
Empower Every Single Design Decision With the Latest UX Research
Create best-in-class user experiences, discover which design patterns consistently cause usability issues for users, and see how your UX performance stacks up against leading sites.

Baymard’s UX research is used by 29,000+ UX professionals and by 71% of all Fortune 500 ecommerce companies






Get the Latest UX Research & Drive Your Next Project Forward

Speed up and validate design decisions
Bring large-scale UX test insights into all of your decision-making.
Drive your long-term roadmap
Consistently develop high-performing UX designs that perform well with end users.
Compare head-to-head with the best
See the gap between your performance and leading sites, and learn what it will take to create an interface that outperforms them.
Sidestep the most common UX mistakes
Avoid going down the wrong path early in the design and development process.
Get inspired for your next project
Get inspiration from leading and competing sites that have excellent UX performance, and learn why they perform well.
Augment your internal UX resources
Reinforce your UX design decisions with external unbiased research that drives meaningful, measurable change.

Discover the Most Common UX Pitfalls - Backed by Real User Data
Baymard’s research findings are based on 200,000+ hours of real-world testing with 18,000+ users across 90+ leading US and European sites. This includes 4,400+ qualitative moderated in-lab “Think Aloud” sessions (real users testing live sites), in-lab eye-tracking, and quantitative studies.
The insights gathered have been distilled into 700+ UX Best Practice Guidelines designed to provide clear, research-backed recommendations to help you master your site’s user experience and boost performance.

How Does Your UX Stack Up Against Apple, Walmart, or Zalando?
We've benchmarked 250+ top ecommerce sites, analyzing their online shopping experiences against 700+ UX guidelines. This rigorous evaluation provides you instant access to 18,000+ manually reviewed pages, 275,000+ weighted UX performance scores, and 175,000+ best and worst practice examples.
Our continually updated database delivers the latest design pattern insights and a clear view of your competitive landscape.


Falling Behind the Competition? Discover Why With an Expert UX Audit
How does your website's UX performance stack up to the competition? What are your 40 most important UX improvements? Baymard UX audits empower your organization with actionable insights drawn from over 200,000 hours of research.
Discover the top industry-specific UX improvements for your site and benchmark your UX against industry leaders and competitors today!
Guaranteed positive ROI or your audit is free!


Augment Your Team's UX Expertise With Industry-Specific Insights
Elevate your UX strategy with research-backed insights tailored to the challenges of your specific industry — drawn from thousands of hours of large-scale usability testing.
Whether you're in apparel, electronics, SaaS, insurance, or online grocery, Baymard delivers actionable UX guidance to help your team make smarter, faster, and more confident design decisions.

