Code (28% of Mobile Sites Don’t)
April 11, 2023
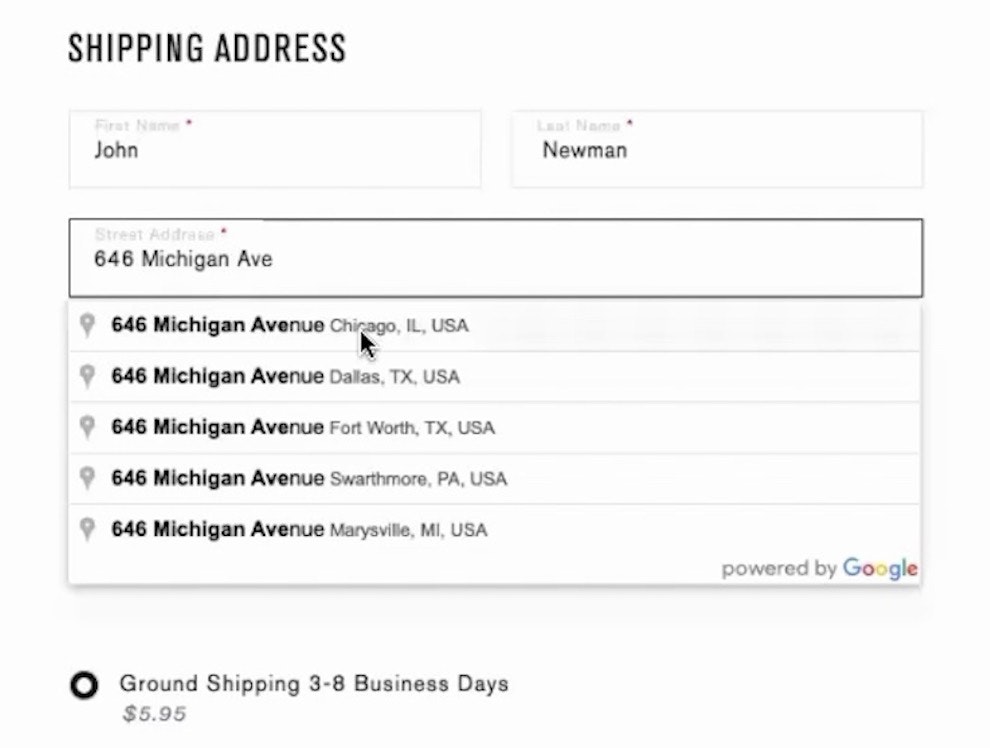
Provide a “Fully Automatic Address Lookup” Feature (55% Don’t)
March 24, 2023

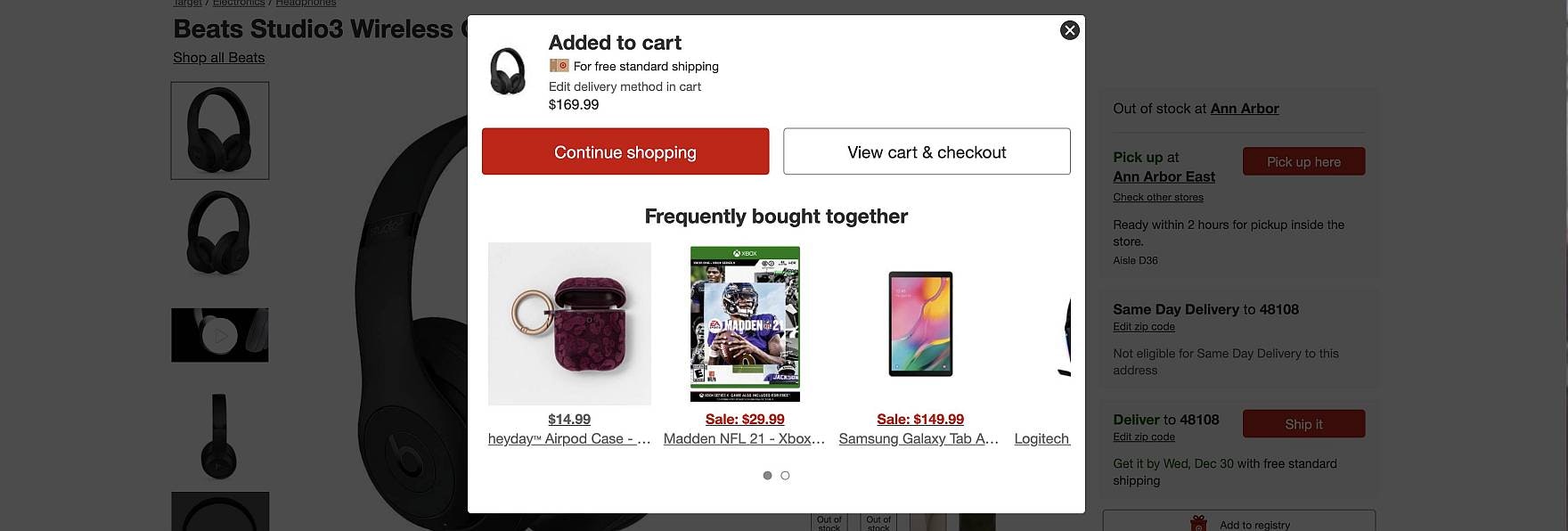
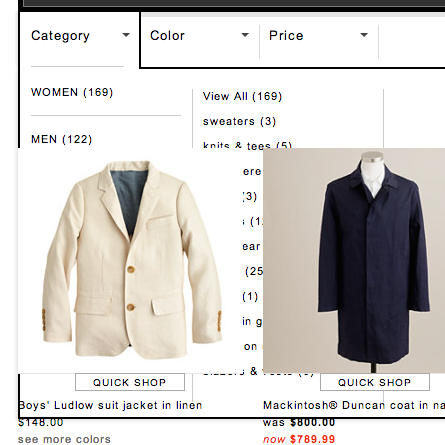
6 Ways to Improve the Relevance of Cross-Sells in the Cart (52% of Desktop Sites Don’t Do Enough)
Our large-scale usability testing reveals that product recommendations and offers that appear unrelated to the user’s cart contents erode confidence in the site and its recommendations — even relevant ones.
Featured
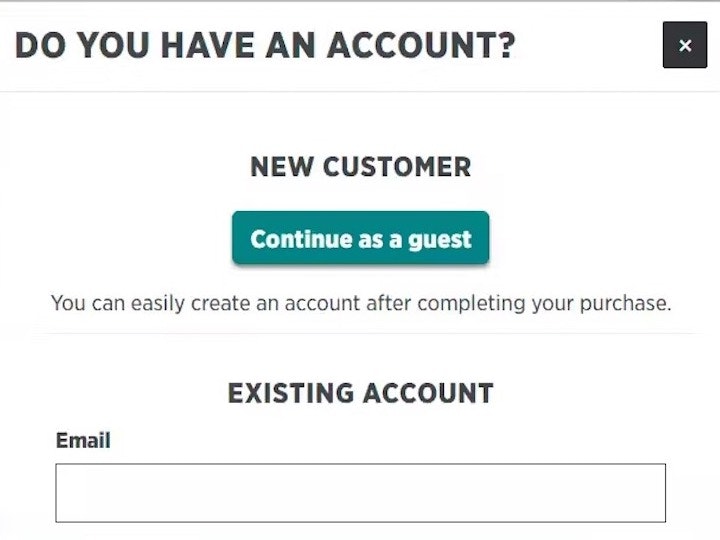
Make “Guest Checkout” the Most Prominent Option (47% Don’t)
January 17, 2023
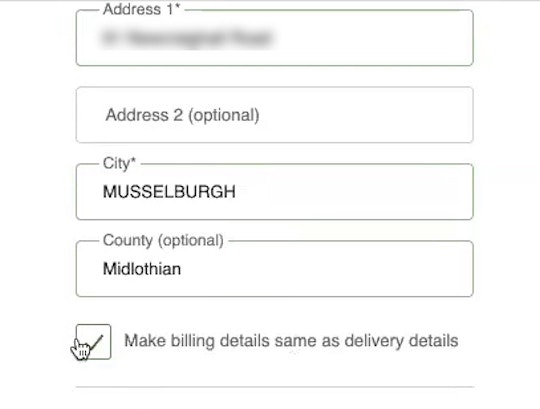
Use “Shipping Address” as “Billing Address” by Default (16% of Mobile Sites Have Implementation Issues)
