Barnes & Noble UX Case Study
This is an old and partial case study of Barnes & Noble’s ecommerce user experience (UX) performance. We encourage you to explore the 326 up-to-date and exhaustive case studies of major ecommerce sites for a complete and current picture of the ecommerce UX landscape.
Barnes & Noble’s Desktop Web Ecommerce Design
13 pages of Barnes & Noble’s ecommerce site, marked up with 83 best practice examples:
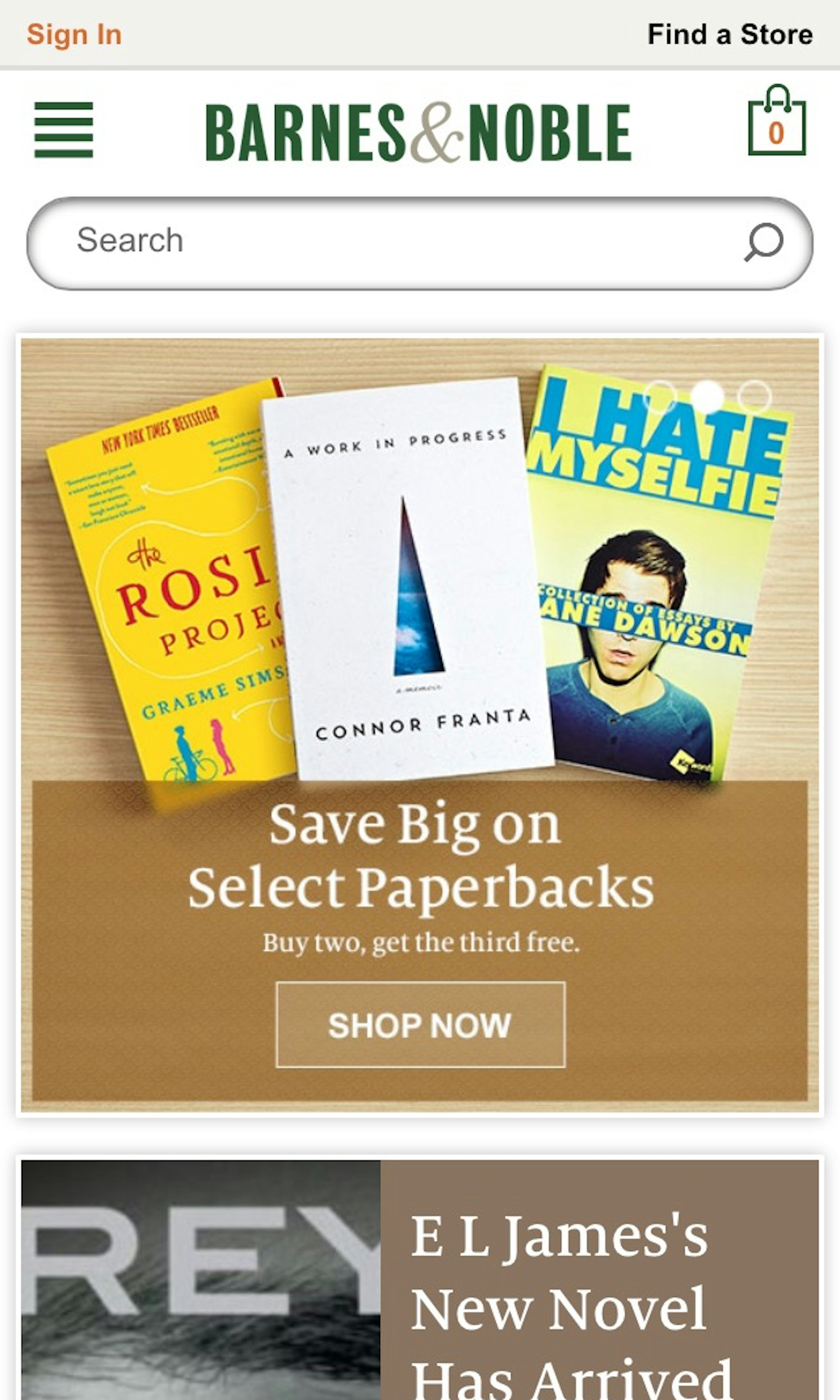
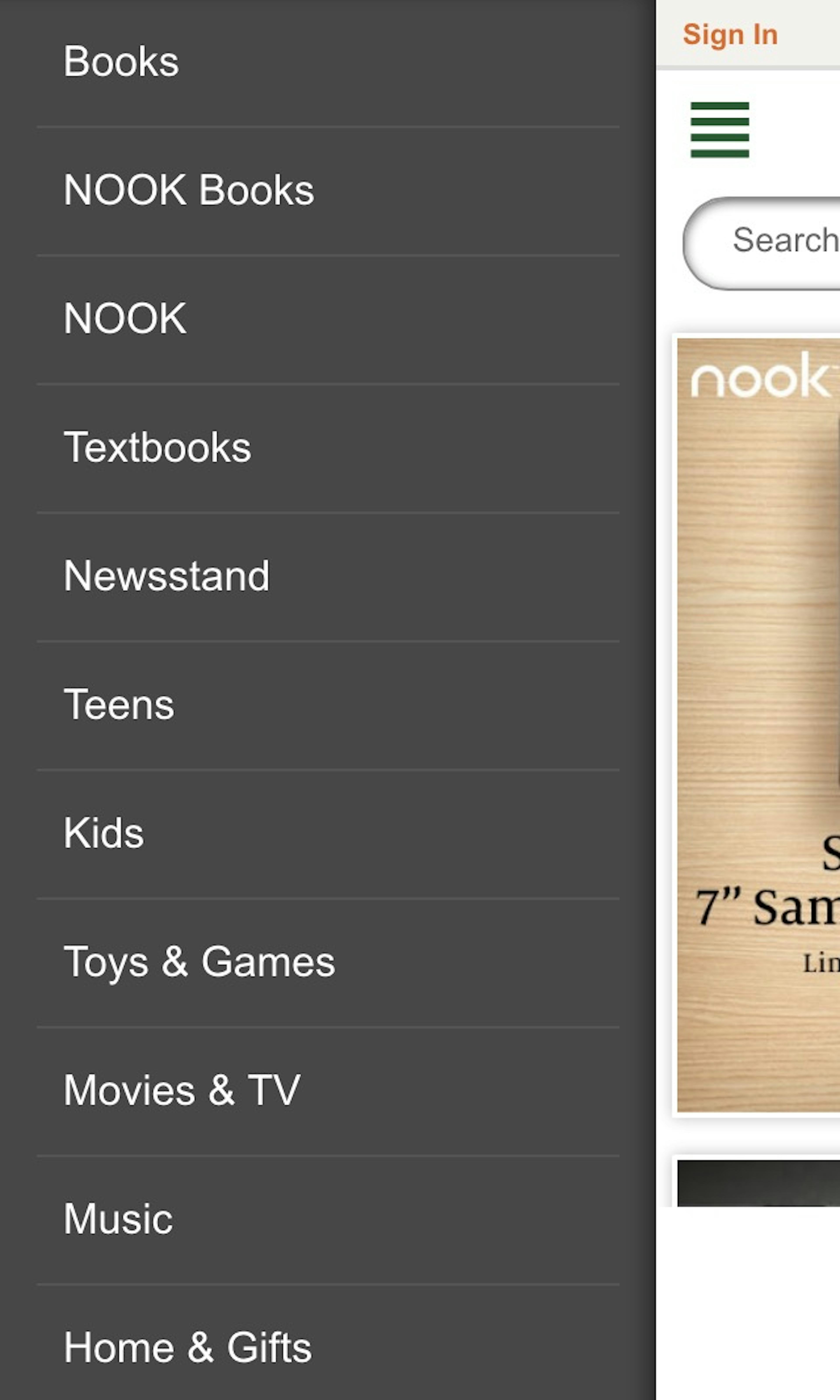
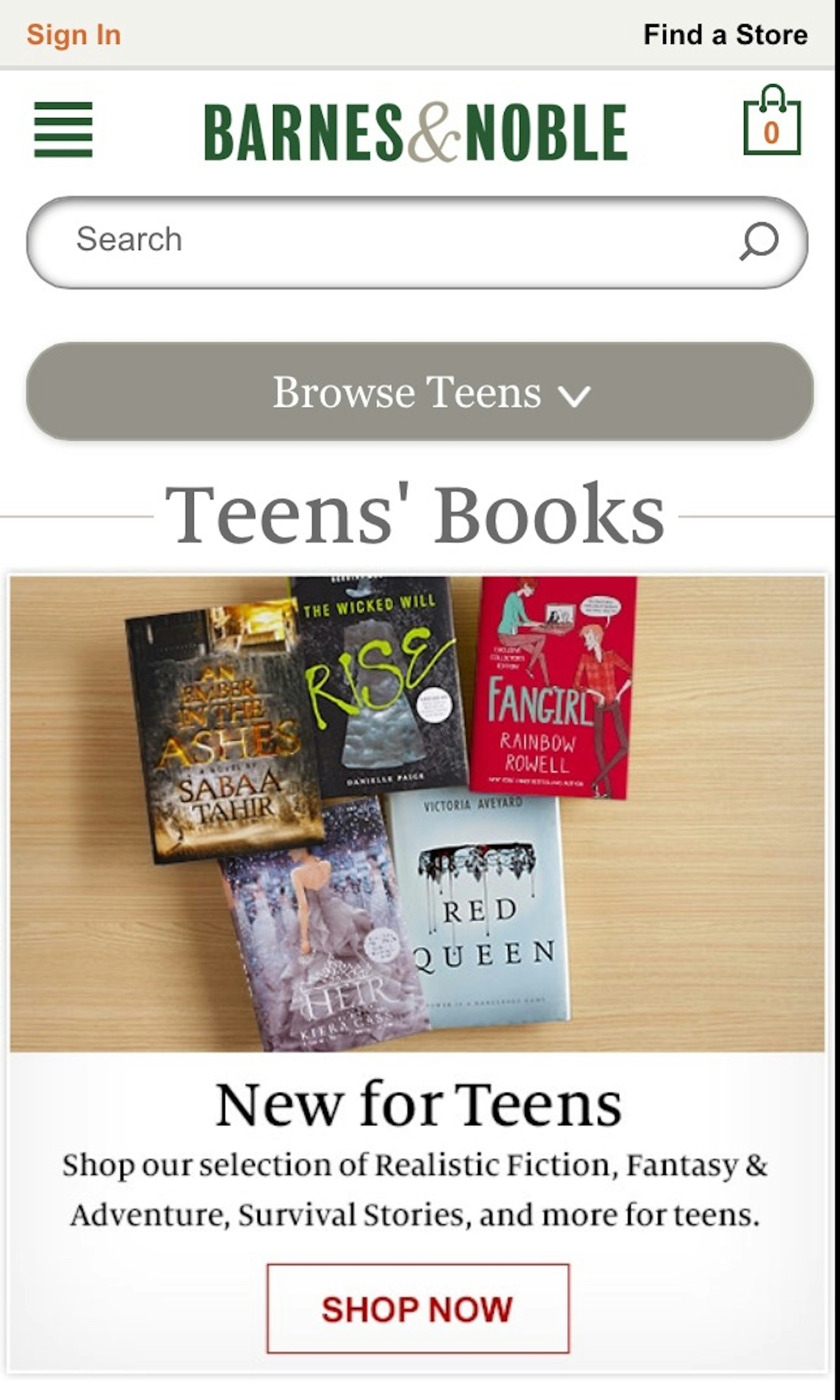
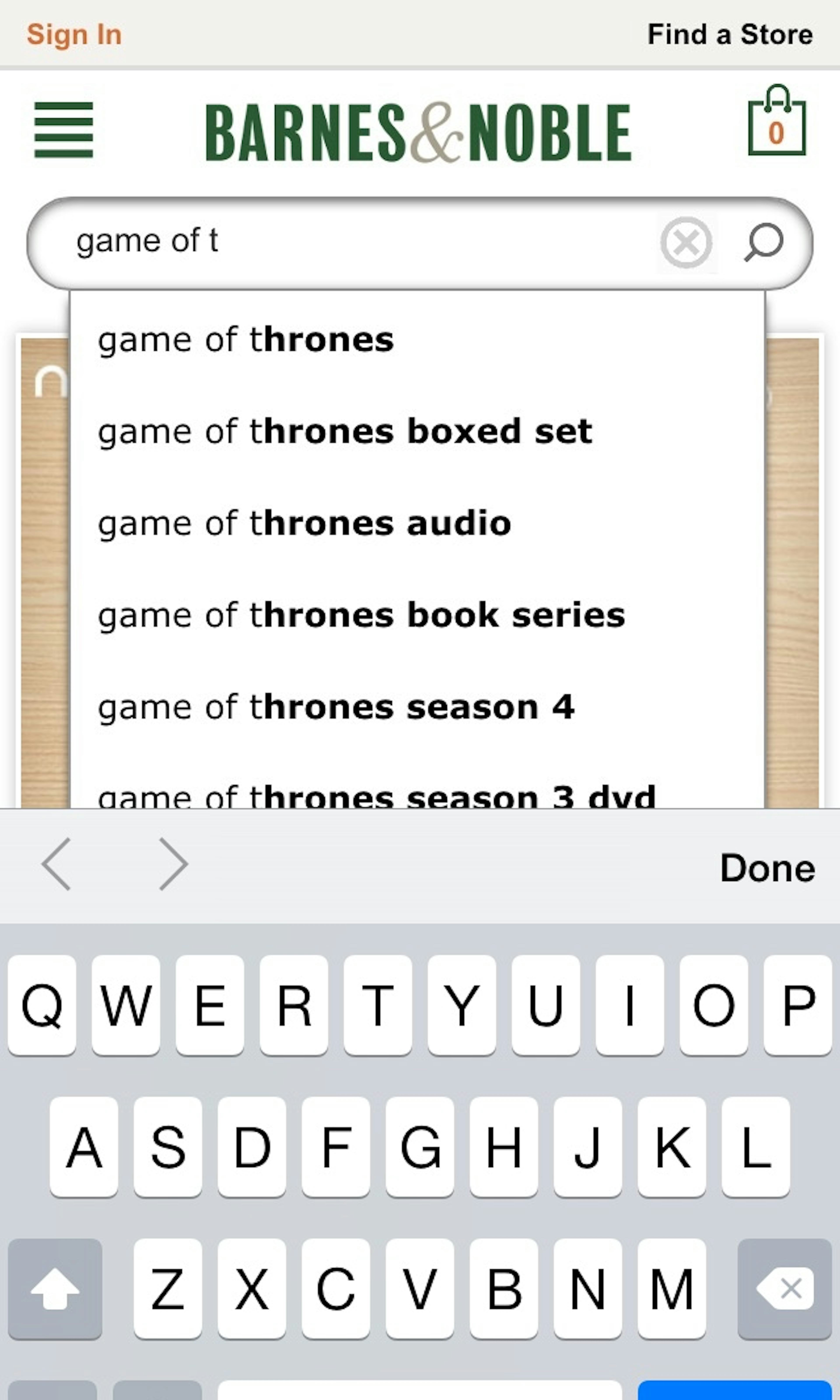
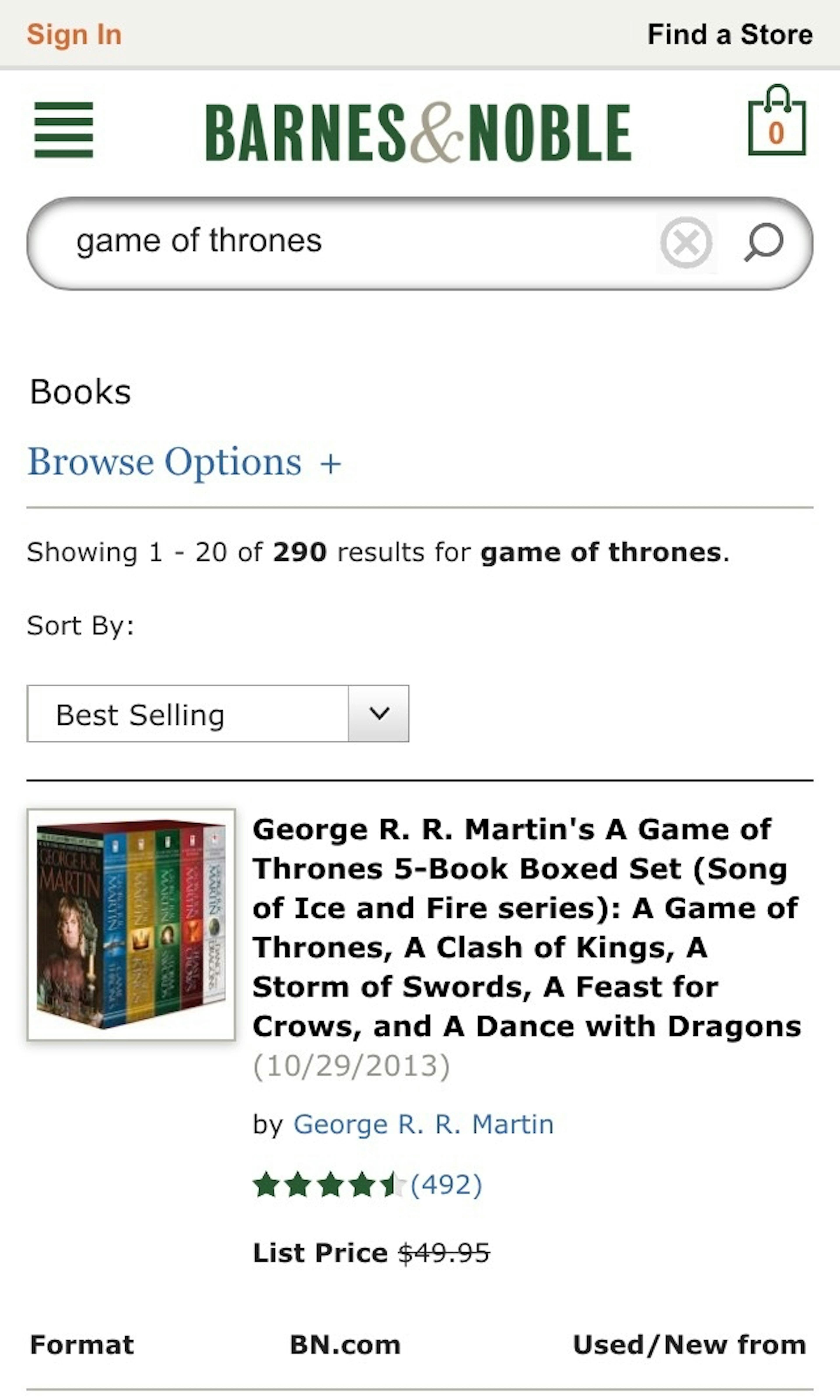
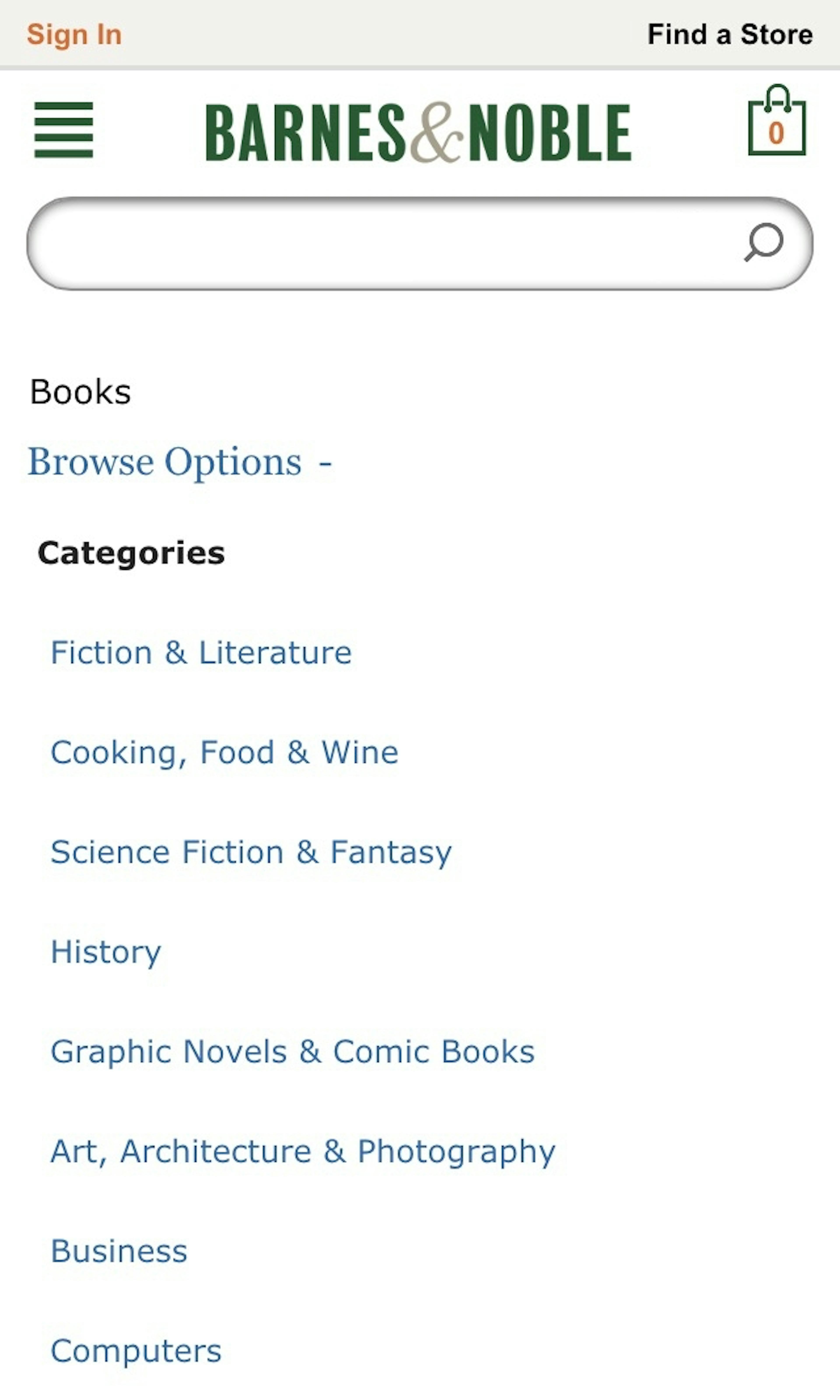
