After usability testing 19 leading e-commerce sites and subsequently benchmarking 50 major e-commerce sites (twice) on Homepage & Category UX performance, and finally analyzing the 7,900+ manually reviewed UX parameters in that benchmark database, we find that:
- The average e-commerce site has an overall good Homepage & Category User Experience, with the average UX performance having increased by 39% since 2013.
- However, despite the good overall performance, if we dive deeper into the sub-components of a good navigation experience, we find that many missed opportunities – for instance, 54% of e-commerce sites suffer from “over-categorization.” This is a severe issue that has been observed to heavily impede users’ ability to effectively navigate product categories.
- Another severe issue is that 22% of major e-commerce sites lack Intermediary Category Pages at the very top of their category hierarchy – despite these consistently showing to improve users’ ability to reliably navigate the product catalog.
While several sites perform well, a few stand out as performing exceptionally well, in particular within these three areas. One such site is Kohl’s, which ranks #5 in our just-updated Homepage and Category UX benchmark.
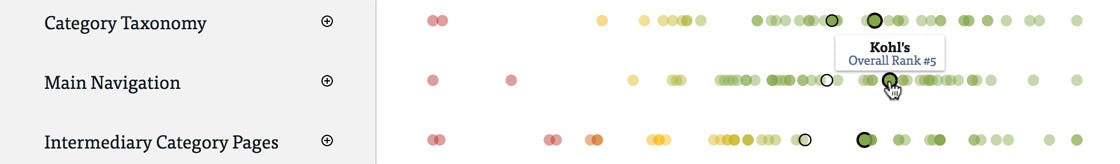
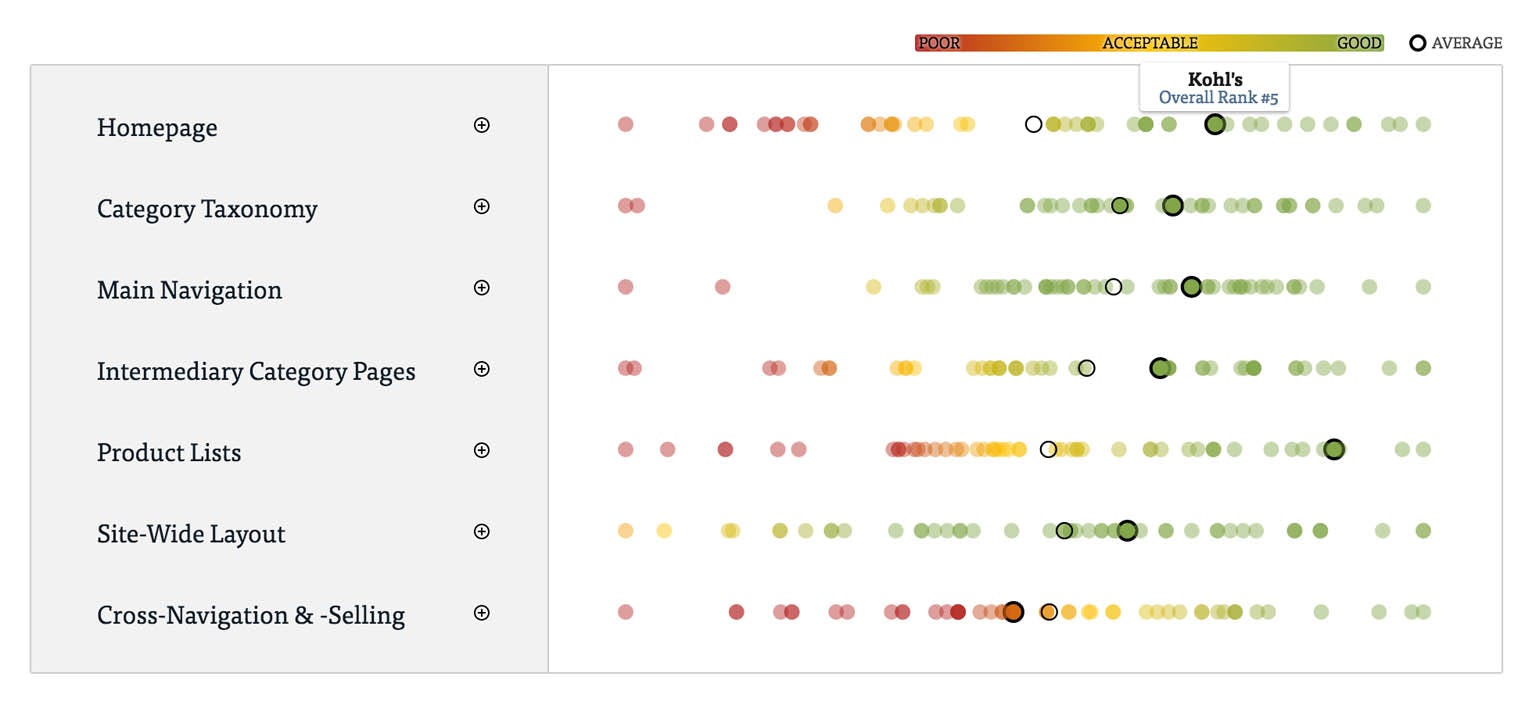
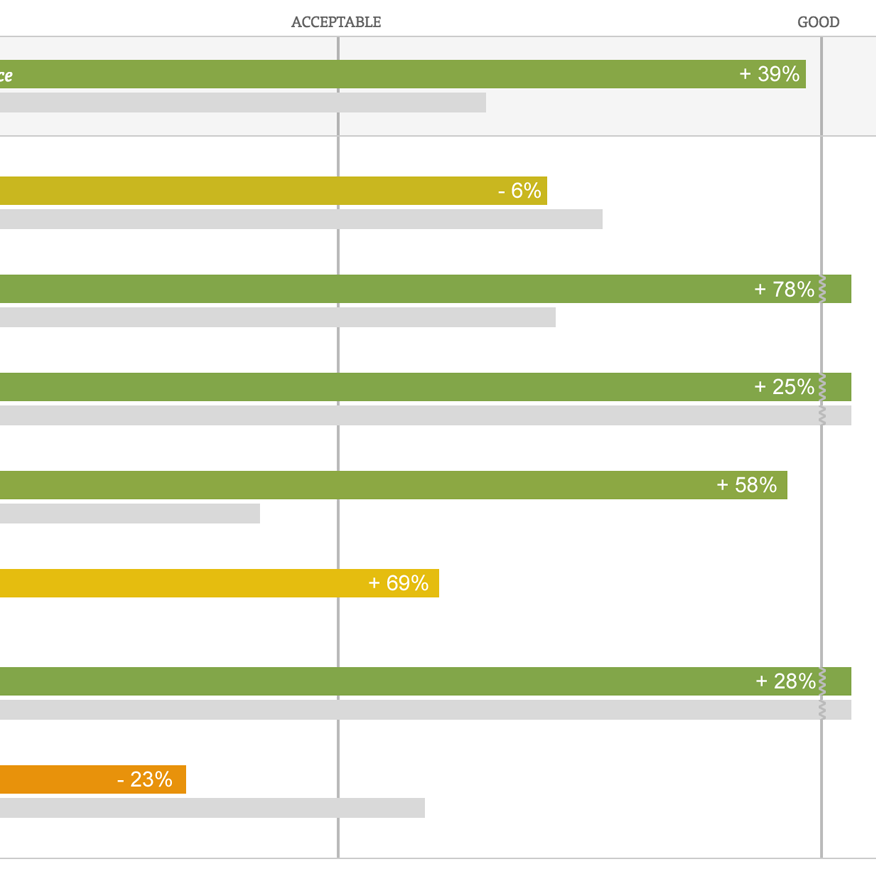
Kohl’s UX performance across 7 core sub-elements of the homepage and category navigational experience, plotted against 49 other top-grossing e-commerce sites. The scores/dots for the 7 sub-elements are the summarized score of a total of 3,950 usability scores manually set by Baymard. (Tip: you can also browse a free interactive version of this scatterplot.)