Explore All Features

Research-Backed UX Insights
Refining your user experience and justifying your design decisions has never been easier.
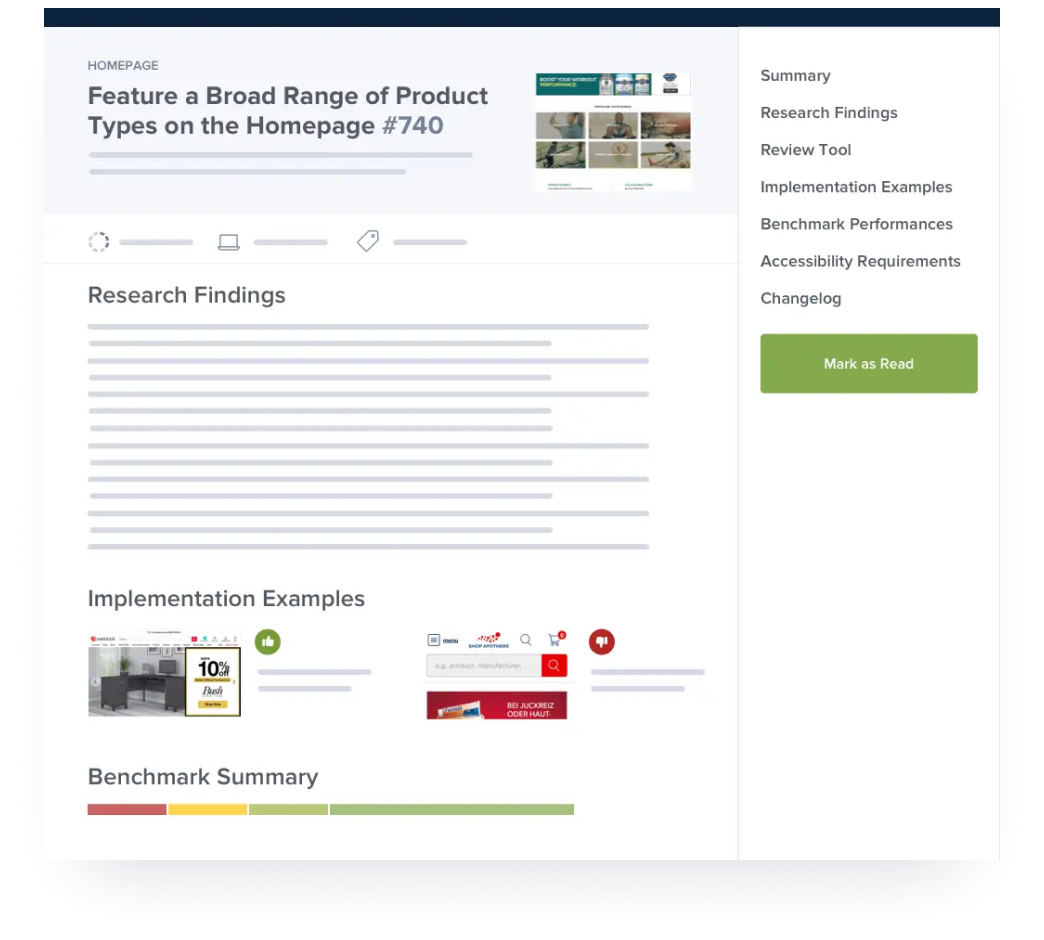
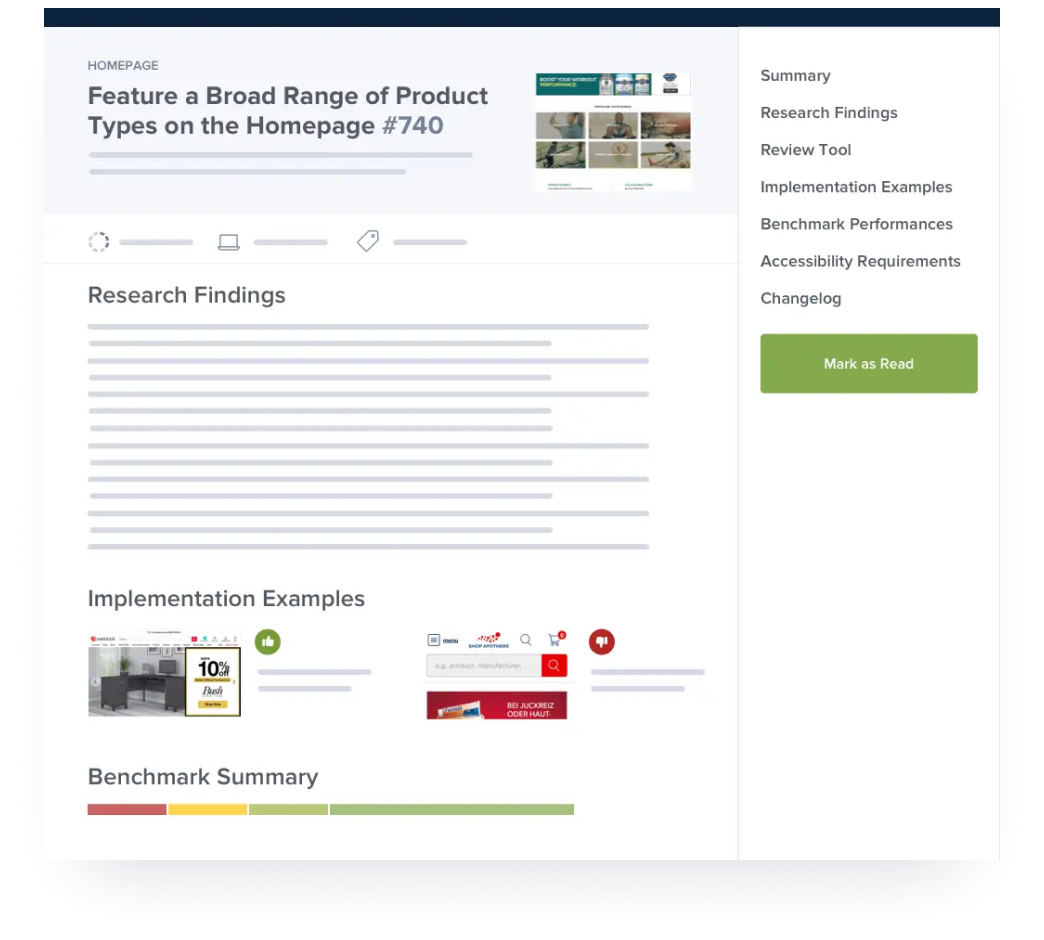
UX Best Practice Guidelines
Over 700 UX best practice guidelines based on 200,000+ hours of user testing.
UX Audit Service
Get an in-depth audit for your site carried out by our team of UX experts.
UX-Ray (Version 2.0)
Automatic UX analysis for any ecom site. Scan your site and uncover your biggest UX opportunities in minutes.
UX-Query
Get instant answers to any UX question with our AI-powered search assistant.
UX Benchmarking
