Research Topic
Product Page UX
How do users interpret and interact with your product details pages?
At Baymard Institute we’ve spent more than 2 years only testing Product Details Page UX, testing how users interpret and interact with product pages on e-commerce site, and what product page layouts, designs, content types, and features that perform the best.
The test participants encountered 1,300+ product page related usability issues – despite testing the product pages of multi-million-dollar sites. Throughout the test sessions, the participants would repeatedly abandon sites due to issues with the product page layout, content types, or features.
These issues have subsequently been analyzed and distilled into the 110+ PDP guidelines on Product Page UX.
Nearly all users go through a product page before making any purchase, and it’s often on the product page where users make up their mind on whether or not they want to purchase the item.
This makes the product page the centerpiece of your users’ e-commerce experience. Yet at the same time, the product page layout and features tend to be under a lot of strain as they often rely on the same template re-used across the entire site’s product catalog.
This page provides you an overview of our research specific to Product Details Page UX. All of this research is available as part of Baymard Premium.
The Current Product Page UX Performance
To accompany the usability test sessions we’ve also benchmarked 326 leading US and European e-commerce sites across our most important Product Page usability guidelines. Our Product Page UX benchmark database contains 18,000+ product page site elements that have been manually reviewed and scored by Baymard’s team of UX researchers, along with 16,000+ best and worst practice examples from leading e-commerce sites in the US and Europe.
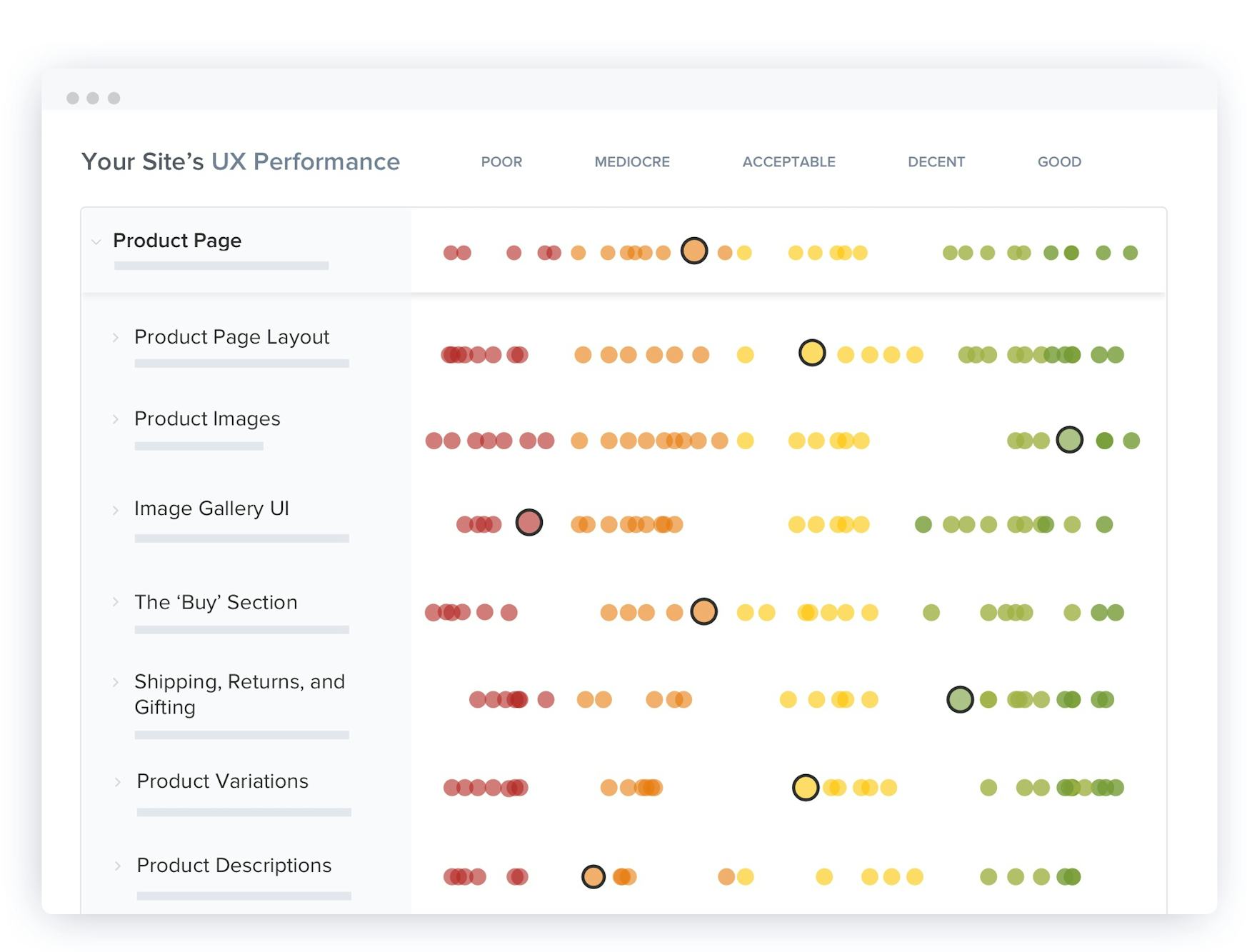
The UX performance scores from our most recent Product Page UX benchmark update are plotted in the interactive scatterplot above.
The high-level benchmark results show that only 49% of e-commerce sites have an overall “decent” or “good” UX performance for their product pages, while 51% of sites have “mediocre” or worse product page implementations.
