This year we published two new benchmark databases for your perusal, one on product lists and filtering (summary graph seen above), and another on mobile e-commerce usability. We continue to get great feedback on these benchmark databases so we promise to keep them coming in 2016!
During the past year we’ve explored how to improve product list usability and seen just how difficult it can be for users to find the products they’re looking for on your site if they don’t have the right tools or can’t figure out how to use them.
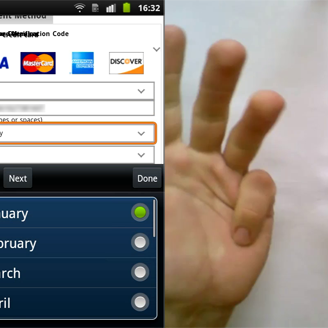
We’ve also revisited mobile e-commerce usability and while things are going in the right direction most major sites still suffer from woefully poor mobile experiences, fraught with usability issues and technical hiccups. Mobile is an area that’s ripe with quick wins and where it is still fairly easy to move ahead of the competition.
2015 has been yet another year of growth here at Baymard. Notable milestones include reaching 10,000+ article subscribers this year, getting 6 new Fortune 500 e-commerce clients, and expanding the team with three new wonderful researchers: Christian Vind, Lauryn Smith, and Edward Scott (also: a sincere thanks to everyone who applied for our UX research author position – we’re humbled and blown away by the number of incredibly smart UX people out there!).
We’d like to take this opportunity to thank all of you who read, tweet, and comment on our articles – we truly enjoy the interaction. We know a lot of you started subscribing to these articles during the year (thank you!), so here’s five reader favorites from 2015 in case you missed them or feel like revisiting one:
- 8 UX Requirements for Designing a User-Friendly Homepage Carousel – Homepage carousels require extreme caution. Our mobile and desktop usability studies have shown that you need to get (at least) these 8 UX carousel details right. This goes over all 8 design details and breaks them down across their three key elements: slide sequence, auto-rotation and device context (i.e. mobile vs tablet vs desktop).
- Improve Validation Errors with Adaptive Messages – Validation errors won’t ever be eliminated, they are a natural part of complex forms and user inputs. This article shares insights from our usability studies and looks at how error messages are a key factor in the user’s error recovery experience.
- Users’ Perception of Product Ratings (New Qualitative & Quantitative Findings) – Our latest research shows that users actually have a bias towards slightly poorer rated products if they are based on a higher number of reviews. This article explores these new qualitative and quantitative research findings and discuss their implications on product listing design.
- Category-Specific Sorting: A New Way to Sort Products – During our research study on product list usability the test subjects repeatedly sought out category-specific sorting, yet this feature has been completely overlooked by the e-commerce community. This article introduces the new concept of category-specific sorting options and illustrates how powerful it can be.
- Responsive Upscaling: 11 Ideas for Large-Screen E-Commerce Design – Only 18% of top e-commerce sites are optimized for large monitors, despite 3/4 of transactions are made on PCs and 1/3 of that traffic being on screens wider than 1350px. This article explores 11 “big screen” responsive design opportunities.
In 2016 we’ll continue in the same vein as 2015, publishing articles every other week, launching a couple of new benchmarks and releasing a new study or two (or three!). The whole Baymard team is excited to share our latest e-commerce usability findings with you all, so here’s to a grand and user-friendly 2016!
- Jamie & Christian