Get UX performance measures for your site and see how you stack up against the industry leaders and direct competitors in your market.
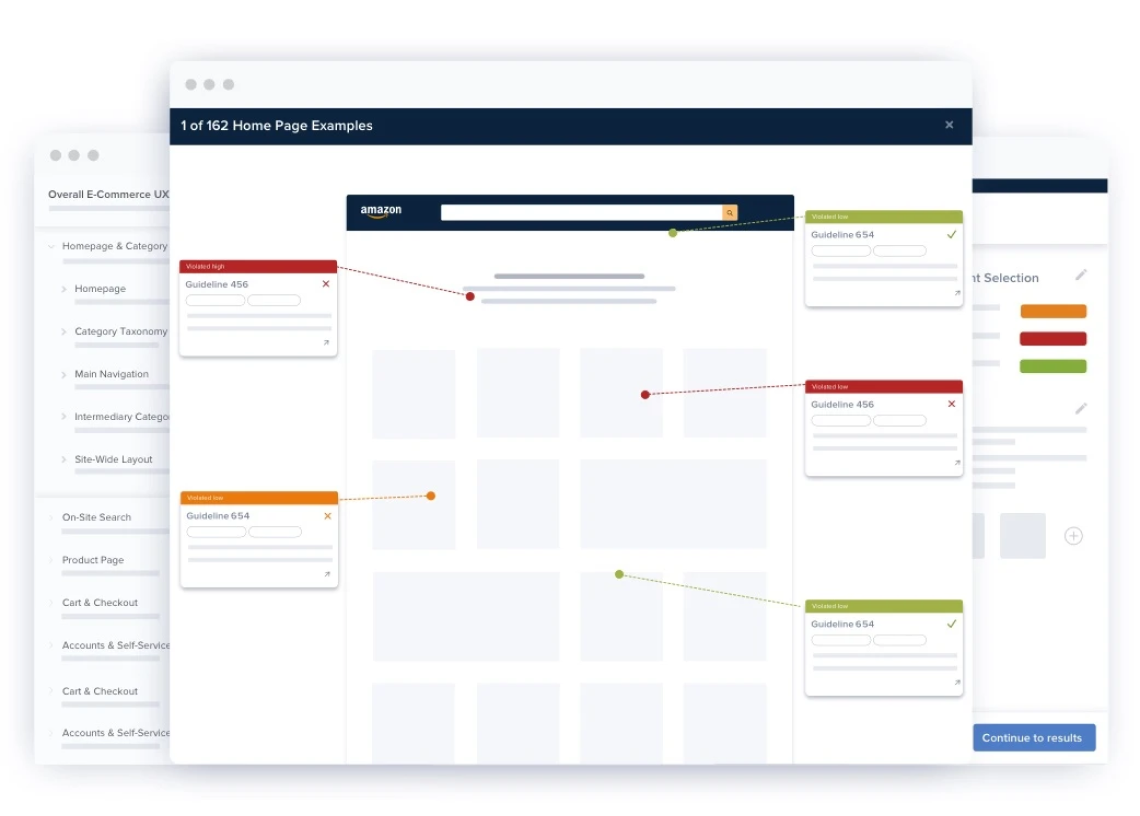
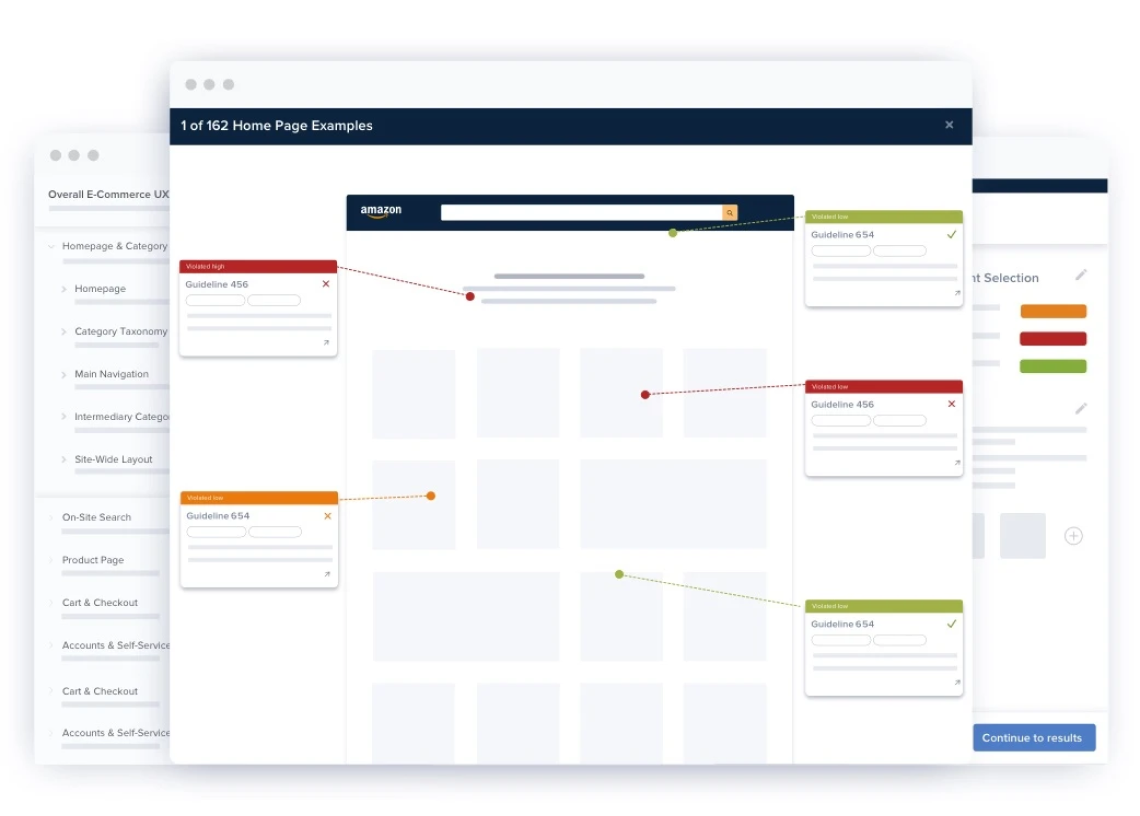
Review Tool
Self-assess the UX performance of your site with our manual UX review tool.
Research Personalization
Access tailored insights – your UX audit findings seamlessly integrated into our research database giving you
UX Design Examples
18,000+ annotated full-page UX design examples from the world's biggest brands.
Training & Certification
Accelerate your career and gain access to industry-leading insights and best practices.