On the extreme ends of performance, only a couple of sites had a very “poor” Product Page UX performance that failed to align with commonly observed user behavior in our large-scale PDP testing. This is a fortunate shift upward from 2021, which previously had 4% of sites with below “poor” performances. At the other end of the scale, there aren’t any sites with an overall “Perfect” or “State of the Art” product page implementation (unchanged since 2021).
While there has been positive performance growth within this theme, If we look at the UX performances within the 12 topics of Product Page UX, there remain large fluctuations and wide performance ranges in both the individual site’s and the average site’s performance.
Clearly, there’s much room for improvement in e-commerce Product Page UX.
This is a sub-set of the full benchmark which includes 326 e-commerce sites.
View our full UX benchmark
2,900+ Categorized Product Page UX Examples
FREE RESEARCH CONTENT
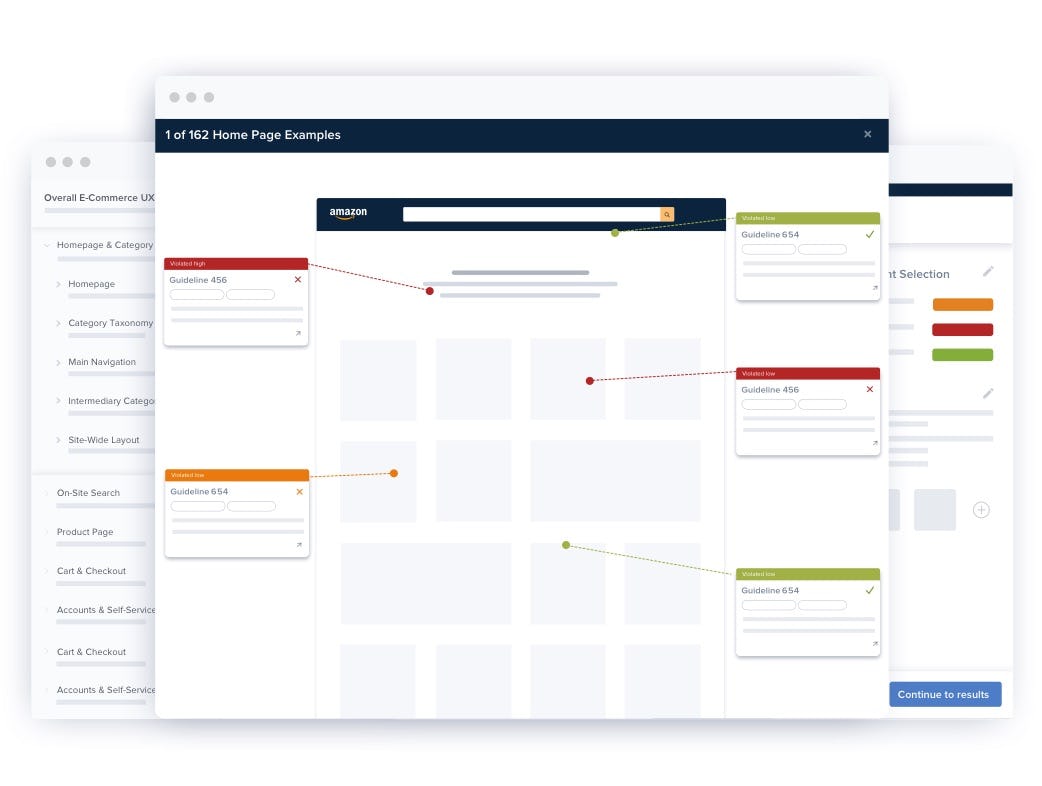
Explore design patterns across 2,900+ examples of product page designs and features from leading e-commerce sites, all annotated and organized into 9 different page types. This is a great way to get inspiration for your own product page design, and to get a feel for emerging trends in e-commerce product pages.
Research Articles on Product Page UX
FREE RESEARCH CONTENT
We’ve released a small subset of the Premium research finding on Product Page UX for free in these articles:
12 Research Reports on Product Page UX
PAID RESEARCH CONTENT
All 110+ Product Page research findings are available as part of Baymard Premium, and are divided into the following 12 reports (400 pages of research findings in total):
Product Page Topics
Product Page Layout
Product Page Layout
The 4 predominant Product Details Page layouts used in ecommerce: ‘Horizontal Tabs’, ‘Sticky TOCs’, ‘Collapsed Sections’, ‘One Long Page’, how they each perform, and which layout to generally avoid.
Product Page Topics
Product Images
Product Images