January 10, 2023
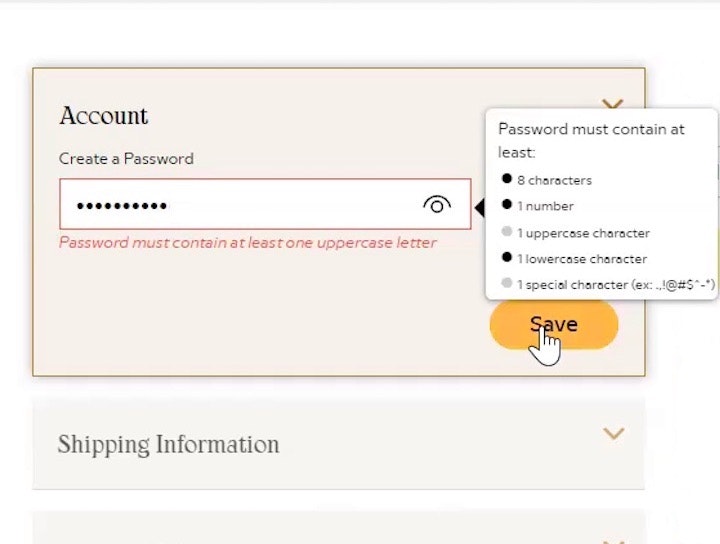
Avoid Unnecessarily Complex Password-Creation Requirements (82% Don’t)
November 29, 2022
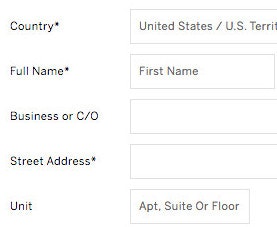
Form Usability: Getting ‘Address Line 2’ Right
October 4, 2022Popular
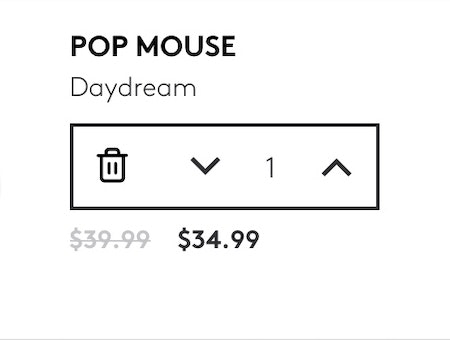
Use Buttons or Buttons Plus an Open Text Field for Updating Cart Quantity (61% Don’t)
September 20, 2022

Checkout Optimization: 5 Ways to Minimize Form Fields in Checkout
Our latest usability research reveals that 26% of users have abandoned an order due to a "too complicated checkout flow" – yet we also find that most sites can reduce the number of form fields by 20-60%.
Featured
Mobile UX Trends: The Current State of Mobile UX (15 Common Pitfalls & Best Practices)
June 7, 2022Popular
250+ New Examples Added from Large-Scale Testing on European Sites