It’s clear that Kohl’s overall great category UX performance comes from having a well-rounded site that performs great within almost all sub-areas of the navigational experience – unlike most sites, there’s only a single area (Cross-Navigation & Selling) where they have actual performance issues (more on that at the end of this article).
In this article we’ll explore 7 specific navigational UX implementations at Kohl’s. These navigational implementations not only make Kohl’s perform great but are implementations that our large-scale usability testing verified to be high-performing navigational designs that can be applied to most e-commerce sites – and should therefore be highly relevant examples for most.
Specifically, in this article we’ll cover our test findings from the Homepage & Category study, using Kohl’s as a case study on:
- Why it’s all-important to have compatibility-based product lists
- How to avoid over-categorization
- Why it can be good to promote popular filters among the category options
- How “Deal Paths” are best implemented on the homepage
- How one can avoid “shallow” parent categories in the main drop-down
- Why “Intermediary Category Pages” are crucial to the category navigation
- Why “Intermediary Category Pages” should display sub-sub-category links
1) Have Compatibility-Based Product Lists on the Product Page (30% Don’t)
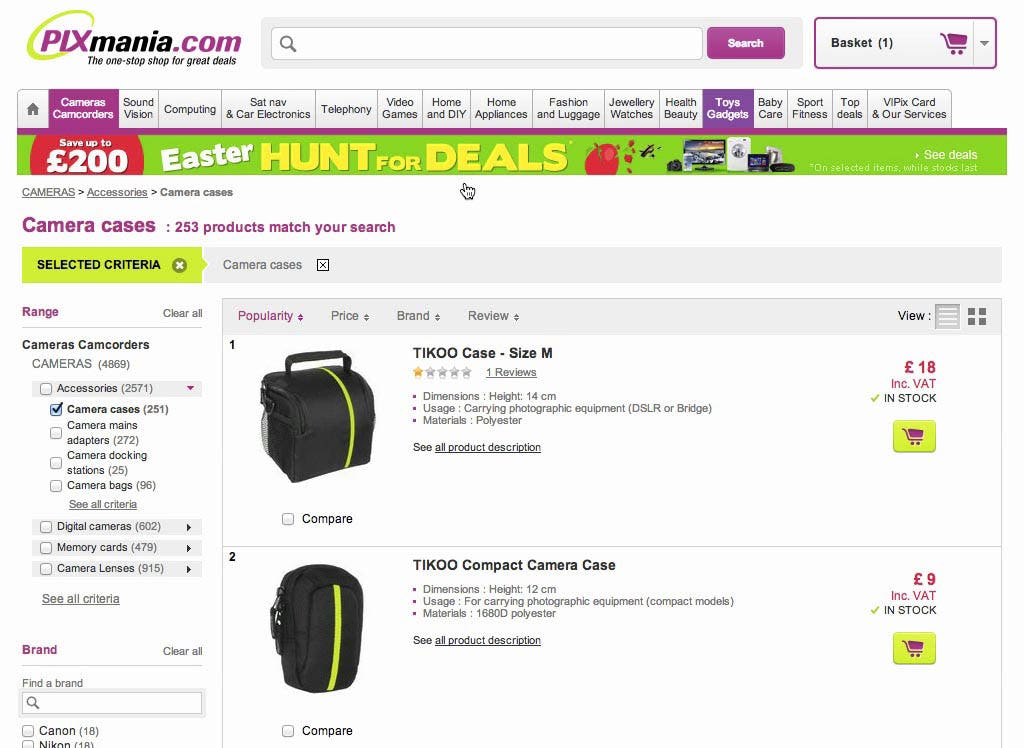
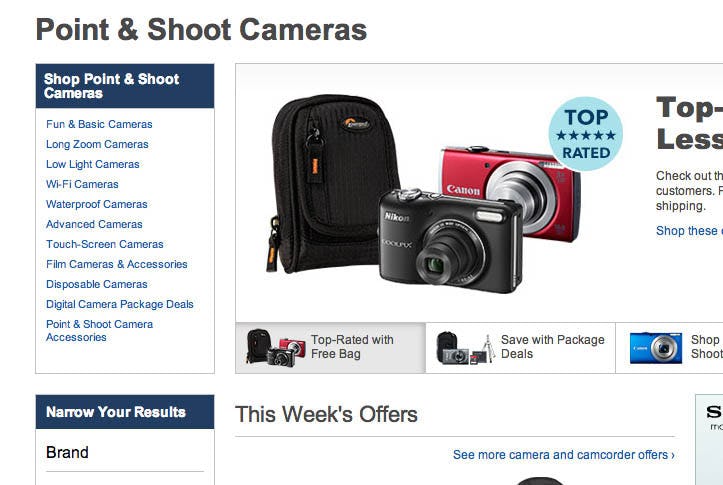
“Oh my gosh…I would not do this. Not on a site which is this difficult to navigate. I would go to a camera store with my camera and find a case that fits. I wouldn’t go about looking into all of these options [253 camera bags, ed.],” this subject explained while trying to find a camera bag and realizing there was no way to narrow down the list of bags by size, further elaborating, “I’d need to go back and forth between this and the camera to compare the dimensions. And then it also has to look nice.”
Compatibility-dependent items are items that will only work with certain “parent products.” When users navigate for such products, ensuring that the viewed products are actually compatible overshadows all other product attributes – the product is irrelevant if it doesn’t fit (regardless of price, perfect reviews, features, etc).
When usability testing e-commerce sites where users look for such compatability products (e.g., a camera lens for a DSLR camera, a case for a smartphone) having a navigation optimized for these “compatibility relationships” are paramount to the user’s ability to, first, locate the matching products and, second, be sufficiently confident that they’ll work together that they actually dare to purchase the item.