Pricing
Unlock the full power of Baymard’s research — equip your team with a vast library of research-backed UX insights to accelerate projects, streamline decisions, and simplify stakeholder feedback.
Research Access | ||||
|---|---|---|---|---|
Users (Full Access) | 5 Users | 10 Users | 10 Users | |
| 5% | 90% | 100% | 100% | |
| 2 Industries | 4 Industries | |||
| 2 Selected Industries | 4 Selected Industries | |||
| 4 Selected Industries | ||||
Feature Access | ||||
UX-Query new | 75 Answers / Year | 350 Answers / Year | 500 Answers / Year | 1,000 Answers / Year |
UX-Ray 2.0 new | UX Scan Of 1 Domain | UX Scan Up To 5 Domains | ||
| 50% of Your UX To-Do List | Full UX To-Do List | |||
| Scan Up To 4 Competitors | ||||
| 5 Reviews / Year | 20 Reviews / Year | |||
| Yearly UX Benchmark Of 1 Site | ||||
| 5 Training Seats | 10 Training Seats | 10 Training Seats | ||
Payment and Administration | ||||
Legal Entities | 1 Entity | 5 Entities | 5 Entities | 5 Entities |
Credit Card | ||||
Invoice, Bank Transfer, or Purchase Order | ||||
Vendor Onboarding |
Research Access | |
|---|---|
Users (Full Access) | |
| 5% | |
Feature Access | |
UX-Query new | 75 Answers / Year |
UX-Ray 2.0 new | |
Payment and Administration | |
Legal Entities | 1 Entity |
Credit Card | |
Invoice, Bank Transfer, or Purchase Order | |
Vendor Onboarding |
Research Access | |
|---|---|
Users (Full Access) | 5 Users |
| 90% | |
Feature Access | |
UX-Query new | 350 Answers / Year |
UX-Ray 2.0 new | |
| 5 Training Seats | |
Payment and Administration | |
Legal Entities | 5 Entities |
Credit Card | |
Invoice, Bank Transfer, or Purchase Order | |
Vendor Onboarding |
Research Access | |
|---|---|
Users (Full Access) | 10 Users |
| 100% | |
| 2 Industries | |
| 2 Selected Industries | |
Feature Access | |
UX-Query new | 500 Answers / Year |
UX-Ray 2.0 new | UX Scan Of 1 Domain |
| 50% of Your UX To-Do List | |
| 5 Reviews / Year | |
| 10 Training Seats | |
Payment and Administration | |
Legal Entities | 5 Entities |
Credit Card | |
Invoice, Bank Transfer, or Purchase Order | |
Vendor Onboarding |
Research Access | |
|---|---|
Users (Full Access) | 10 Users |
| 100% | |
| 4 Industries | |
| 4 Selected Industries | |
| 4 Selected Industries | |
Feature Access | |
UX-Query new | 1,000 Answers / Year |
UX-Ray 2.0 new | UX Scan Up To 5 Domains |
| Full UX To-Do List | |
| Scan Up To 4 Competitors | |
| 20 Reviews / Year | |
| Yearly UX Benchmark Of 1 Site | |
| 10 Training Seats | |
Payment and Administration | |
Legal Entities | 5 Entities |
Credit Card | |
Invoice, Bank Transfer, or Purchase Order | |
Vendor Onboarding |