November 9, 2021
The Current State of Checkout UX - 18 Common Pitfalls & Best Practices
November 8, 2021Popular
Checkout Optimization: 5 Ways to Minimize Form Fields in Checkout
November 4, 2021Popular
Baymard Update: 13 New Case Studies and 3 New 2021 Benchmarks (Checkout, Product Page, and On-Site Search UX)
October 12, 2021

Payment Method UX: Designing Payment Selection
A subgroup of users relies on third-party payment options to complete their checkout — yet 21% of sites only accept 1 method. See our latest test findings on payment method UX.
Featured
6 Ways to Improve the Relevance of Cross-Sells in the Cart (52% of Desktop Sites Don’t Do Enough)
January 12, 2021
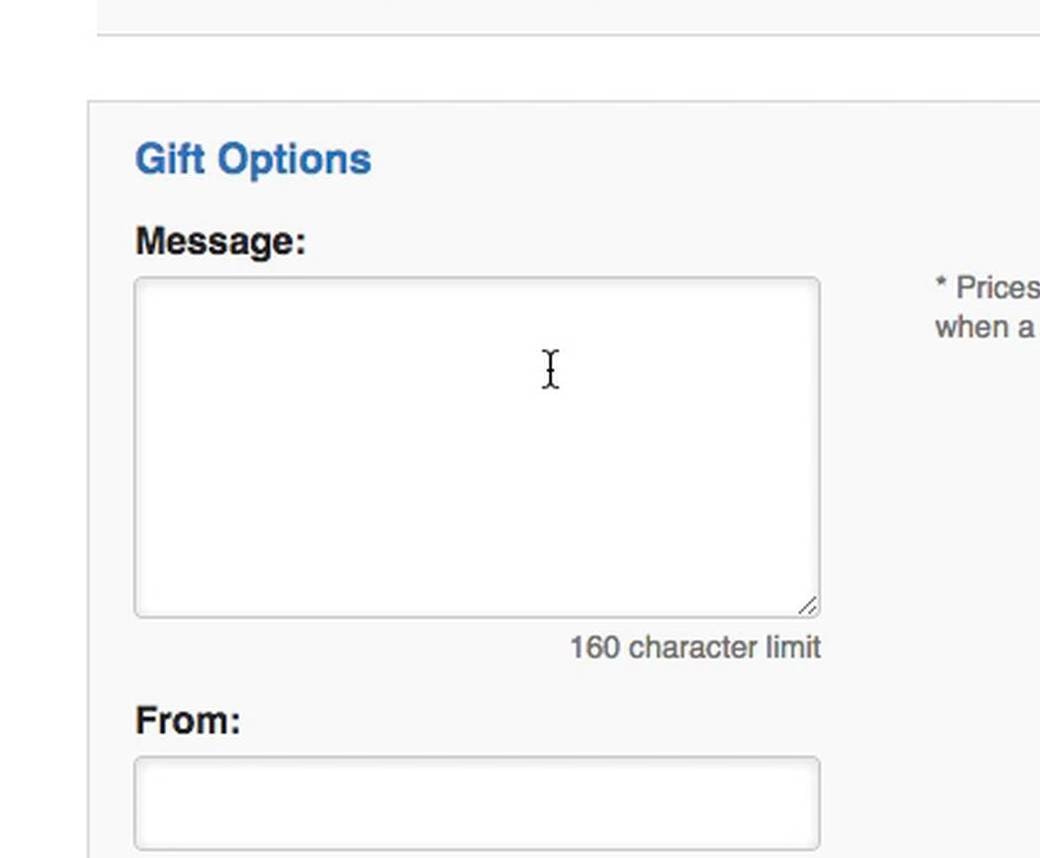
5 Ways to Provide a Superior Gifting UI and Flow
December 15, 2020