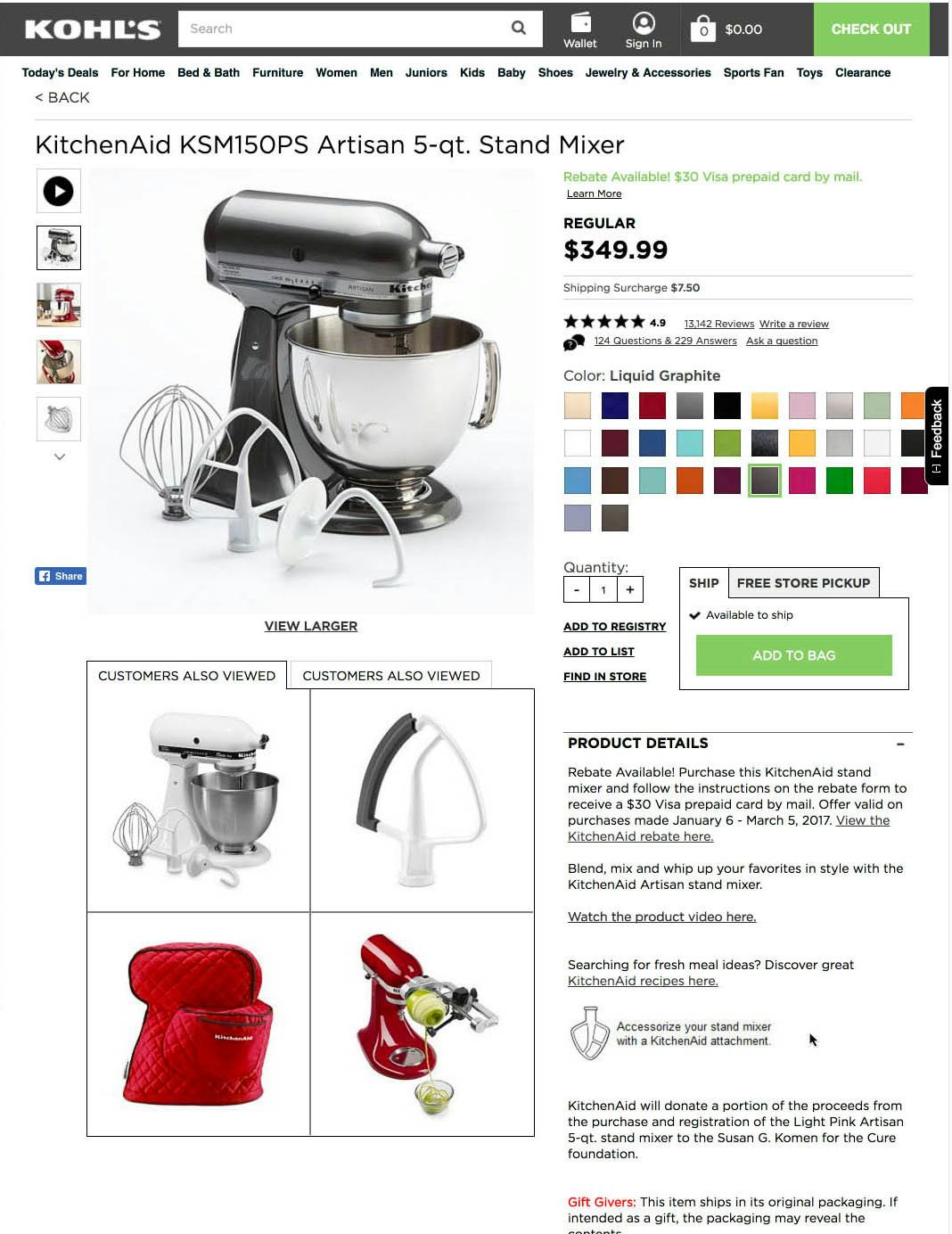
On Kohl’s product pages for compatibility-dependent products, users have a direct and prominent path for navigating to the matching items. This is paramount for performance, as it can otherwise be very difficult for users to locate these items and verify their compatibility.
However, in our Homepage & Category navigation study, when usability testing 19 leading e-commerce sites, 65% of the test subjects had to give up or, even worse, ended up purchasing products they believed would work together but in fact were incompatible – even for rather trivial tasks such as finding a camera and a matching case, or a spare adaptor for their laptop.
Our recent Homepage & Category benchmark of 50 top-grossing e-commerce sites reveals that, of the sites that have large amounts of compatibility-dependent items, 30% lack the all-important “compatibility dependent” navigation on the product pages. (On a positive note this has improved dramatically since late 2013 when we found that 61% of sites lacked compatibility-based navigation on the product pages.)
In our testing we’ve found that there are two core components to having high-performing compatibility navigation – “compatibility filters” on the product list page and allowing users to navigate to the “compatible items” directly from within the product page of any compatability-dependent item.
Kohl’s product pages include links to compatibility-based product lists (where relevant). This makes it easy for users to find accessories and feel confident that they will be compatible with the item they are about to buy (or already own).
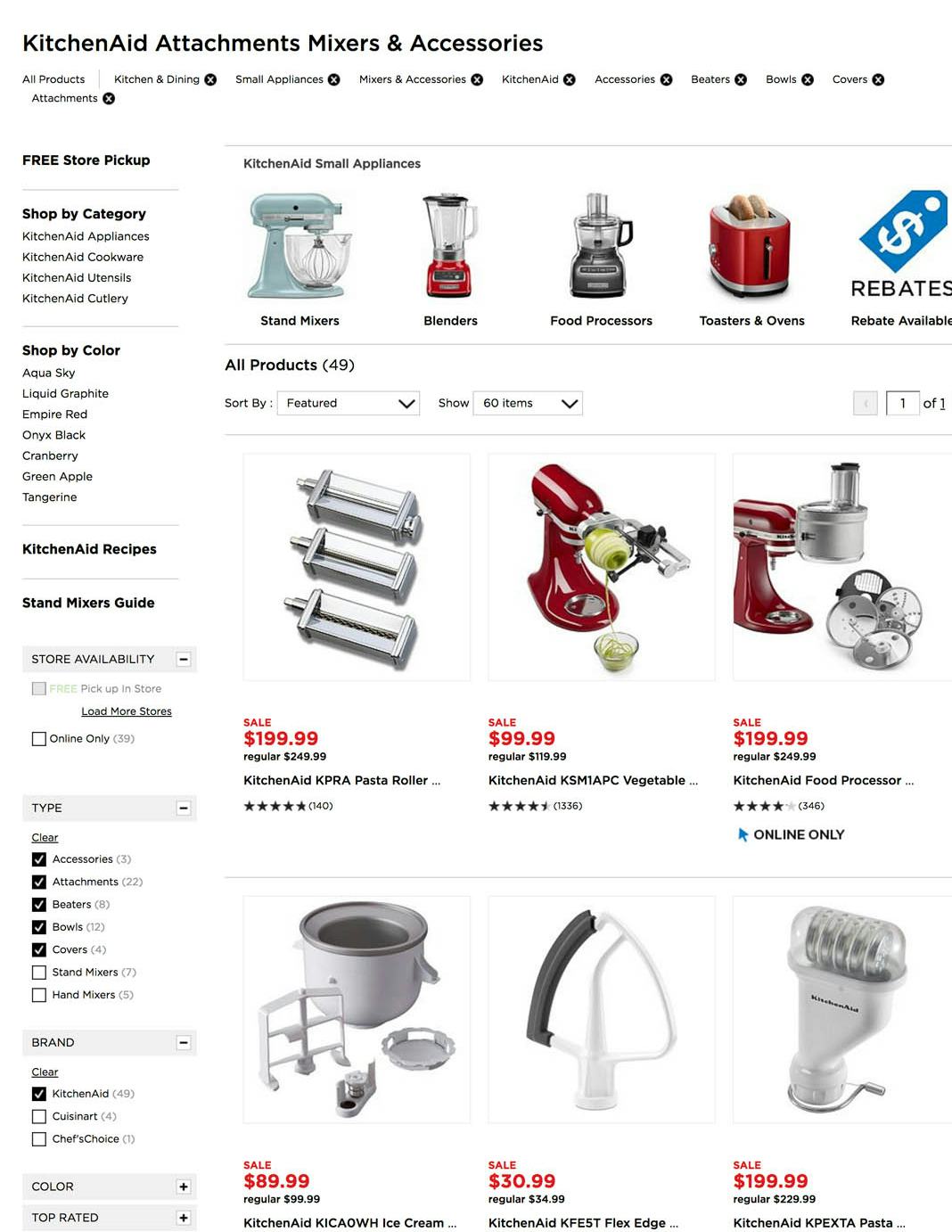
On Kohl’s, compatibility-based navigation is available at the product pages. For instance, on the product pages for KitchenAid mixers, the product description includes a strong call to action for matching attachments. This path leads users to an accessory category with a long list of filters pre-applied to show all matching mixer attachments, and easily allows users to de-select filters to narrow down the types of matching attachments displayed.