See How Baymard's Research Can Transform Your UX
Want to see how our UX research platform can solve your team's challenges? Have questions about our UX Audit Services? Book a personalized call with a Baymard expert who'll show you exactly what we offer.
What Our Clients Say
Baymard’s research is used by 29,000+ brands, agencies, researchers, and UX designers, across 80+ countries, and includes 71% of all Fortune 500 ecommerce companies.

“Having Baymard is like having access to a magical UX super power. I can't believe how helpful and easy to use it is, given the vast array of tools and information they provide!”Ariana Biedebach Manager, UX Research at Levi Strauss & Co.

“Baymard’s training provides the proper language and sound evidence to understand what it means to create a truly usable interface in the ecommerce business.”Semion Lapin UX Designer at Deloitte Digital

“Intelligent, consumer-focused insights that are clear and actionable. The team in the room really loved the way the Baymard Institute highlighted the optimizations in the various user experience elements (copy, layout, design, calls-to-action…), from the perspective of consumer struggles. Baymard’s Usability research really complements our other existing research tools.”Will Close Director of A/B Testing at Nike.com

“I just wanted to take a minute to thank you for the amazing work on this audit. You should know that this has been very well received internally and there’s a lot of excitement around adopting the ideas you have shared.”Sudeep Agarwal Growth Manager at Google Shopping

“Baymard has been a great resource in helping us improve the customer experience. We are continually applying these best practices to our sites.”Bryan Trogdon Director of User Experience at Office Depot

“These reports are fabulous. The content is exactly what our team has been looking for, and so much more! Extremely helpful, thank you!”Cary Moody Usability Researcher at Hallmark

“We implemented “E-Commerce Checkout Usability” guide for all our stores and saw doubling of checkout conversion rates. We will soon work on implementation of other usability guidelines. Thank you Christian and Jamie for your excellent work!”Sergey Vorozhtsov CEO at S3 Stores, Inc.

“Some time ago we purchased the Ecommerce Homepage & Category report - the research and insights are extremely useful to us and help us a lot in our work!”Eliza Savov CX Research Team Lead at Clicktale

“Baymard produces some of the most relevant and actionable user experience research available. They really understand the needs of UX and Product Management professionals, and their deep experience in the eCommerce field allows them to offer sophisticated, nuanced insights.”Kerry McAleer Former Director of UX Research at Sears

“My team loves Baymard Premium and it has become a valuable tool for us. We consult with a number of large brands and manage their eComm (both DTC and eRetail) and your data is amazing, it gives us all the testing data without having to run the tests ourselves. Our clients appreciate us having the depth of knowledge Baymard provides, we’ve used Baymard data multiple times to defend our recommendations and to inform our designs.”Dean Rizzuto UX Director at Integer Group

“The UX audit was very thorough and valuable insights were provided. It's particularly helpful to know which recommendations are the most impactful and lower in cost. It's also helpful to see which issues are the biggest offenders and how we stack up to the selected competitors.”Ariella Galvin Sr. Digital Merchandising Manager at CVS Health

“I appreciated the detailed audit and found the readout to be insightful and inspiring. The Baymard team did a fabulous job of explaining methodology, answering questions, and providing best practice recommendations! ”Jenn Keller Sr. UX Designer at KFC