How users rely on images on the product page, the 7 different product image types users generally need, the amount of images needed, and how large sites can approach some of the image sourcing.
Product Page Topics
Image Gallery UI
Image Gallery UI
How to design a high-performing imagery gallery that serves as the perfect container for the product images, incl. image navigation, how to zoom images, overlays, default image size, etc.
Product Page Topics
Product Video & 360-View
Product Video & 360-View
‘Rich visuals’ like product video and 360-views, how users utilize it, and the features each of these need in order for users to be able to reliably control the content.
Product Page Topics
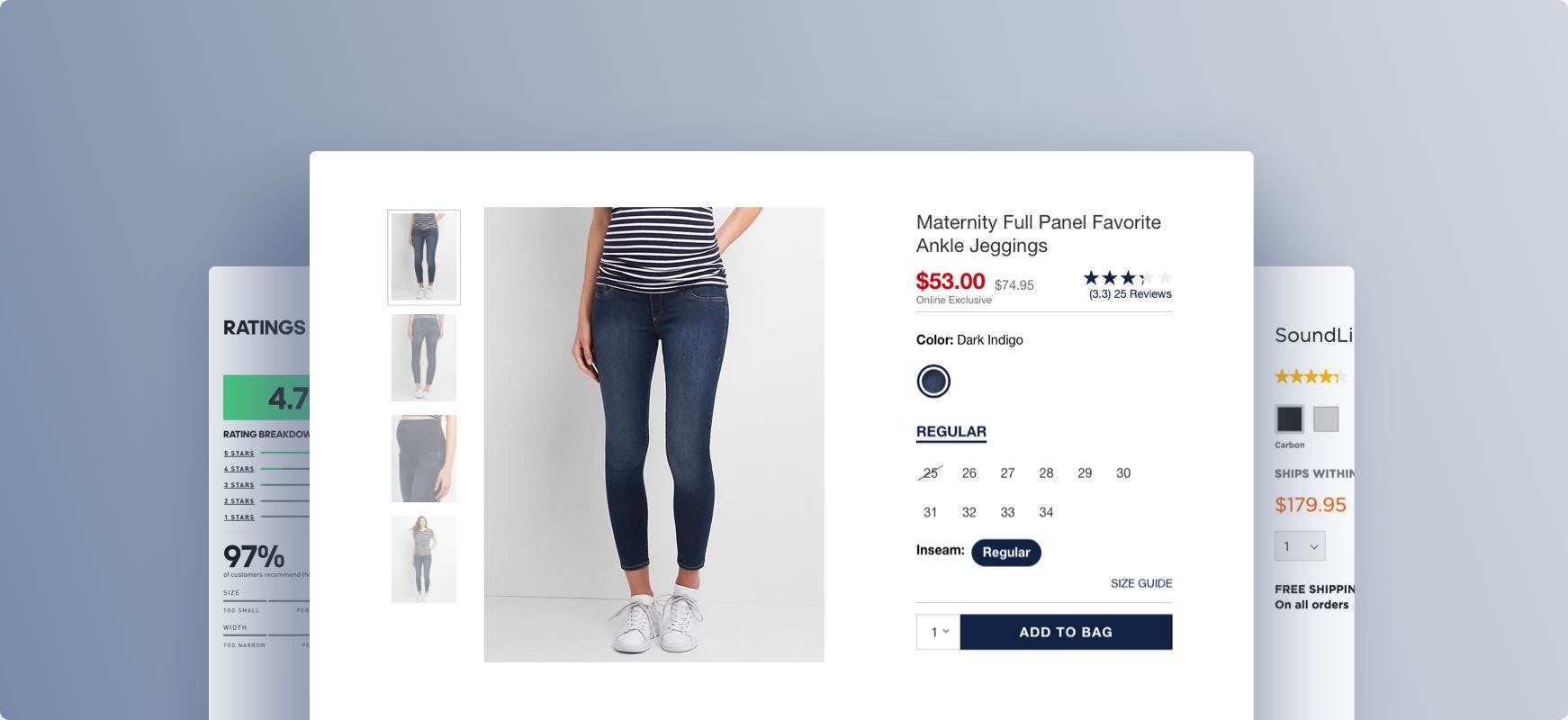
The ‘Buy’ Section
The ‘Buy’ Section
The design and position of elements such as the ‘Add to Cart’ button, prices & discounts, the quantity field, ‘Out of Stock’, ‘Save to List’, etc.
Product Page Topics
Shipping, Returns, and Gifting
Shipping, Returns, and Gifting
The best-performing designs for displaying shipping and return info at the product page, the amount of info required, along with how to best present “Free Shipping”, handle gifting, and “Find in Store” features.
Product Page Topics
Product Variations
Product Variations
The selection interface for color and size variations, reusing content across variations, size guides, along with the interfaces required for both product customizations and personalizations.
Product Page Topics
Product Descriptions
Product Descriptions
How users engage with and rely on product information and descriptions, the type of content needed, product headlines sub-titles, along with both the text structure and styling that performs the best.
Product Page Topics
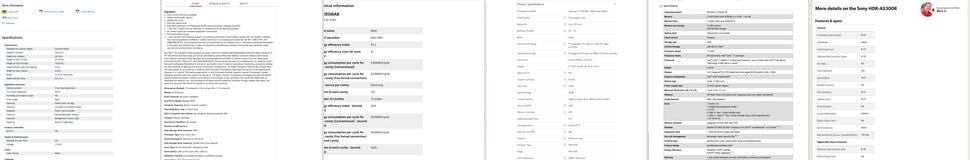
Specifications Sheet
Specifications Sheet
How users engage with spec sheets, and how both the spec sheet layout, spec sheet features, and post-processing of vendor data are critical for making users less prone to users misread the specs.
Product Page Topics
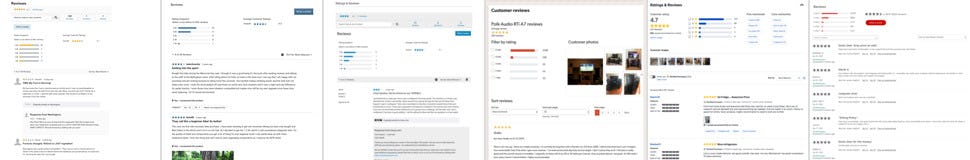
User Reviews
User Reviews