(For more on “compatibility navigation” see our article 6 Use Cases for Compatibility Databases on E-Commerce Sites.)
2) Avoid Over-Categorization (54% Don’t)
Note at Best Buy how the “Point & Shoot Camera” category has incorrectly been implemented with the different “use types” as sub-categories – making it impossible to get a list of all point & shoot cameras. This instead forces users to select an overly narrow sub-category. To make matters worse, the sub-categories are highly overlapping. While “Usage Type” is a powerful browsing option, it should instead be implemented as a thematic filter within a generic “Point & Shoot” category.
The most severe category navigation issues e-commerce sites face, in general, is over-categorization. Over-categorization typically occurs when product “sub-types” (or brands) are implemented as categories instead of being implemented as filters. For example, a site that wrongly implements different types of cameras such as “Point and Shoot,” “Mirrorless,” and “Bridge Cameras” as categories instead of product type filters.
While the distinction between a category and a filter might seem subtle we repeatedly observe over-categorization to be so harmful to users’ ability to use the category navigation that it’s the cause for a large degree of direct site abandonments.
The critical difference between a category and a product type filter is that categories are mutually exclusive. This means that users must choose one category over another – making them impossible to combine. During testing, this not only made it cumbersome for the subjects to winnow down product lists, it also made it impractical (to the point of impossible) for them to make advanced filter combinations in large product categories. Product type filters, on the other hand, don’t limit users to a single selection, but instead allow multiple values to be selected (i.e., aren’t mutually exclusive).
Specifically, we during testing observe that over-categorization leads to the following severe navigational issues for users:
- “Siloing” users into overly narrow category scopes.
- Making users overlook the site’s entire selection of a broader product type.
- Preventing users from combining product types to match their purchasing preferences.
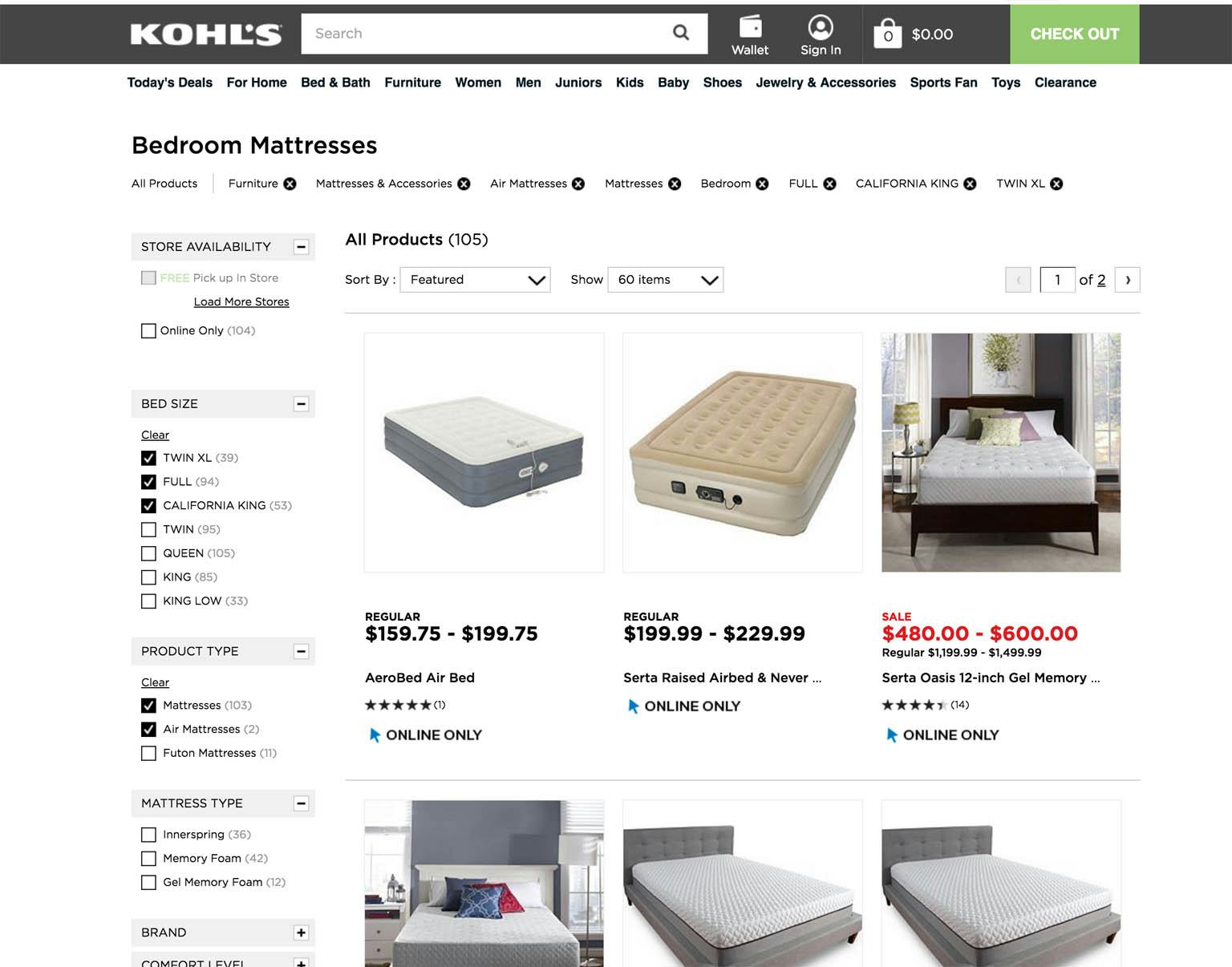
At Kohl’s the mattress category correctly implemented the different mattress types (“Mattresses”, “Air Mattresses”, and “Futons”), along with the mattress sizes and brands, as filters instead of categories. This saves users from having to make an up-front distinction and allows them to set any combination of filters to suit their purchase preferences.
Despite the severe nature of the issue, we’ve found that a massive 54% of e-commerce sites suffer from over-categorization (down from 64% in 2013). Kohl’s generally has an extensive use of product type filters. This is paramount as filters are non-exclusive (contrary to categories), meaning that users aren’t asked to make an upfront selection between sub-product types but can, after being presented with the site’s full product selection, opt to make any filter combination they see fit.
(For more on this topic see our article Over-Categorization: Avoid Implementing Product Types as Categories (54% Get It Wrong).)