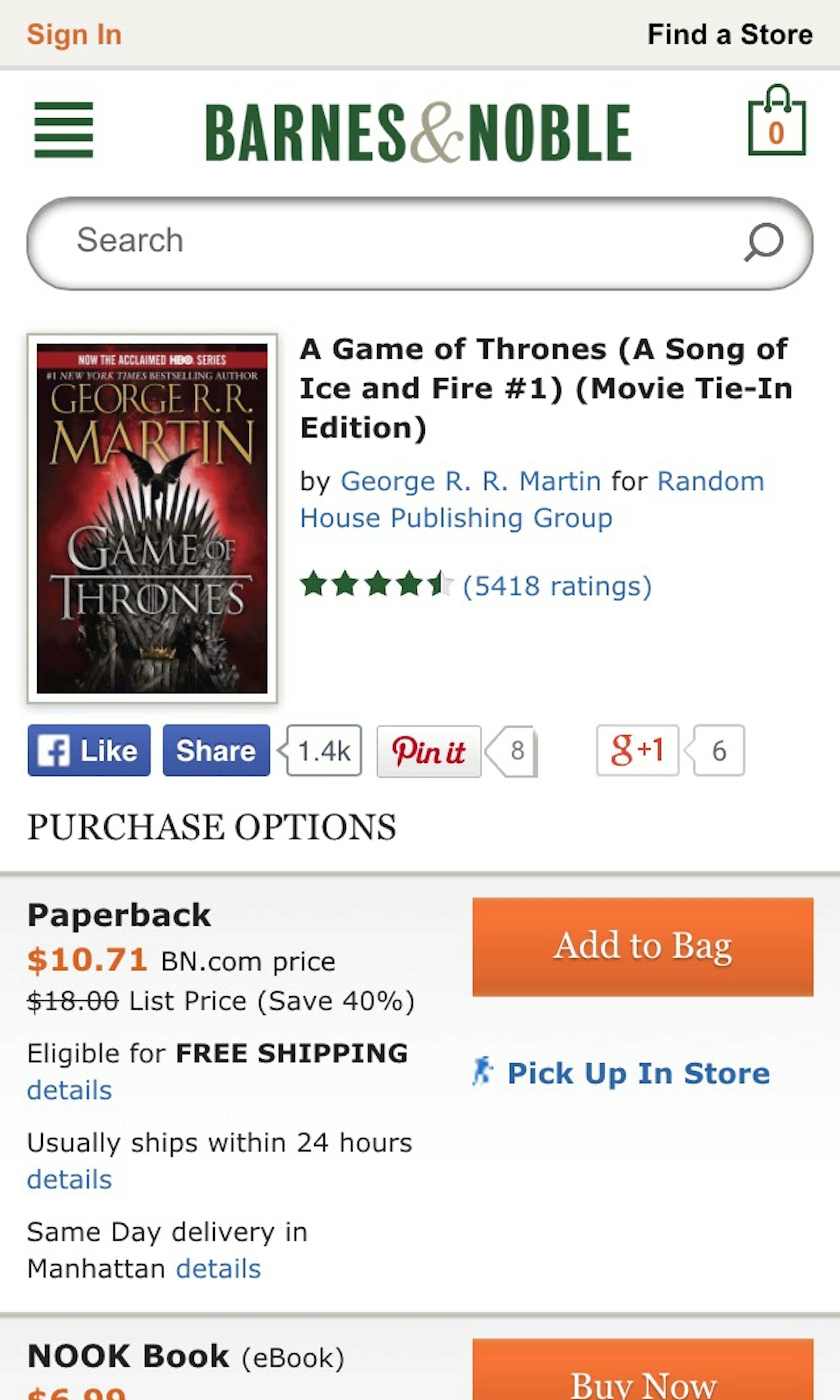
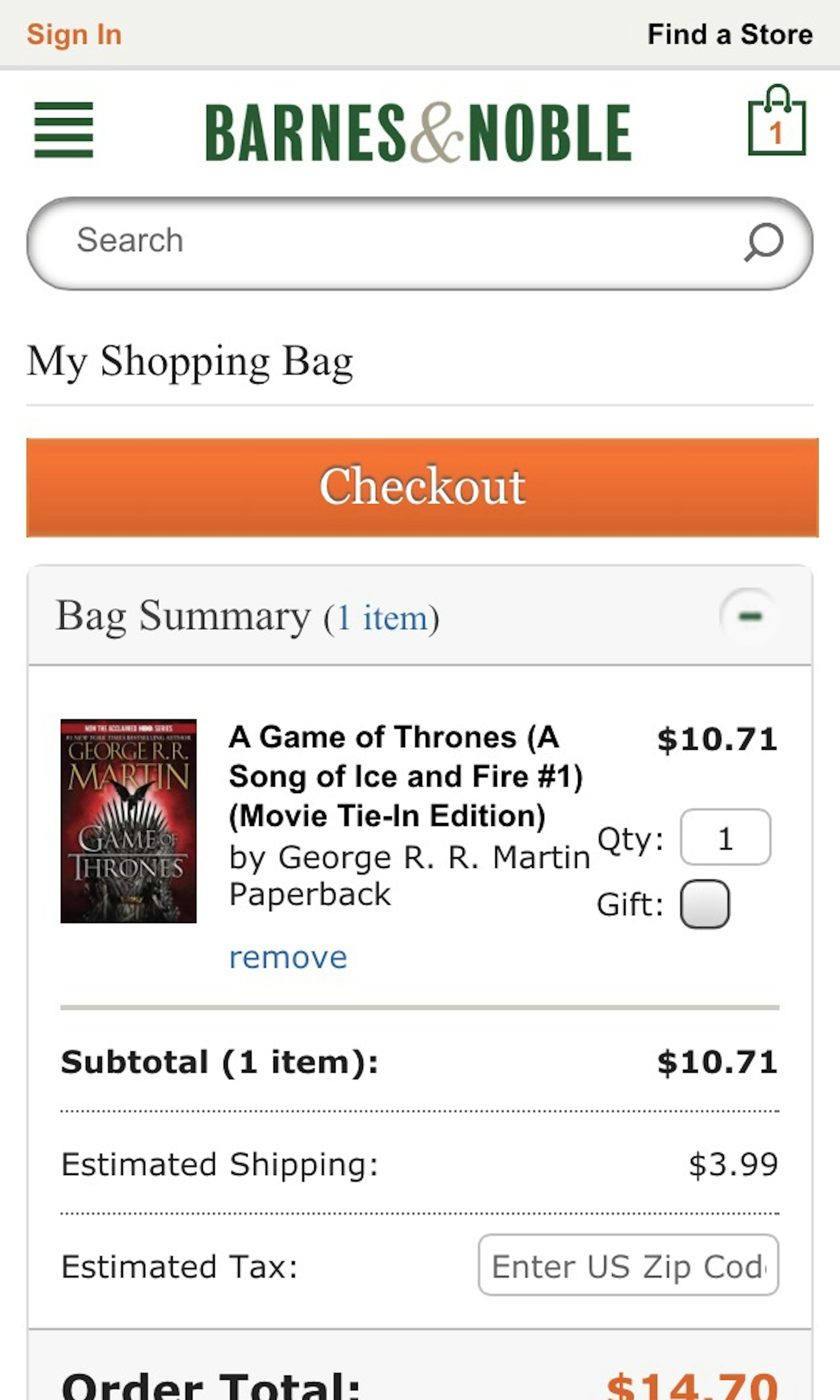
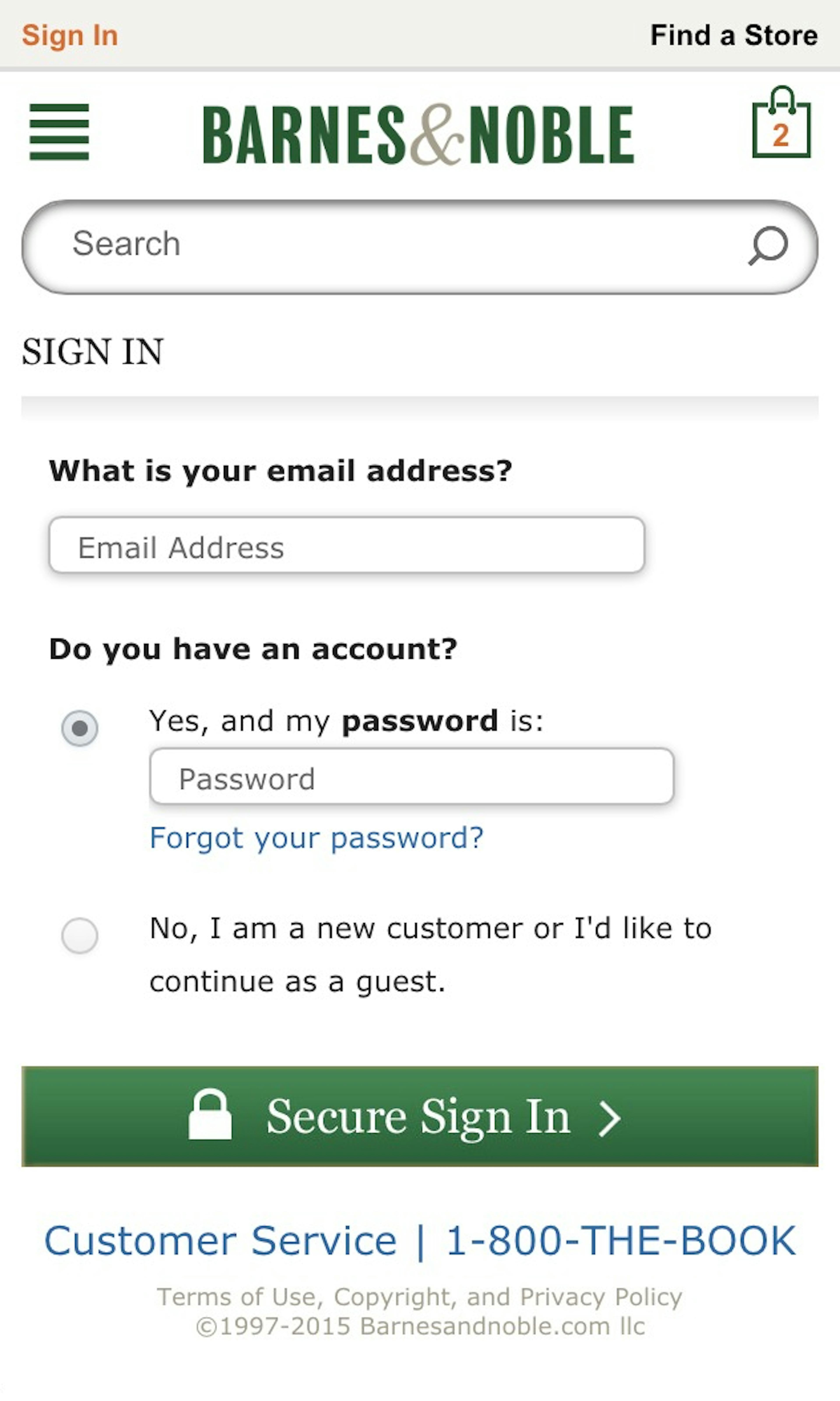
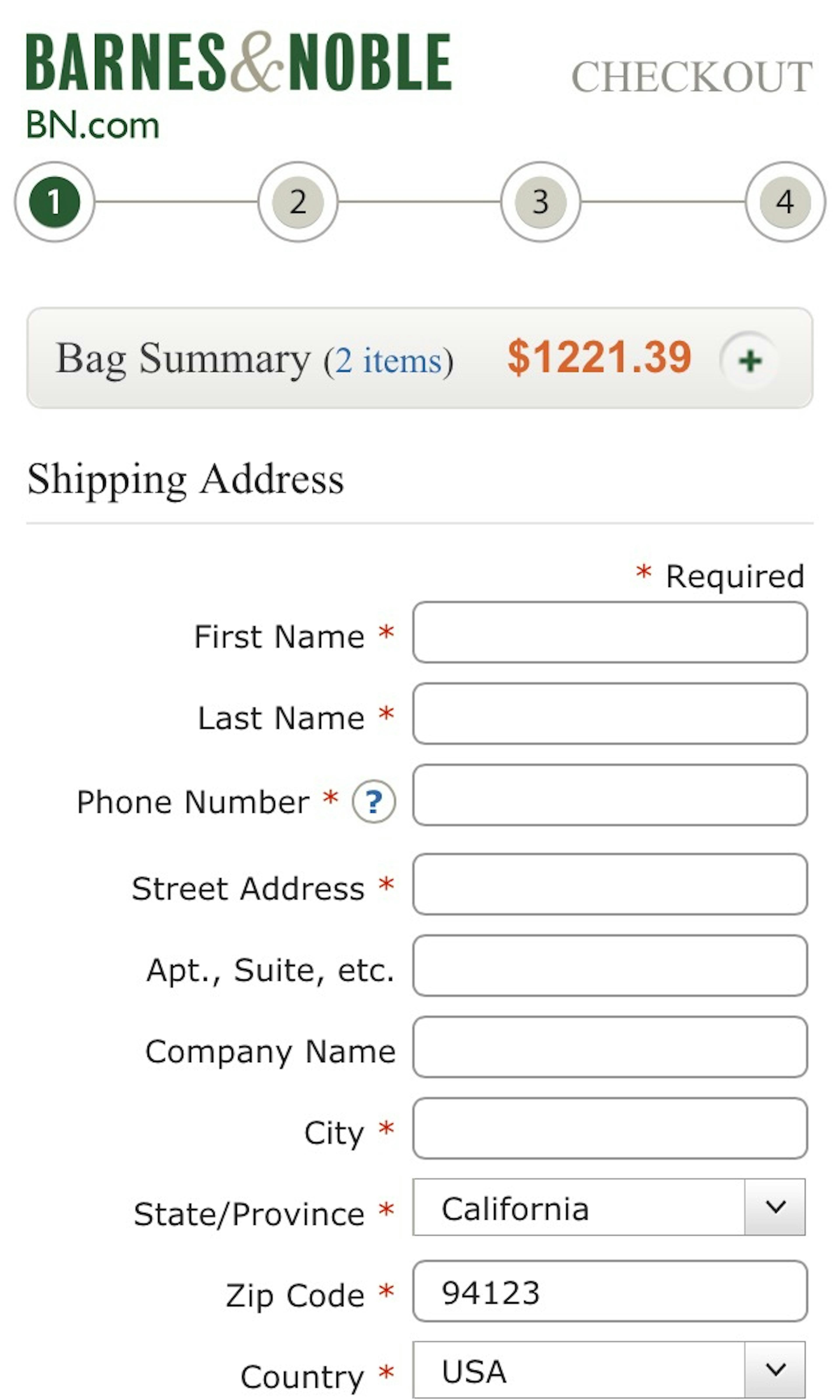
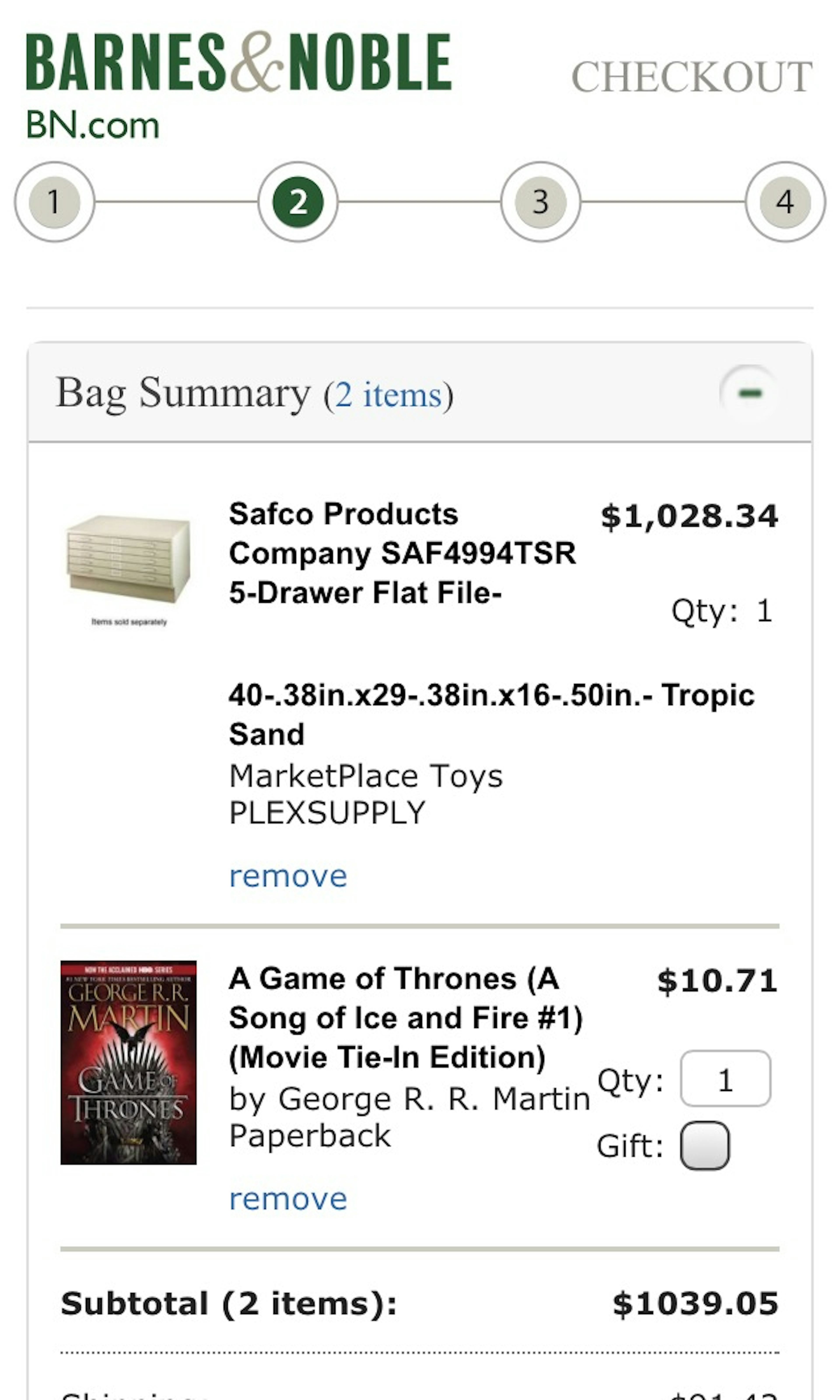