4 Design Patterns That Violate “Back” Button UX Expectations – 59% of Sites Get It Wrong
July 20, 2020Popular
5 ‘Credit Card Form’ Implementations That Make ‘L.L. Bean’ Best-in-Class
June 30, 2020Popular
Phone Number UX: Always Explain Why the ‘Phone Field’ Is Required
March 16, 2020Popular

The Current State of Checkout UX - 18 Common Pitfalls & Best Practices
Our latest benchmark reveals that the average e-commerce site has 31 UX issues in the Checkout process that could lead to users abandoning their checkout. Here are 18 common Checkout UX pitfalls & best practices.
Featured
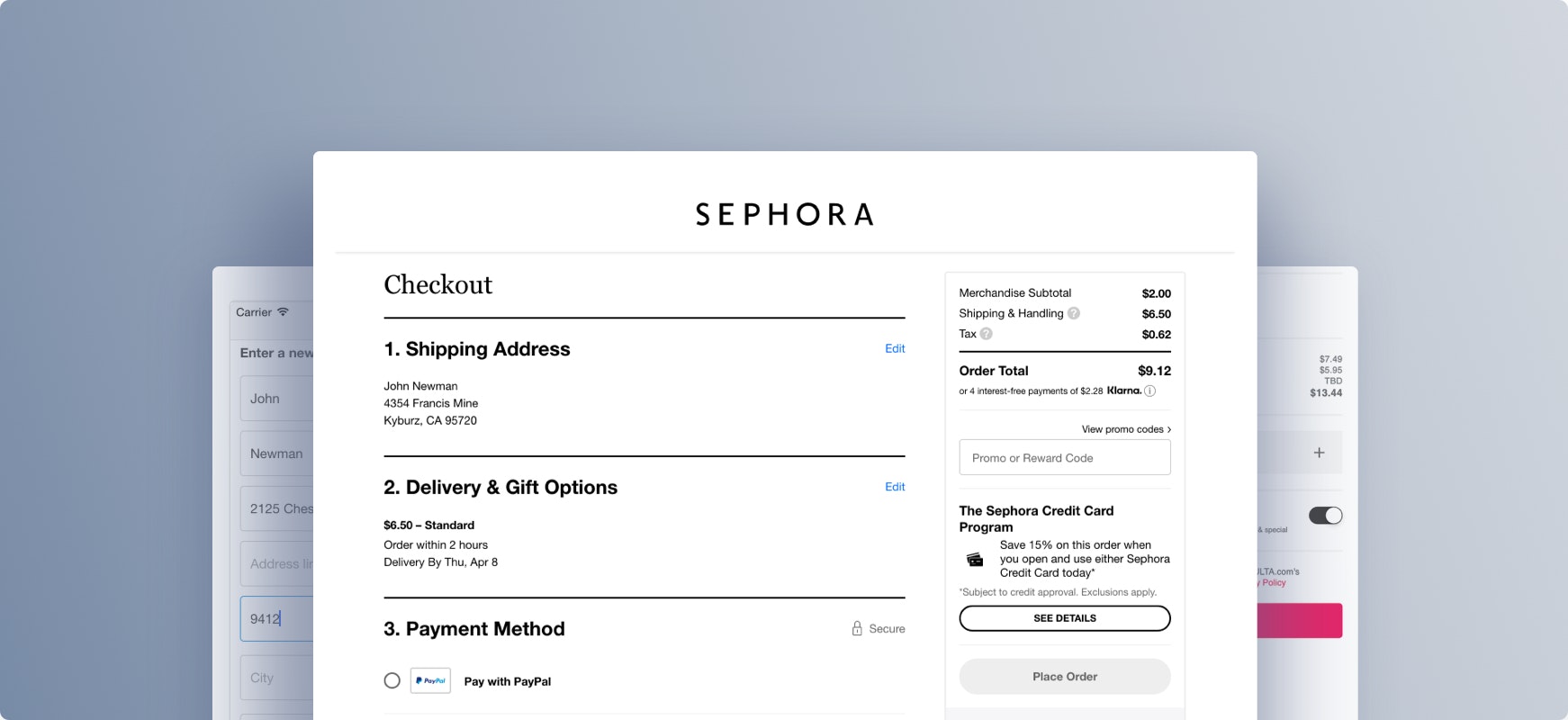
5 ‘Order Review’ UX Implementations That Make Office Depot Best-in-Class
July 15, 2019Popular
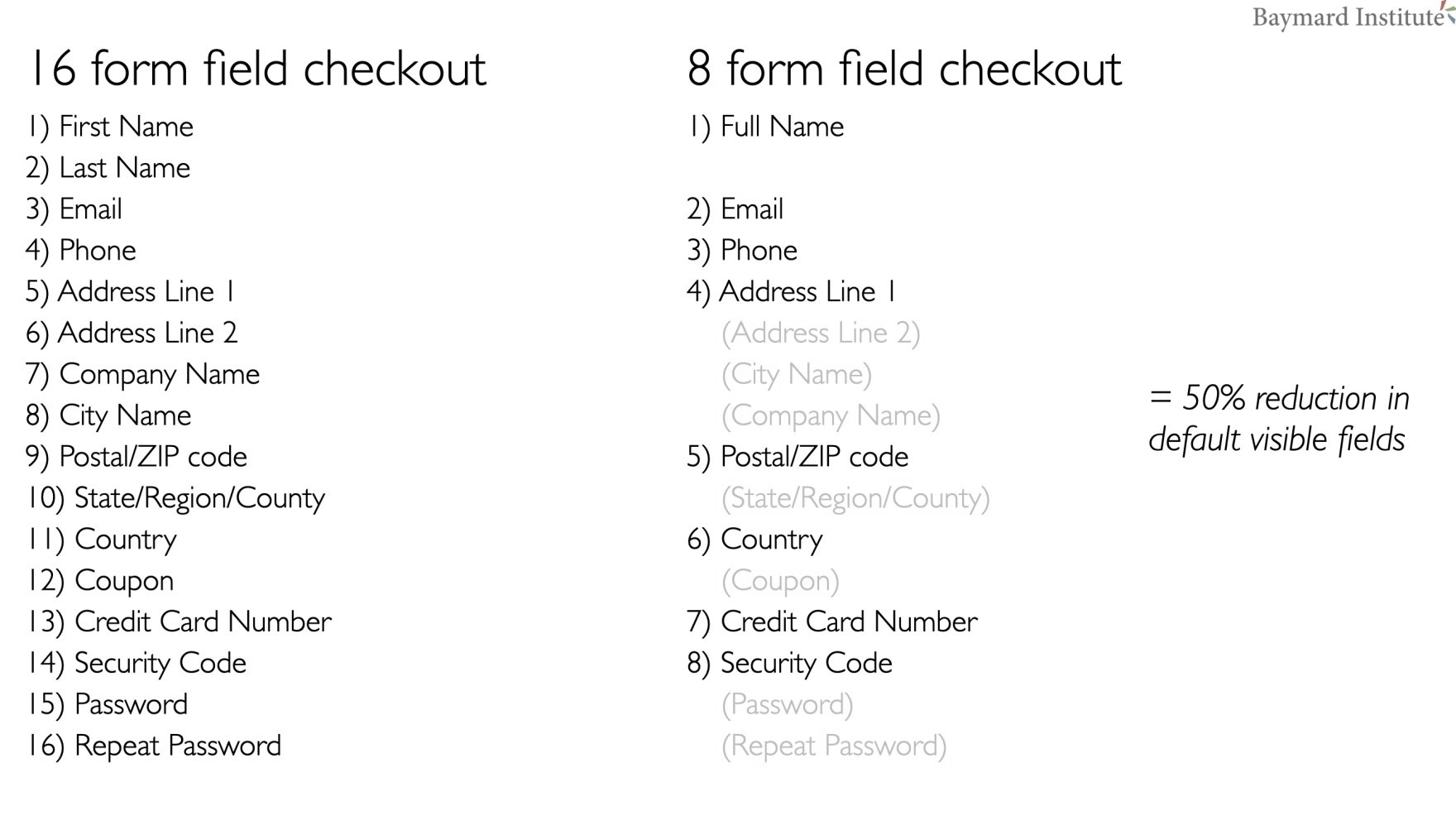
Checkout Optimization: From 16 Form Fields to 8 Fields (keynote presentation)