3) Promote Important Filters among the Category Options (80% Don’t)
With a correct implementation and distinction between “filters vs. categories” (see above, #2), most sites will have certain filters – typically the “Product Type” and the “Brand” filters – where some filter values represent the products that the majority of users come to the site for. For example, on an athletic apparel site, within the “Shoes” category, many users might want to see “Nike Running Shoes.” Hence the product type filter for “Running” and brand filter for “Nike” are highly important in that context. However, it can impose a navigational issue if these filters are only located in a filtering sidebar within a product list page – as these are only presented later in the navigational flow and can get crowded by a great swath of filtering options. These “sought after” paths can then become tricky for users to locate (given their popularity) and some users may overlook them entirely.
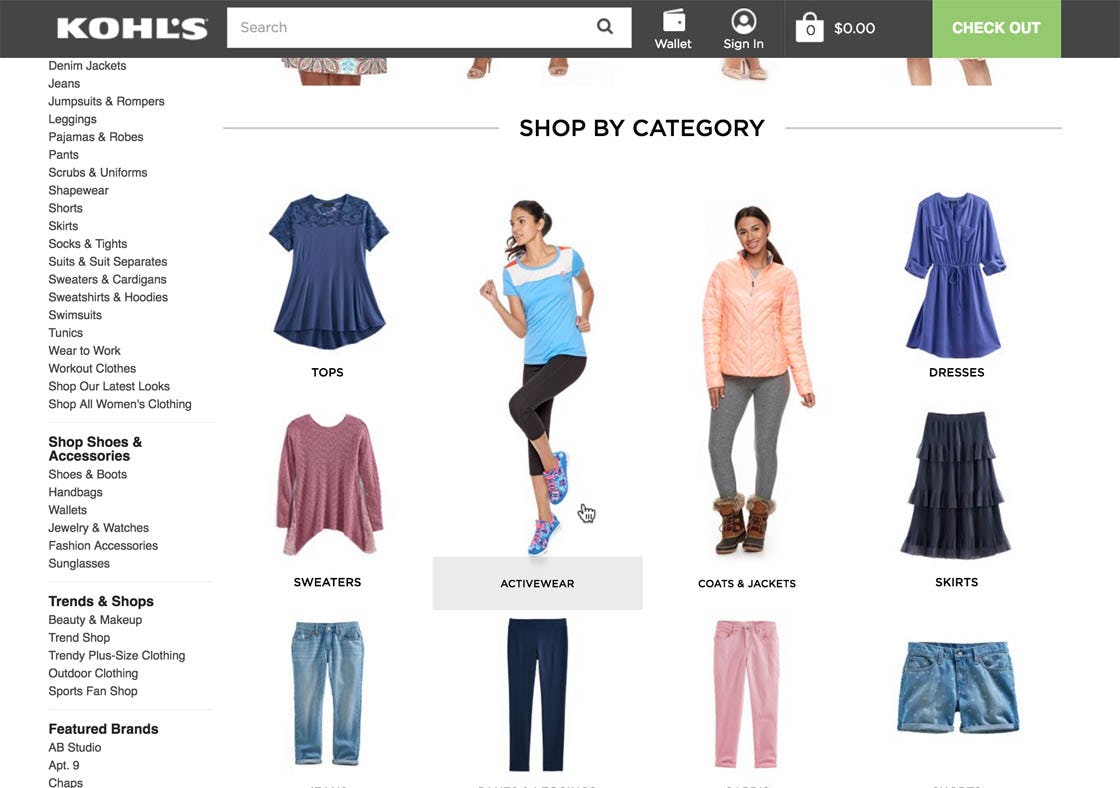
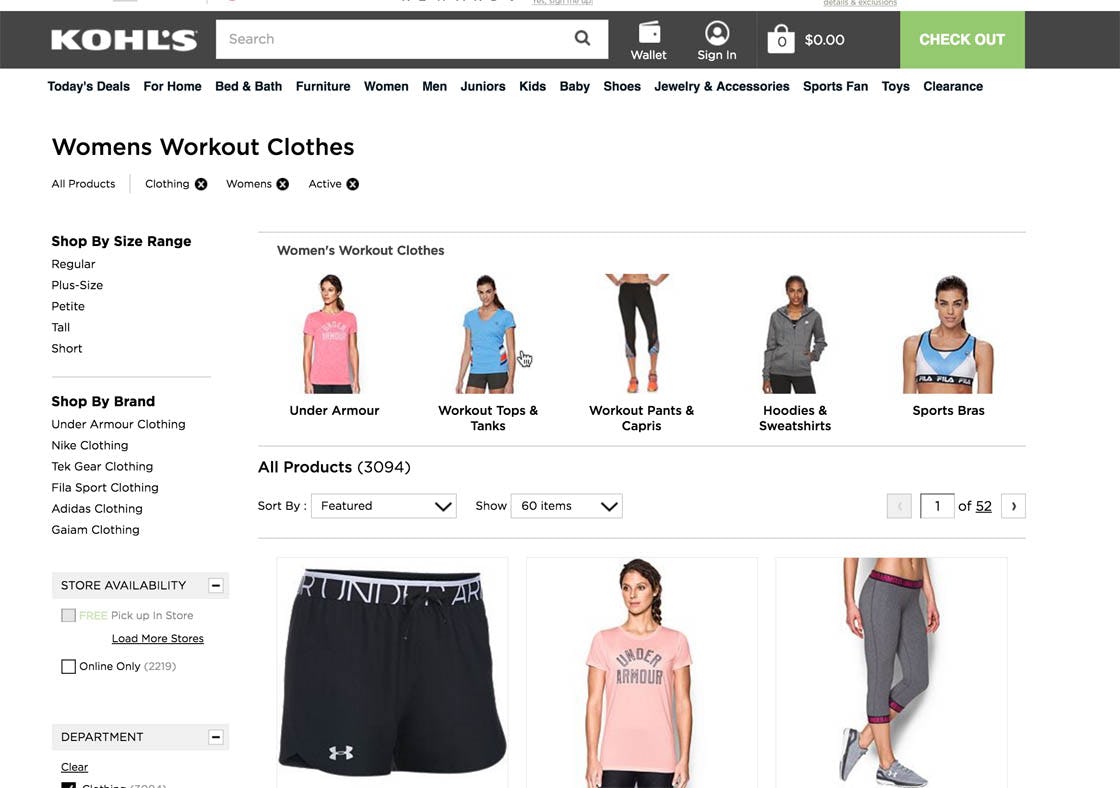
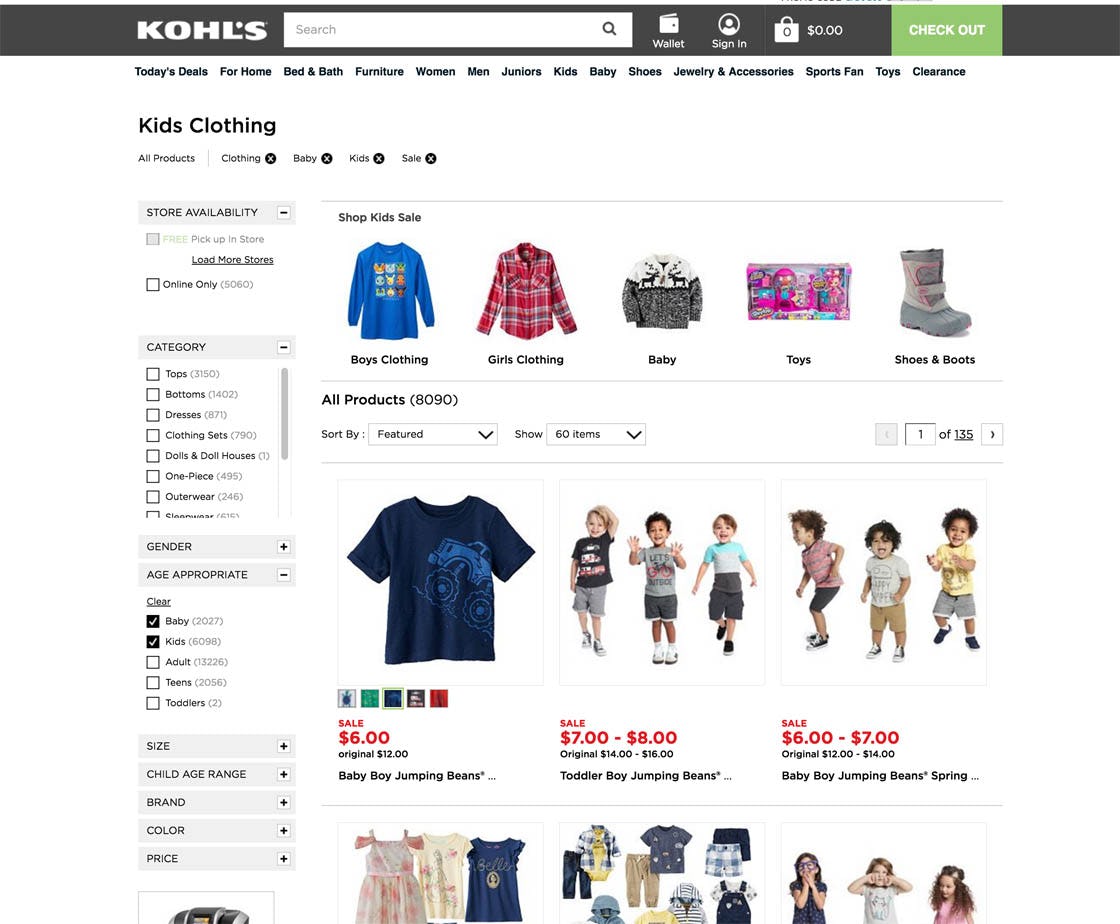
At Kohl’s important product type filters, such as “Activewear”, are promoted alongside the categories at the Intermediary Category Page for “Womens” (left image). When clicked, note how the landing page returned is in fact a product list with the “Active” filter pre-applied filter (and a custom title for SEO). Also note how that landing page further promotes a new set of highly important filters, such as “Workout Tops” and the brand “Under Armour”.
During testing we’ve found that a well-performing pattern is to promote highly important filters as if they were categories. These filtering values can be promoted in the main drop-down navigation, on any Intermediary Category Page, or in promoted paths on the top of the product lists – Kohl’s does all three.