“Damn. The reports that the @Baymard folks do cost money, but they’re worth it.”Steve Krug Author of ‘Don’t Make Me Think’

“Baymard's audit services give us a detailed view of usability improvements across our entire site. This is so much more comprehensive than running individual usability studies.”Gideon Ansell UX Director, Global eCommerce at Staples

“I’m an avid user of your reports and recommendations. I have leveraged your articles and findings throughout my career in B2B, B2C, and hospitality.”Jenny Urban User Experience Director at Ace Hardware

“This was indeed very helpful guidance and a very well-documented roadmap for us to fix, validate, organize, collectively understand and continually improve our ecommerce foundation.”Cat Brunson UX Manager at Columbia Sportswear

“I can not tell you how much help your benchmark studies have been for our company, e-commerce and UX teams. We have used and continue to use these reports for baseline benchmarks as we build test protocols or eye tracking scripts etc. in lab.”Catherine Brunson Customer Experience Strategist at Belk

“Excellent tool – looking forward to using it with our other sites and prototypes as they’re developed.”Leah Kaufman Senior UX Research Manager at Lenovo

“Your company produces an excellent product suite: research, training, contextual examples, and the review tool all in one. It should be core training for most roles in e-commerce focused digital agencies.”Joe Sevits VP of Digital Solutions at Blue Acorn iCi

“I really like the work Baymard Institute does around usability. Their articles often get my Ecom gears turning.”Ryan Finley Site Search Professional at Kohl’s Department Stores

“We’ve received some awesome feedback from our Merchant Success team as well as our merchants about all of the UX Audits we’ve had thus far with Baymard. Thank you so much to you and your team for all of your hard work. The pilot with Baymard has been going fantastic and I’m really excited with all that we’re learning! You have an amazing platform, team and super helpful data base for us to work with.”Nicole Papp Merchant Success Manager, Shopify

“Thank you very much for the 7 usability audits of our country-specific sites. The audits have provided us with specific and actionable advice, allowed us to prioritize development resources, and enabled us to compare UX performance between the 7 different country-specific sites, and against State of the Art implementations. The audit itself is done really professionally, and the recommendations contain actionable and insightful information.”Mirko Sablic EU eTransformation at Deutsche Telekom / T-mobile

“Thank you. This was an excellent piece of work: professional, thorough, and actionable for the team. We’re very happy with the work Baymard has done for us.”Alex Wright Director of Research at Etsy

“Great UX report on shopping cart checkout forms/process we have used in a few audits recently. ”Digital Telepathy @dtelepathy

“It is immensely valuable having a thorough, independent study to help validate my work and in particular, help facilitate buy-off from stakeholders. Baymard has quickly become one of my most trusted resources for the UX/UI field.”Jason Greene UX Design Lead at ClickBank

“An eye opener. This UX audit helped validate assumptions we had regarding our site but also provided visibility on issues we overlooked. Recommendations were in depth and provided ways for improvements.”Michael Tran Sr. Business Analyst at Sony PlayStation

“Thanks for everything. The audit was extremely useful, I think we have gained valuable insight.”Tara Costa Senior Manager at Jarden Consumer Solutions (FoodSaver, Breville, etc.)

“Excellent, very thorough, great callouts!”Jonathan Bleier Senior Global SEO Manager at McAfee

“I have found the M-Commerce and E-Commerce reports very useful, thank you!”Josh Shaw Web Manager at Keurig Green Mountain

“The recommendations in our audit were awesome - well prioritized, actionable and helped us focus on what to optimize. This audit, along with the ecommerce database access, are my go-to resources for thorough, insightful information. Thank you!”Erin Straub UX Design Manager at Nutrisystem

“Given the tricky science of conversion rate optimization, it is great to know that you are dealing with professionals whose advice is based on solid research. It was a pleasure collaborating with the Baymard team.”Aaron Henig Operations Manager at Epicenter Consulting, New York

“This is very, very useful! Let me check what we can do to improve the usability in the Smashing Shop.”Vitaly Friedman Editor in Chief of Smashing Magazine

“Wow, this is great! Just reviewed it with the team. It’s a huge help and we’re excited to fix these issues.”Anthony Thomas UX responsible at StickerMule.com

“The walkthrough today was great. The report was very, very well done and loaded with great opportunities for us to improve our business. I wanted to again express my appreciation for working with us on such a condensed time frame last month. You and your team have been amazing partners to us and we very much appreciate the work, expertise and partnership.”Wendy Bonnstetter UX Director at Hallmark Cards, Inc.