June 21, 2019Popular
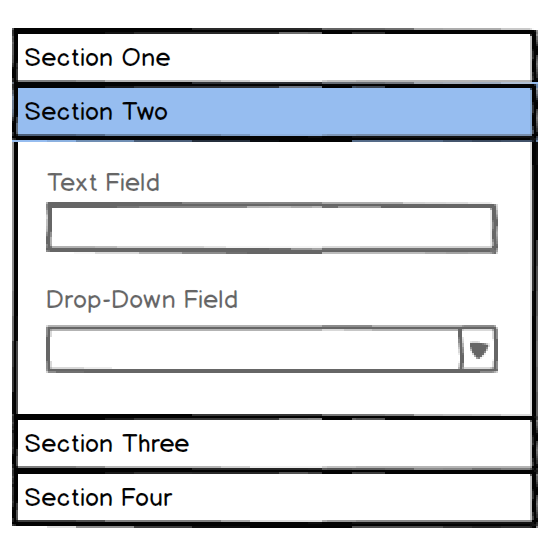
Drop-Down Usability: When You Should (and Shouldn’t) Use Them
November 13, 2018Popular
E-Commerce Checkouts Need to Mark Both Required Fields and Optional Fields Explicitly (Only 14% Do So)
October 2, 2018Popular
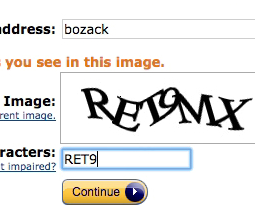
CAPTCHAs Have an 8% Failure Rate, and 29% if Case Sensitive
January 18, 2018
Remove Select Features When There’s Only One Option Left (14% Don’t)
December 12, 2017
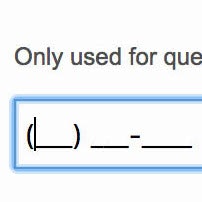
Consider Using Localized Input Masks for ‘Phone’ and Other Restricted Inputs (64% Aren’t Taking Advantage of Input Masking)
November 28, 2017Popular
5 Common Usability Pitfalls of Custom Designed Drop-Downs (31% Have Drop-Down UI Issues)
November 14, 2017Popular
The ‘Credit Card Number’ Field Must Allow and Auto-Format Spaces (80% Don’t)