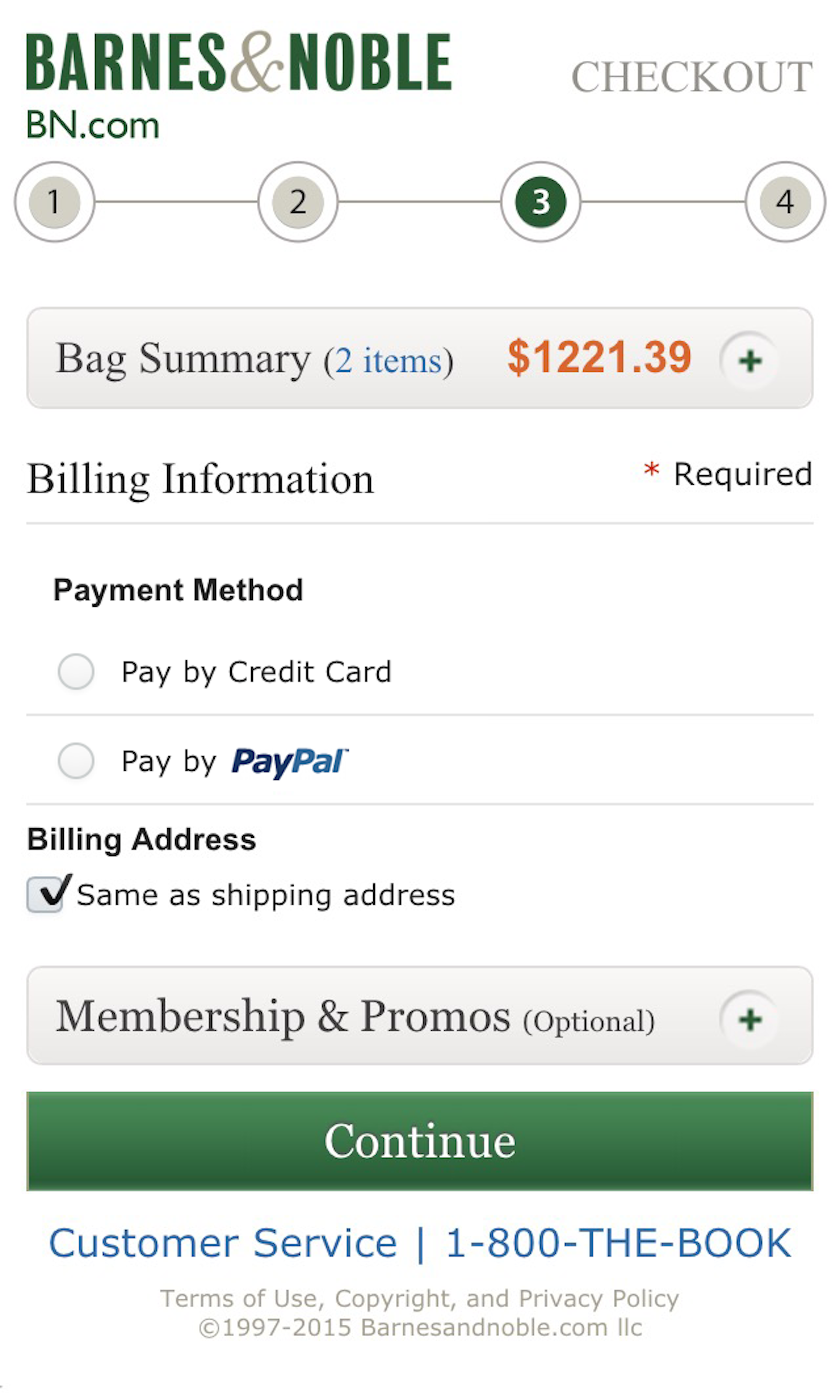
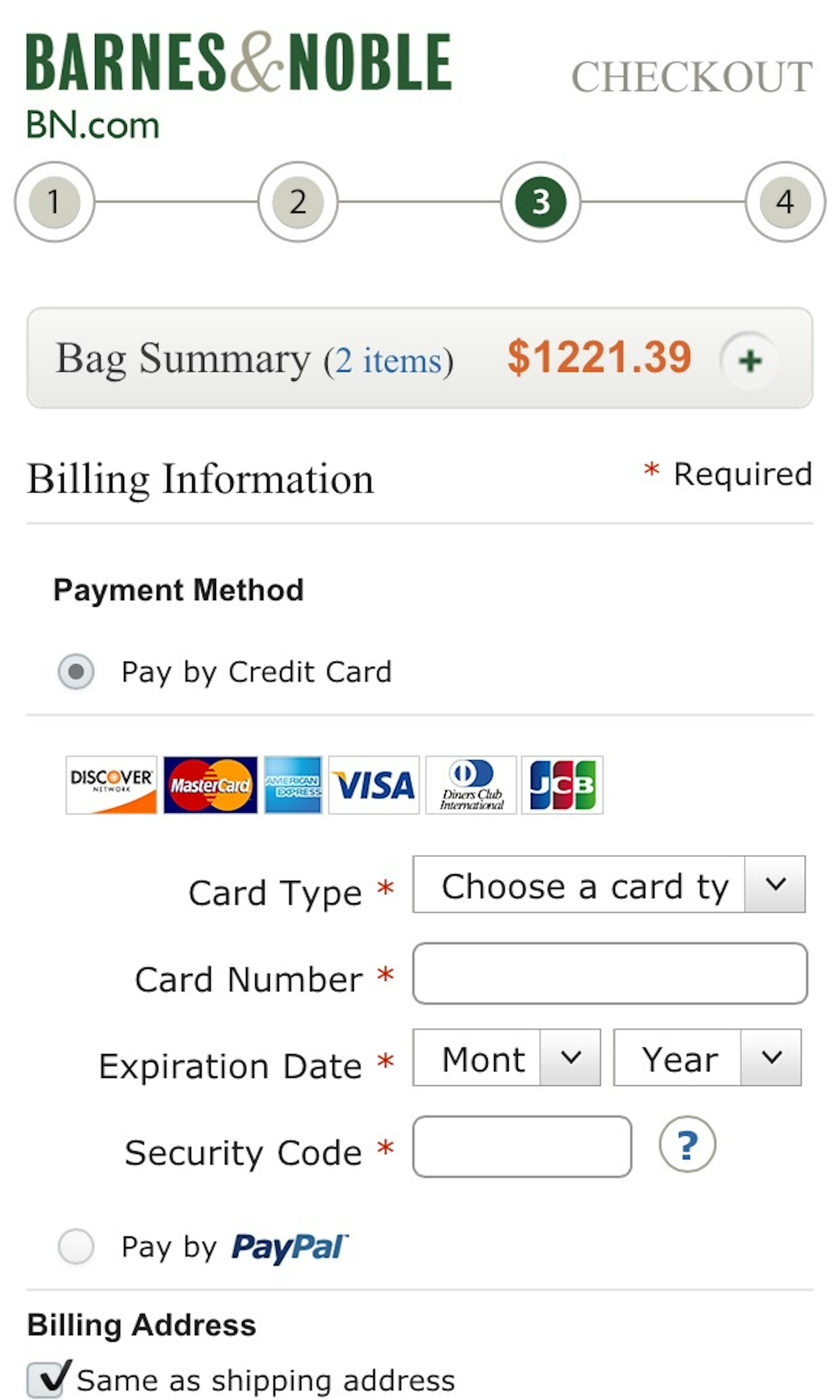
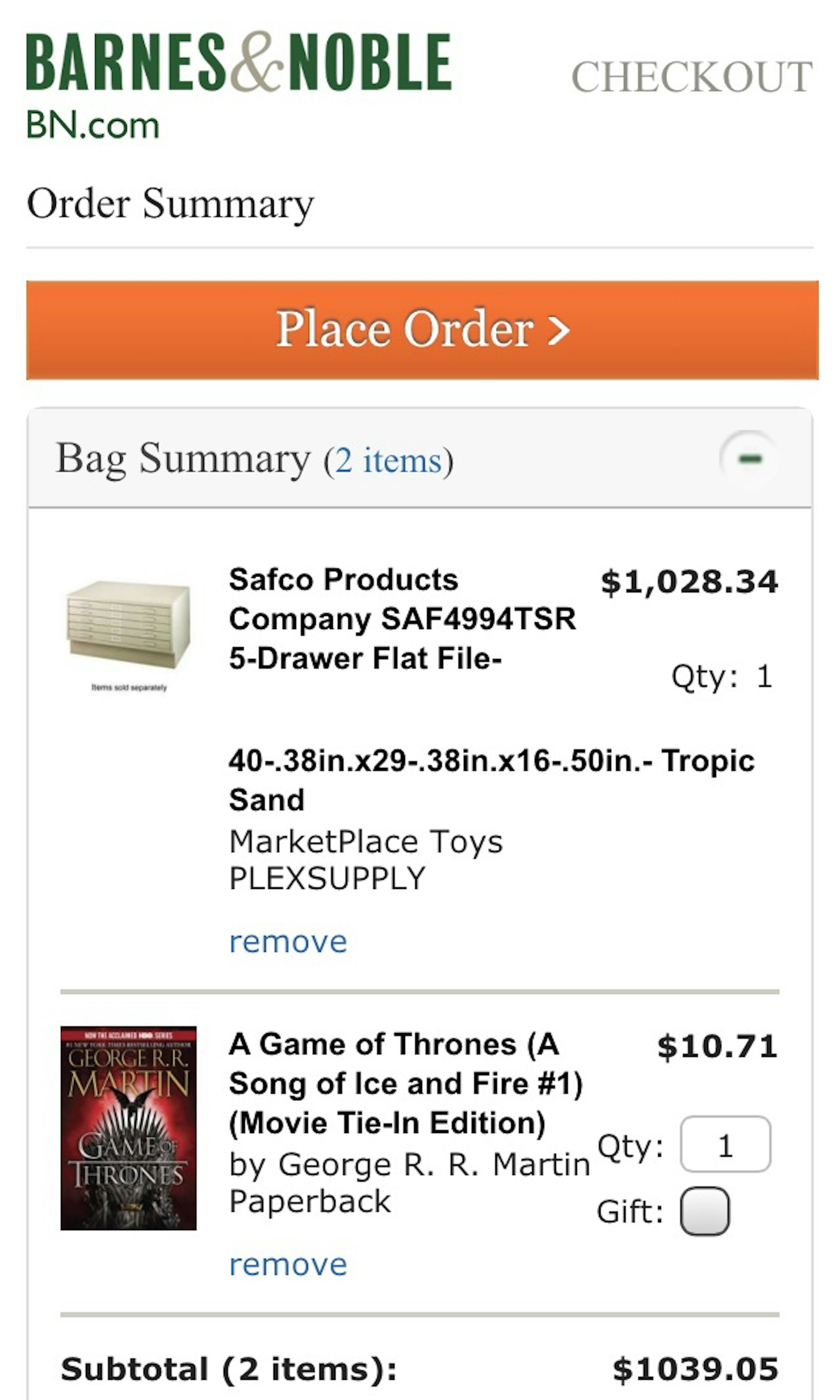
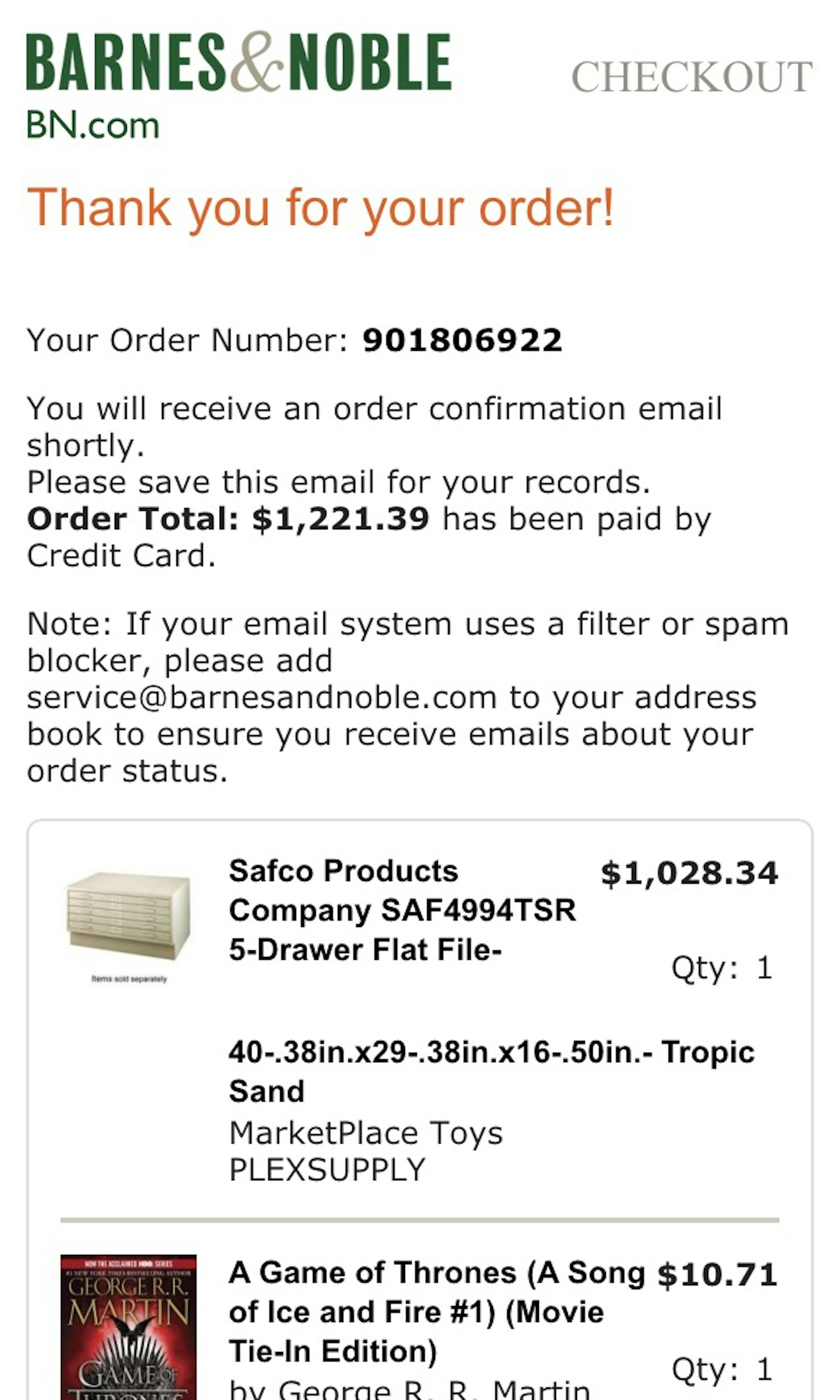
Barnes & Noble’s Mobile Web Ecommerce Design
15 pages of Barnes & Noble’s ecommerce site, marked up with 82 best practice examples:
Explore Other Research Content
Every week, we publish a new article on how to build “state of the art” ecommerce experiences — here’s 5 popular ones:

Drop-Down Usability: When You Should (and Shouldn’t) Use Them

Format the “Expiration Date” Fields Exactly the Same as the Physical Credit Card (72% Don’t)

PDP UX: Core Product Content Is Overlooked in ‘Horizontal Tabs’ Layouts (Yet 28% of Sites Have This Layout)

Form Field Usability: Avoid Extensive Multicolumn Layouts (16% Make This Form Usability Mistake)

Form Usability: Getting ‘Address Line 2’ Right
See all 442 articles in the full public archive.