The user review submission form, review filtering, sorting & navigation, rating distribution summaries, and more.
Product Page Topics
Auxiliary Content
Auxiliary Content
A variety of auxiliary content types found on ecommerce product pages, such as Q&A, FAQs, product manuals, social media tools, and expert-generated content.
Product Page Topics
Cross-Sells & Cross-Navigation
Cross-Sells & Cross-Navigation
Cross-sells and cross-navigation and users’ overall success at locating their desired products, incl. cross-sell design, placement, and logic, and cross-navigation elements such as ‘Recently Viewed’, parent links, etc.
Subscribe to Baymard Premium to access all of our Product Page UX research
Get full access to all our Product Page E-Commerce UX research reports, benchmarks, and page designs previewed here, along with our complete 650+ guidelines for Homepage & Category Navigation, Search, Product Listing, Checkout, Accounts & Self-Service, and Mobile E-Commerce. Utilize our 200,000+ hours of UX research to improve your Product Page user experience and to document your UX decisions.
Test Methodology
This research on Product Page UX is part of Baymard Institute’s full 200,000+ hours of large scale research catalog, which is based on:
- Usability Testing: 25 rounds of qualitative usability testing with 4,400+ test participant/site sessions following the "Think Aloud" protocol (in-person 1:1 moderated lab usability testing).
- Manual benchmarking: 54 rounds of benchmarking the world’s 326 top-grossing e-commerce sites across all 650+ UX guidelines (175,000+ implementation examples and 275,000+ UX performance scores).
- In-lab eye-tracking testing.
- Quantitative studies: 12 studies with a total of 20,240 participants.
Baymard’s research methodology is described in detail here.
UX Audit Service
GET YOUR PRODUCT PAGE EXPERIENCE REVIEWED
What are the 15 most important changes you can make to your e-commerce product page design and features?
We will put together a detailed 40-page report of the 15 most important usability improvements you can make to your product page implementation.
What Our Clients Are Saying