January 11, 2017Popular
How Users Perceive Security During the Checkout Flow (Incl. New ‘Trust Seal’ Study 2023)
October 5, 2016Popular
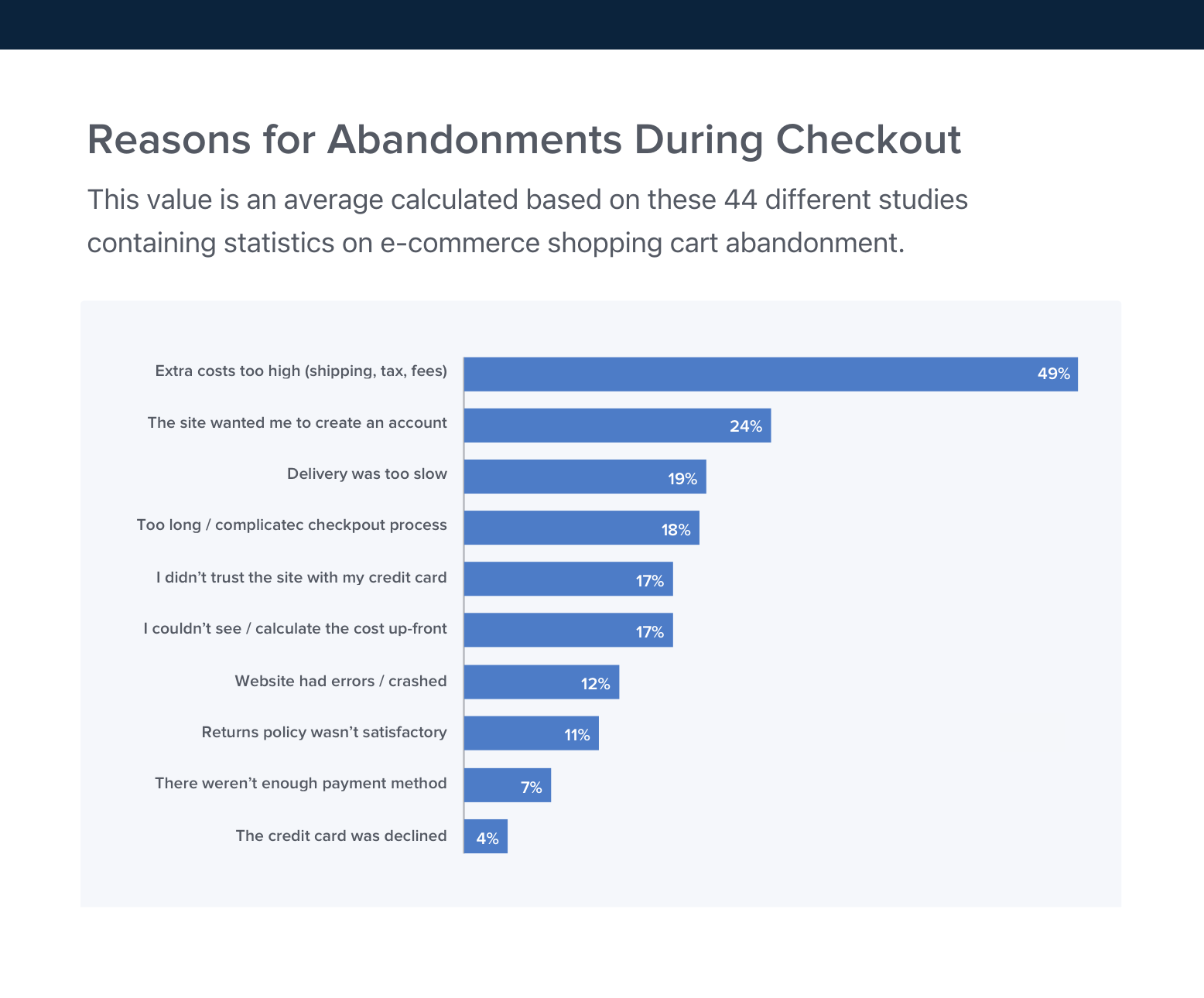
Reasons for Cart Abandonment – Why 68% of Users Abandon Their Cart (2023 data)
September 21, 2016Popular
Accordion UX: The Pitfalls of Inline Accordion and Tab Designs
October 21, 2014
Fixing Bugs – the Next ‘Big Thing’ in E-Commerce?
October 7, 2014
Form Usability: Validations vs Warnings
September 23, 2014
How to Recoup 30% of “Card Declined” Abandonments
August 13, 2013
Users Continue to Double-Click Online
July 25, 2013Popular
Which Site Seal do People Trust the Most? (2013/2016 Survey Results)
January 22, 2013
A Holistic View on the Current State of Checkout Usability
November 20, 2012
Add Descriptions To Checkout Form Labels (92% Get It Wrong)
November 6, 2012
Why Your Checkout Process Should Be Completely Linear
October 3, 2012
Accordion Style Checkouts – The Holy Grail of Checkout Usability?
September 18, 2012Popular
Visually Reinforce Your Credit Card Fields (89% Get it Wrong)
August 21, 2012Popular
Checkout Experience: Don’t Require Seemingly Unnecessary Information (61% Get it Wrong)
July 31, 2012
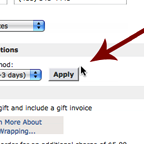
Checkout Usability: Don’t Use “Apply” Buttons (72% Get it Wrong)
July 11, 2012
A Consistent Shopping Experience With Product Thumbnails
May 22, 2012
Idea: Error-Fields Only
April 10, 2012
Checkout Usability: Apply Changes Immediately and Near the Input
February 22, 2012
Observation: Users Will Go Far to Avoid Repeat Form Errors
July 12, 2011
E-Commerce Copywriting: Returning Customer?
