When talking about links, the term “anchor text” has been used for ages now. I think it’s time we retire this term in favor of a new one that makes more sense in the Internet of today and the future: anchor content.
So what’s the difference between anchor text and anchor content? Text refers to a string, a collection of words. Content on the other hand can refer to any mix of images, text, borders, blocks, etc.
A quick mock-up of how anchor content could work on SFGate. Notice the unified hover effect on the entire teaser - header, summary and thumbnail.
In the new HTML5 specification one of the few dramatic changes to an existing element is that links can now wrap block level elements, meaning you’re now “allowed” to wrap blocks of content into a single link. (Browsers have actually supported this for a long time, but that’s another post another day.)
Turning related content into a single combined link make a lot of sense – especially for blocks of “teaser content” in overview lists, such as search results, summaries or newspaper article snippets. We as web designers should seize this opportunity.
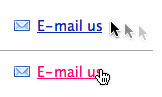
Take the homepage of a news website. Dozens of articles with headlines, summaries, thumbnails and “read more” links. Typically the headline and “read more” text are the only links to the full article and these two links use a separate hover effect despite linking to the same content. It would be much clearer to the reader if the entire teaser – headline, summary, thumbnail and “read more” – was a single clickable link with a unified hover effect.
It’s also much faster to click a single big link. Taking Fittz’s law into play, we can easily see how increasing the hit area to span across multiple elements will make it much easier and faster for our visitors to quickly access the content they’re interested in.
Let’s bury the notion of anchor text and think of it as anchor content instead.