During our usability testing of how users navigate e-commerce sites we found that users generally see categories (placed as part of the page content) as something the site suggests they select – whereas the traditional filtering sidebar options are perceived by most users as purely optional choices. It’s therefore important that users are nudged into these highly important paths, however, to maintain a proper distinction between filters and categories (see #2 in this article), these promoted paths should point to a product list page with that respective filter pre-applied. (Note: the link may of course be to a combination of filters as well – for example our earlier “Nike Running Shoes” example could be a single promoted path that linked to a product-listing page with “Brand: Nike” and “Usage: Running” filters pre-applied within the category of “Shoes.”)
The ability to promote filters among category options are more important than it first seems. When we work with audit clients we often find that the cause for over-categorization is due to product managers who need to promote a popular path, like “Nike Running Shoes,” and are then forced to (wrongly) implement it as a category if there’s no ability to prominently promote that filter combination.
(For a complete walkthrough of this concept see our article Consider ‘Promoting’ Important Product Filters (80% Don’t).)
4) Avoid ‘Deal’ Scopes on the Homepage (60% Get It Wrong)
We’ve found that a high-performing homepage design, that supports further site navigation, in particular needs two components:
- Visually featuring a diverse enough set of product types on the homepage, so that users can correctly infer the type for site they’ve landed on (this applies for desktop and even more so on mobile)
- Assisting users in selecting a well-defined category scope, right from the homepage, typically by featuring popular categories and important paths directly on the homepage