“We like what we are reviewing from the audit - great analysis and feedback.”David Polanco UX Lead at Carnival Cruise Lines

“We have worked with a number of third party companies before on various projects/audits, and I can certainly say that working with Baymard was not only a pleasure; but you delivered on time; to the level of depth we wanted; addressing important issues; and answering all our questions; and you did all this for a great price. A big THANK YOU on behalf of N11.”Efe Yaman Program Manager at n11.com

“Baymard’s real-user research is invaluable for ecommerce marketers. It leaves no stone unturned, and with the guideline checklists provided, you’ll be well equipped to optimize your mobile presence.”Linda Bustos Director of E-commerce Research at Elastic Path

“We found the audits extremely helpful and validated a number of changes we have been wanting to make or are in the process of making, so thank again for all the great insights.”Colleen Kersting eCommerce Marketing at Harley-Davidson

“The Baymard reports have proven to be an invaluable resource for us. Comprehensive, pragmatic and actionable. We have redesigned our checkout process and made changes to our category pages based on usability guidelines in the reports.”Jill McDonald UX Architect at Room & Board

“The Baymard Institute have some seriously good reports on ecommerce usability, design, and best practices”Josh @ Digital Darts @digital_darts

“Worth every dollar. It’s well done, good looking and simply very useful.”Jan Jursa Curator of IATV and the MobX conference

“I love the information that you guys provide and have bought a couple of reports. Love them.”Karen Kysar Site & Search Optimization Lead at iProspect

“Really good rundown on all these thing. I definitely think we got a lot of value out of it, and we’re excited to get it all in and do some A/B testing on this.”Greg Dalby Director of E-Commerce at Purch

“We implemented the majority of your checkout recommendations and a/b tested most of them, in every instance your recommendation provided the catalyst for us to make an improvement. Your approach and methodology has proven itself to be valuable. Now, when a new report comes out from your office we just buy it right away.”Chris Hall President of RepairClinic.com

“Baymard’s UX training week was invaluable. Christian presented the company’s vast research in an organized and digestible format that encouraged actionable takeaways. I can’t wait to share these learnings with my colleagues!”Nikki Orsborn VP of Creative at Branding Brand

“You guys help us, our clients (and our clients’ users), in delivering a better user experience through your research. I really appreciate it.”Fernando Valentini Managing Partner at eNe Solucoes

“This is without a doubt the most important eCommerce training I’ve ever done. Knowing the right approach for converting the average user puts us massively ahead of the competition.”James Gilbert CEO at Solutionists

“The Baymard team has been a delight to work with on the JohnLewis digital platform audit. They responded to the brief very well, have been very accessible for ongoing clarification and queries and Rebecca was excellent in the recent team share, articulately presenting findings in an engaging walk-through with the wider team which will really support driving engagement and a robust response. Many thanks for all the effort and focus folks.”Greg Woods UX & UI Design and Research Manager at John Lewis

“Thank you for the UX audit presentation, it was FANTASTIC. People here are quite pleased and amazed by the amount of work that was put into this.”Marc Ulrich Associate Director of Web Usability at Bell Canada

“Here at Boxed we’re a small team who are BIG fans of your research. Your services have been immensely helpful to us as a small UX/UI team, and we are so excited to have a new version of our own product page going into development later this month.”Jillian Crudo Product Design Manager at Boxed

“I just wanted to reach out to you personally and commend you for hosting a terrific course. It’s quite seldom I find myself learning quite as much and gaining so many new perspectives in such a short period of time. So please keep up the good work and keep on inspiring other fellow UX practitioners!”Victoria Rönning UX Designer at PriceSpy

“I’m very impressed! Not about our site’s performance, quite the opposite, but about your work. Very detailed and packed with great and tangible advice. This was exactly what I dreamt about, but sometimes you just have to be careful dreaming.”Kenneth Avnsted CEO at Anodyne

“We implemented this [1 of the 15 audit suggestions] and since then we’ve had a 20% increase in warranties added and a pretty healthy average order increase because of that. That was a great suggestion, it hit our bottom line immediately.”Justin French Director of E-commerce at Fast Growing Trees

“I often refer to myself as ‘the worst type of user’ because I have adapted to standard/bad UX practices when browsing eCommerce sites. I have found Baymard Institute is an incredible resource for getting some insight into user behaviour for making websites foolproof.”Jesse Davies Design Manager at Retail Express

“Truly a great learning experience about almost every aspect of eCommerce and the steps you need to take to improve the shopping experience for your users. Everyone working with eCommerce should attend this course. Absolutely worth the investment!”Axel Giæver Senior UX Designer at Dekode