“Baymard produces some of the most relevant and actionable user experience research available. They really understand the needs of UX and Product Management professionals, and their deep experience in the eCommerce field allows them to offer sophisticated, nuanced insights.”Kerry McAleer Former Director of UX Research at Sears

“Baymard has been a great resource in helping us improve the customer experience. We are continually applying these best practices to our sites.”Bryan Trogdon Director of User Experience at Office Depot

“I can not tell you how much help your benchmark studies have been for our company, e-commerce and UX teams. We have used and continue to use these reports for baseline benchmarks as we build test protocols or eye tracking scripts etc. in lab.”Catherine Brunson Customer Experience Strategist at Belk

“Thanks again for the great work on our checkout project. Our whole group found it incredibly insightful. We’re applying the suggestions you provided to our new checkout design which launches at the end of the month! One of my colleagues was also interested in your group’s competitive expertise with regard to responsive web and native apps.”Jaime Wilson Sr. Director of Design & Development at Overstock.com

“Thank you. This was an excellent piece of work: professional, thorough, and actionable for the team. We’re very happy with the work Baymard has done for us.”Alex Wright Director of Research at Etsy

“Thank you very much for the 7 usability audits of our country-specific sites. The audits have provided us with specific and actionable advice, allowed us to prioritize development resources, and enabled us to compare UX performance between the 7 different country-specific sites, and against State of the Art implementations. The audit itself is done really professionally, and the recommendations contain actionable and insightful information.”Mirko Sablic EU eTransformation at Deutsche Telekom / T-mobile

“Intelligent, consumer-focused insights that are clear and actionable. The team in the room really loved the way the Baymard Institute highlighted the optimizations in the various user experience elements (copy, layout, design, calls-to-action…), from the perspective of consumer struggles. Baymard’s Usability research really complements our other existing research tools.”Will Close Director of A/B Testing at Nike.com

“Thank you, this was really insightful!”Andrew Wright Product Design Manager at Instacart

“We’ve received some awesome feedback from our Merchant Success team as well as our merchants about all of the UX Audits we’ve had thus far with Baymard. Thank you so much to you and your team for all of your hard work. The pilot with Baymard has been going fantastic and I’m really excited with all that we’re learning! You have an amazing platform, team and super helpful data base for us to work with.”Nicole Papp Merchant Success Manager, Shopify

“Having Baymard is like having access to a magical UX super power. I can't believe how helpful and easy to use it is, given the vast array of tools and information they provide!”Ariana Biedebach Manager, UX Research at Levi Strauss & Co.