The latter, featuring important paths on the homepage, often causes usability issues in practice. It’s not that sites aren’t good at promoting paths on the homepage – the issue observed is that these promoted paths often are “deal scopes”, e.g. “Sofa tables on sale.”
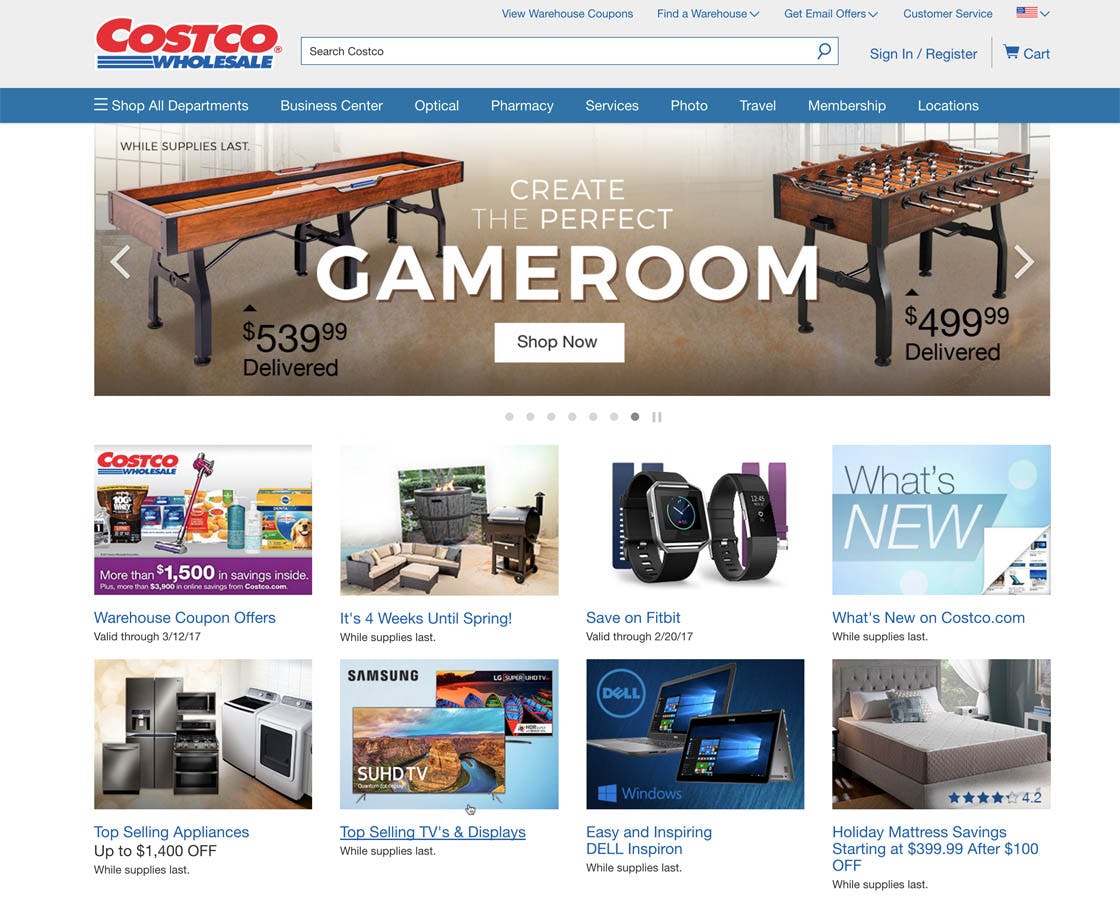
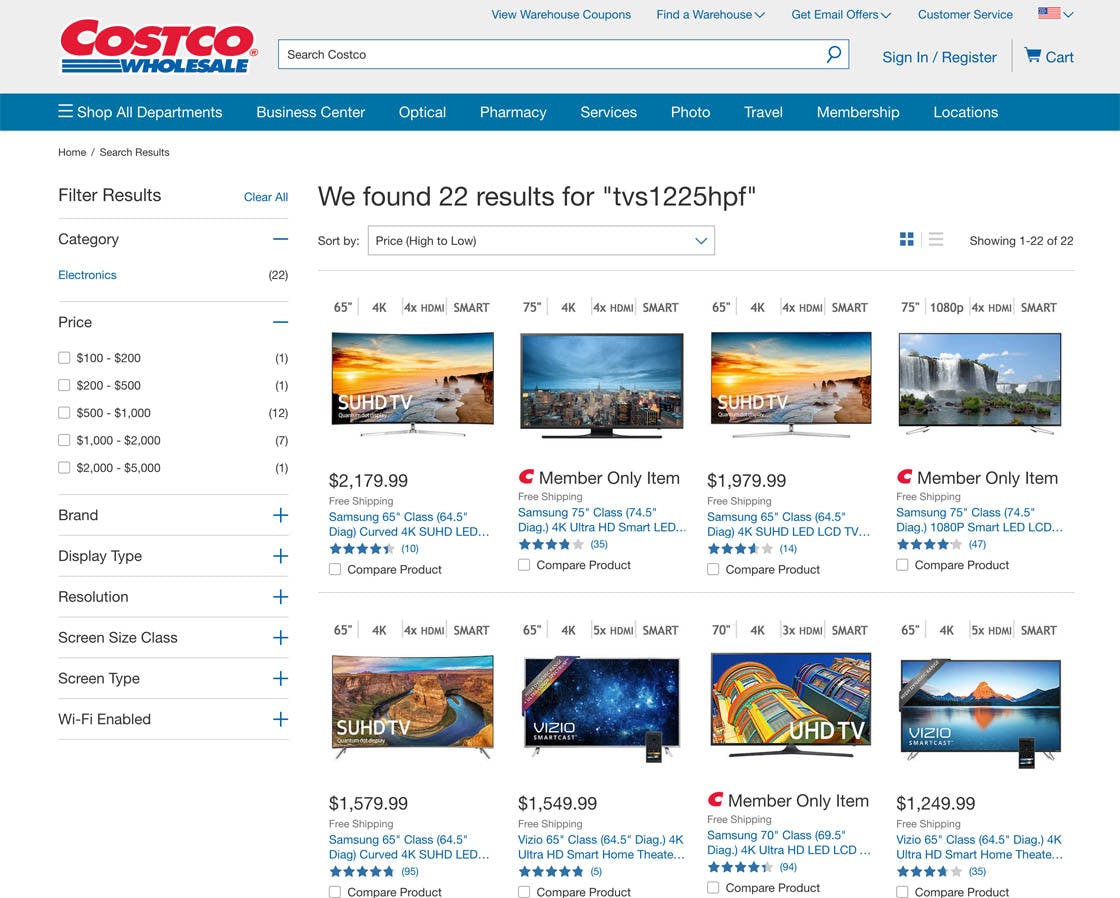
Users landing on Costco, e.g. looking to buy a TV, are likely to be lured in by the promoted path on the homepage showing a thumbnail of two TVs (left image). Not an issue in itself. However, if users aren’t paying attention to the small text reading “Top Selling TVs”, they are likely to be disappointed by the narrow selection of 22 TVs shown on the landing page (right image). With no indication or path to Costco’s full selection of 46 TVs, these users are likely to assume the 22 TVs are all Costco has.
During testing, these “deal scopes” had dire consequences, in particular when test subjects believed they were in the right scope and consequently concluded that the site didn’t carry items that were relevant to them (a logical yet often false conclusion). For instance, a user looking for a new laptop would glance over the homepage and see a thumbnail depicting a collection of laptops and click it, believing that the landing page was then the site’s entire collection of laptops – overlooking that it was only a narrow “deal scope” that was promoted on the homepage (e.g., “Laptops on Sale”).
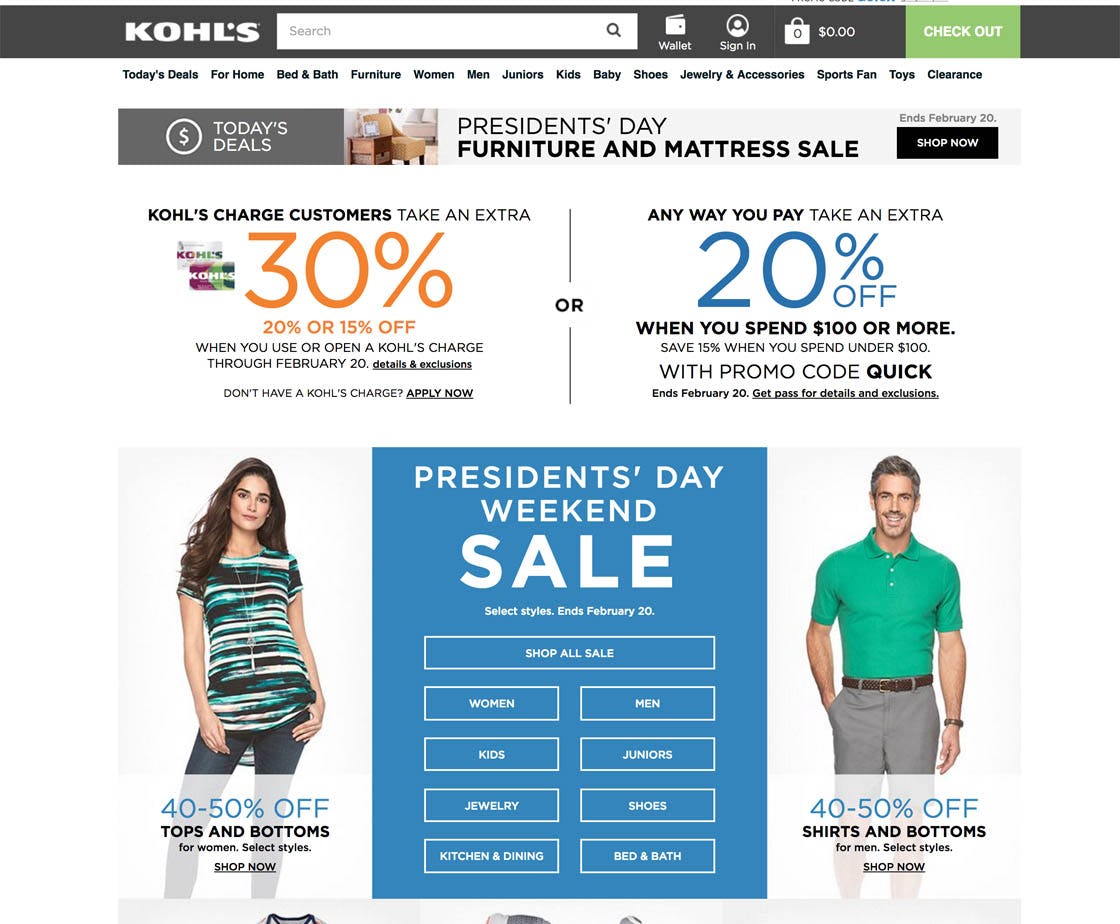
At Kohl’s “deal” paths are promoted on the homepage – however notice how the landing page for those paths is a product list with a “Sale” filter pre-applied. During testing this approach proved to perform much better than showing a landing page that only included products for a narrow “Deal Scope,” as it both communicates that it’s only items on sale that are shown but, more importantly, provides users with an easy way to see all products – by simply deselecting the “Sale” filter.