“The Baymard E-commerce Usability reports have proven to be a valuable resource for UX teams within our organisation both at group and operating company level. The reports contain precise, actionable insights and recommendations which are backed up by extensive research and data. The severity and frequency ratings have helped our development teams to prioritise which areas to improve first. The most recent improvements we’ve recommended from the Ecommerce Search report have been extremely well received by senior stakeholders and have already been fed into the backlog.”Claire White UX Specialist for Kingfisher PLC

“I just wanted to let you know that I think your site is the best thousand bucks I’ve ever spent. I wish I found you years ago.”Chris Lambrinides Partner at Window Cleaning Resource

“Christian Holst and his team have done it again. Rock-solid research backed up by numbers that can’t be argued with. We’ve been using Baymard’s research for many years now and consistently find value in it in the form of highly applicable guidelines. The cost of the annual subscription has paid for itself many times over. Thank you for that, Christian.”Robert Knoerk CEO at Binary Minds

“Baymard has helped so much: UX was a brand new role at my company when I was hired. I was researching, planning, and designing UX & UI for 5 different products, all by myself. After showing real-world, bottom-line results from a UX centered approach to our products, we have expanded our UX team and greatly improved our UX-to-product process. Baymard’s research database was a critical component to my (and my company’s) success. Thank you!”Geoff Jensen Head of UX at Wrench Inc.

“We have recently tested some of your recommendations for the Avast checkout and got some great wins!”Tomas Janu E-Commerce Director at Avast

“The Baymard UX audit has been a revelation for our organisation and will likely become a vital tool in our process moving forward.”Peter Fitzsimons Product Design Team Lead at CarTrawler

“Clear, concise, actionable, data-driven insights!”Dani Ibarra SEO Manager at Caleres

“Working with Baymard for our UX audit was an exceptional experience from start to finish. Their attention to detail, depth of analysis, and clear communication throughout the process truly exceeded our expectations. The insights they provided were not only actionable but profoundly insightful. I highly recommend Baymard for their expertise, professionalism, and commitment to elevating user experiences.”Mehmet Cakir Ecommerce Product Manager at Monster Notebook

“The audit was extremely eye-opening, and having examples that explored different categories was extremely beneficial. Excited to take these learnings back to my account and share your insights.”Alicia Klipa Sr. Customer Marketing Manager at Tempur Sealy International

“The audit opened our eyes once again, as we are often blind to our own operations. The comparison with competitors' best practices was particularly helpful.”Derrick Drakeford UI/UX Designer at IONOS SE

“Exceptional audit with actionable points and excellent examples. ”Kimberly Wells Sr. Product Owner at Infinite Electronics

“This UX audit is helping us to compare ourselves against the industry benchmark and prioritize UX improvements accordingly. All with an insight-driven mindset and not as an agency that would sell you hours after this!”Flore Delecourt Global E-commerce Manager at Stokke

“Our UX Auditor was very engaged and responsive throughout the entire 2-week audit process. Delivered quicker than expected. We feel confident that the insights will be constructive.”Christopher Rupert Digital Product Owner at ADI Global

“Very insightful and interesting. Marilyn was great and explained the audit really clearly.”Livia Biondino Lead Product Designer at Charlotte Tilbury

“One of the most valuable audits we have ever had with loads of actionable advice that will more than pay for itself in the short run.”Mark Costigliola Director, eCommerce Operations at Travelpro

“The audit results were accurate to our business model and pinpointed actionable updates that should see vastly improved UX.”Rob Stroh Front End Web Designer at Home Hardware

“Baymard exceeded my expectations at every opportunity. The findings of the audit helped to shift the narrative from "our website isn't that bad" to "we need to invest significant resources in our website to succeed."”Will Fox Senior Manager, Web Operations at Big Ass Fans

“We appreciate that the audit not only shows problems but also potential solutions in an easy-to-understand and very well-structured way.”Marc Schuster Online Marketing Manager EMEA at ACCO Brands

“Very thorough evaluation against a clear set of criteria; highly knowledgeable staff and insightful Q&A presentation.”Andreas Frank CEO at Net32
Latest Articles
Weekly articles based on the latest UX research from the Baymard team.

The Baymard Ecommerce UX Awards 2025 - Recognizing the Top 1% of Sites
December 16, 2025
Announcing Baymard’s New Theme: Loyalty Program UX
December 9, 2025
Vitamins & Supplements UX Benchmark: 3,500+ Performance Scores and 2,500+ Best Practice Examples
December 4, 2025
Checkout UX 2025: 10 Pitfalls and Best Practices
November 25, 2025 (Updated)Popular