June 28, 2011
Account ‘Sign Up’: Ask to Confirm E-mail, Not Password
June 16, 2011
One Page Checkouts – the Holy Grail of Checkout Usability?
April 26, 2011Popular
E-Commerce: Why Customers Abandon Their Shopping Cart
January 19, 2011
User Expectations: Create an Illusion of Space
January 7, 2011
Form Field Usability: Matching User Expectations
August 31, 2010
People Think Registration Leads to “Spam”
March 25, 2010
Want to learn more about this topic?
Explore Other Research Content

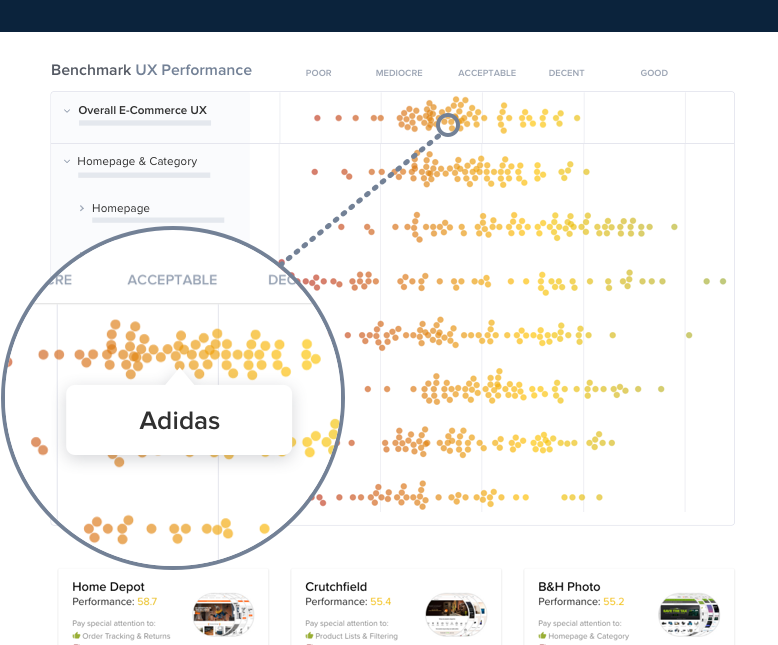
244 top sites ranked by UX performance.

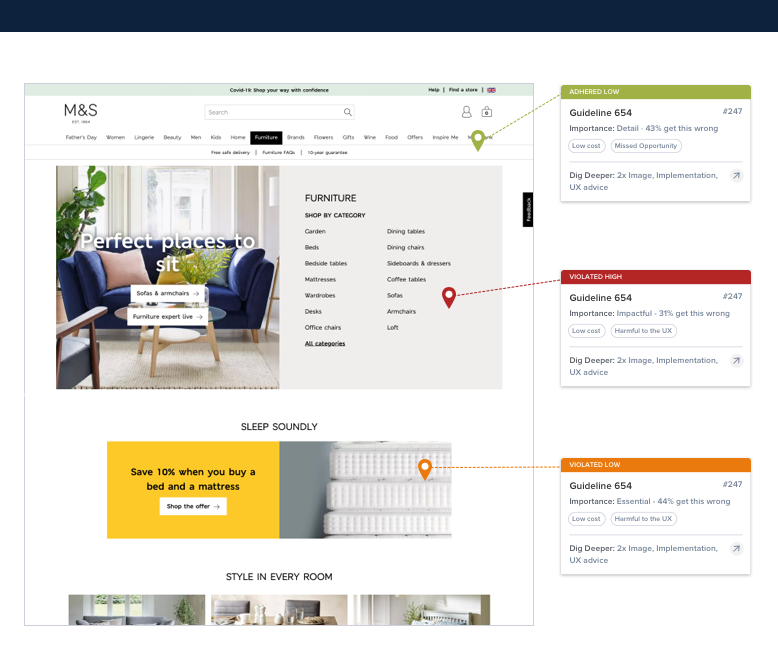
14,000+ annotated designs for systematic inspiration.

Code samples, demos, and key stats for usability.