“Baymard's audit services give us a detailed view of usability improvements across our entire site. This is so much more comprehensive than running individual usability studies.”Gideon Ansell UX Director, Global eCommerce at Staples

“Clear, concise, actionable, data-driven insights!”Dani Ibarra SEO Manager at Caleres

“I was able to bring these designed solutions home with me and kickoff multiple optimization projects that I am confident will affect the site in a positive way, both in usability and conversion.”Nick Frame Lead UX Designer at TaylorMade

“I just wanted to take a minute to thank you for the amazing work on this audit. You should know that this has been very well received internally and there’s a lot of excitement around adopting the ideas you have shared.”Sudeep Agarwal Growth Manager at Google Shopping

“Very thorough and professional UX review of our website, based on an extensive amount of previous UX research insights within the industry, and specifically targeted to our needs. We received both critical and, most importantly, constructive feedback, along with actionable, prioritized suggestions and best-practice examples. This will allow us to address the areas of improvement and significantly help ameliorate the experience users have on our website, which in turn is expected to drive conversion rates and reduce the number of customer service requests. We can highly recommend Baymard's UX audit.”Julia Fink UX Researcher at On Running

“Damn. The reports that the @Baymard folks do cost money, but they’re worth it.”Steve Krug Author of ‘Don’t Make Me Think’

“This has been fantastic: really good recommendations, really comprehensive.”Bill Quinn SVP Digital at Hibbett

“The walkthrough today was great. The report was very, very well done and loaded with great opportunities for us to improve our business. I wanted to again express my appreciation for working with us on such a condensed time frame last month. You and your team have been amazing partners to us and we very much appreciate the work, expertise and partnership.”Wendy Bonnstetter UX Director at Hallmark Cards, Inc.

“Excellent tool – looking forward to using it with our other sites and prototypes as they’re developed.”Leah Kaufman Senior UX Research Manager at Lenovo

“We found the audits extremely helpful and validated a number of changes we have been wanting to make or are in the process of making, so thank again for all the great insights.”Colleen Kersting eCommerce Marketing at Harley-Davidson

“This was indeed very helpful guidance and a very well-documented roadmap for us to fix, validate, organize, collectively understand and continually improve our ecommerce foundation.”Cat Brunson UX Manager at Columbia Sportswear

“It is immensely valuable having a thorough, independent study to help validate my work and in particular, help facilitate buy-off from stakeholders. Baymard has quickly become one of my most trusted resources for the UX/UI field.”Jason Greene UX Design Lead at ClickBank

“I found the UX audit a very comprehensive evaluation, with clear reports and actionable recommendations. Baymard's commitment to excellence in user experience shines through its thorough approach!”Giulia Moliterno Product Designer at AB InBev

“Thanks for everything. The audit was extremely useful, I think we have gained valuable insight.”Tara Costa Senior Manager at Jarden Consumer Solutions (FoodSaver, Breville, etc.)

“This was…mind-blowing. We’ve been having conversations on the side as you’ve been presenting the audit findings. There’s so much to do!”Ethan Leonow UX Designer at DSW

“These reports are fabulous. The content is exactly what our team has been looking for, and so much more! Extremely helpful, thank you!”Cary Moody Usability Researcher at Hallmark

“I have found the M-Commerce and E-Commerce reports very useful, thank you!”Josh Shaw Web Manager at Keurig Green Mountain

“I’m an avid user of your reports and recommendations. I have leveraged your articles and findings throughout my career in B2B, B2C, and hospitality.”Jenny Urban User Experience Director at Ace Hardware

“The Baymard team has been a delight to work with on the JohnLewis digital platform audit. They responded to the brief very well, have been very accessible for ongoing clarification and queries and Rebecca was excellent in the recent team share, articulately presenting findings in an engaging walk-through with the wider team which will really support driving engagement and a robust response. Many thanks for all the effort and focus folks.”Greg Woods UX & UI Design and Research Manager at John Lewis

“The Baymard reports have proven to be an invaluable resource for us. Comprehensive, pragmatic and actionable. We have redesigned our checkout process and made changes to our category pages based on usability guidelines in the reports.”Jill McDonald UX Architect at Room & Board

“Thanks for this audit and your good work. This was exactly what I was aiming for. Also thanks for the very, very professional presentation, and answering all our countless questions. Very good work.”Andreas Blank Head of E-Commerce at V-ZUG

“I just wanted to let you know that I think your site is the best thousand bucks I’ve ever spent. I wish I found you years ago.”Chris Lambrinides Partner at Window Cleaning Resource

“First off, thank you. This was the most engrossed I’ve ever been in a 2-hour meeting. This [audit presentation] was incredibly insightful and very helpful. Many, many thanks.”Yvonne Kim Head of E-Commerce at Ōura Ring

“We are very excited to finally proceed with the UX improvements, and I truly believe your audit report will be super helpful to put us ahead of the wave. If you ever need a reference, please do not hesitate to share my contact.”Marian Gradl-Schikora Managing Director at Best Secret

“Baymard has helped so much: UX was a brand new role at my company when I was hired. I was researching, planning, and designing UX & UI for 5 different products, all by myself. After showing real-world, bottom-line results from a UX centered approach to our products, we have expanded our UX team and greatly improved our UX-to-product process. Baymard’s research database was a critical component to my (and my company’s) success. Thank you!”Geoff Jensen Head of UX at Wrench Inc.

“Wanted to thank you again for the checkout audit and walking us through the process. It was super helpful and we can’t wait to apply the changes to our checkout for a better user experience.”Ramona Rejali Senior UX Designer at prAna

“The recommendations in our audit were awesome - well prioritized, actionable and helped us focus on what to optimize. This audit, along with the ecommerce database access, are my go-to resources for thorough, insightful information. Thank you!”Erin Straub UX Design Manager at Nutrisystem

“This is awesome so far. Everyone wants to know what's going on – you just got everyone's attention here. Everything that you've called out is definitely eye-opening for us over here.”Arthi Karthik VP Ecommerce at Party City

“Some time ago we purchased the Ecommerce Homepage & Category report - the research and insights are extremely useful to us and help us a lot in our work!”Eliza Savov CX Research Team Lead at Clicktale

“Given the tricky science of conversion rate optimization, it is great to know that you are dealing with professionals whose advice is based on solid research. It was a pleasure collaborating with the Baymard team.”Aaron Henig Operations Manager at Epicenter Consulting, New York

“Within a very short time Baymard Institute provided 15 clear, useful improvement suggestions for our checkout process. We intend to implement all of them. It’s easy to find companies that offer website improvement suggestions. But, most companies don’t do their homework and don’t provide specific examples of how best to make the improvements. With Baymard Institute, the checkout process suggestions they made were intuitive, specific, and actionable. I highly recommend their audit service.”Chris Hall President of RepairClinic.com

“This UX audit has been very helpful, not just for our design and product teams, but even for the UX research team, because we can reference back to the audit, either in the design of a user research session or when we analyze findings. Thank you very much; this has been incredibly valuable.”Heather Vaughn Senior Director of User Research at Shutterstock

“The Baymard UX audit has been a revelation for our organisation and will likely become a vital tool in our process moving forward.”Peter Fitzsimons Product Design Team Lead at CarTrawler

“Working with Baymard for our UX audit was an exceptional experience from start to finish. Their attention to detail, depth of analysis, and clear communication throughout the process truly exceeded our expectations. The insights they provided were not only actionable but profoundly insightful. I highly recommend Baymard for their expertise, professionalism, and commitment to elevating user experiences.”Mehmet Cakir Ecommerce Product Manager at Monster Notebook

“The audit opened our eyes once again, as we are often blind to our own operations. The comparison with competitors' best practices was particularly helpful.”Derrick Drakeford UI/UX Designer at IONOS SE