Two better-performing homepage alternatives we observed during testing were:
- Sending users to the generic category with an “On Sale” filter pre-applied
- Promoting generic categories, and then on those category pages highlighting products on sale
Yet, our benchmark reveals that 60% of e-commerce sites do neither, whereas Kohl’s uses the “On Sale”-filter approach.
5) Parent Categories Should Be Clickable, Not ‘Shallow’ (14% Get It Wrong)
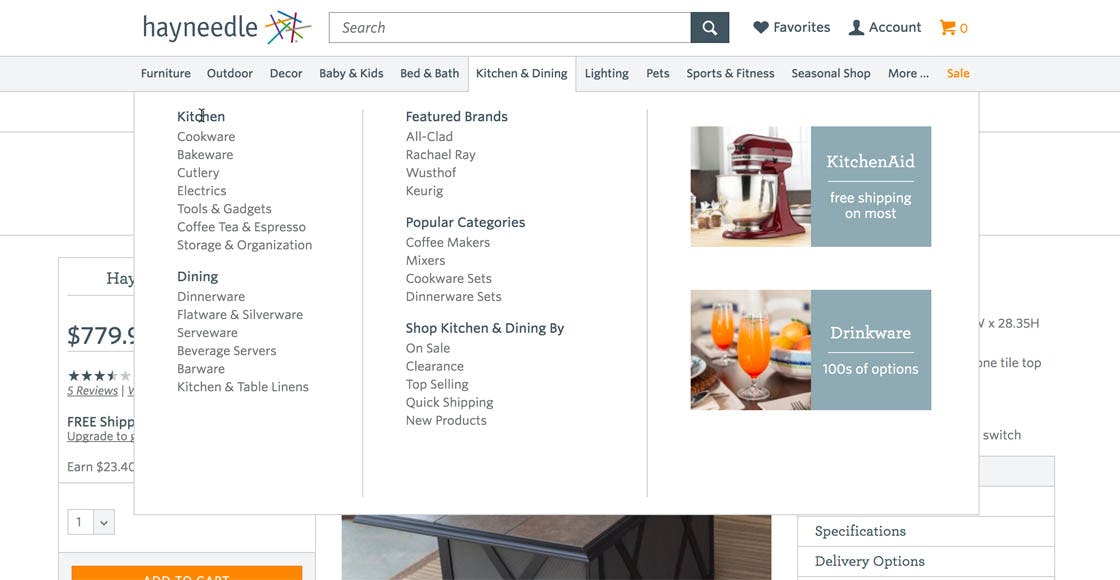
At Hayneedle the parent categories in the main navigaiton are “shallow” text labels and not part of the actual category taxonomy. This makes it impossible for those users who need more “handholding” or those who are browsing more generally to begin their navigation by exploring these broader categories.
Grouping sub-category options in drop-down menus is often necessary to make the options both manageable and scannable to users. Hence nearly all sites with a significant number of options within their drop-down menu have “grouped” the options. However, at 14% of e-commerce sites the grouping of the drop-down categories are only shallow text labels, not actual clickable parent categories. When encountering such sites during our Homepage & Category usability study, shallow parent categories conflicted with the expectations of the majority of the test subjects, who anticipated the headers would be clickable.
Most of the test subjects expected these grouping headers to be clickable and often tried clicking them despite the cursor indicating the item wasn’t clickable. The subjects wanted to stay in a fairly broad product scope in the hope of landing at a curated Intermediary Category Page (see next section, #6), which could assist them in their selection of a more defined scope.
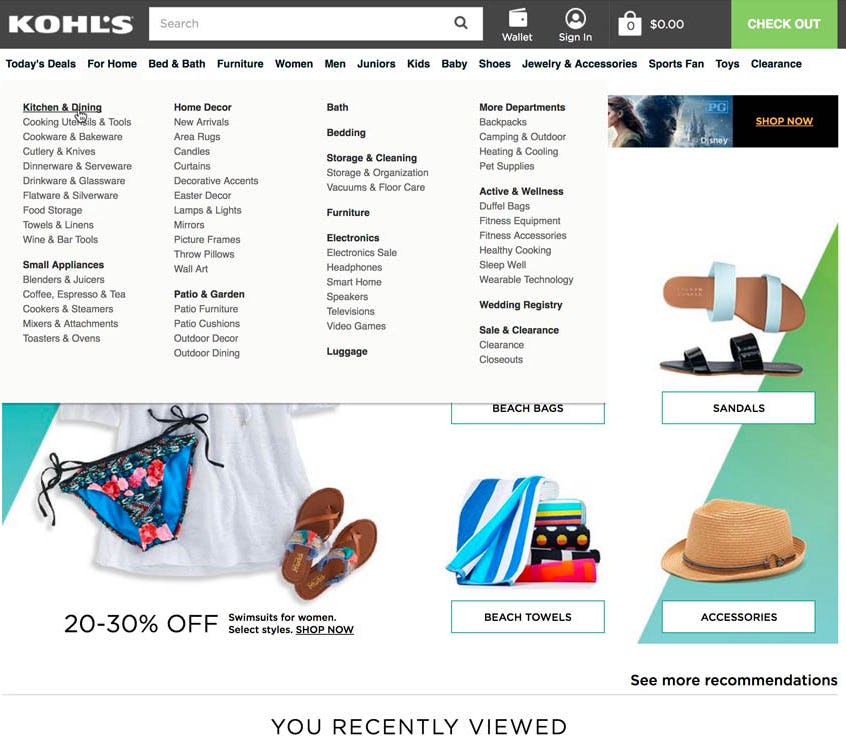
At Kohl’s the parent categories that provide the visual grouping within the main drop-down navigation are also clickable – allowing users to start out by navigating to e.g. the broader “Kitchen & Dining” scope, before committing to a more narrow product scope.
On sites where the headers were actual, selectable parent categories (i.e., part of the site’s category taxonomy), the test subjects often ended up relying on them for getting an initial overview of an entire category, enabling them to make a better-informed decision about which sub-category to select.
6) Have ‘Intermediary Category Pages’ (22% Don’t)
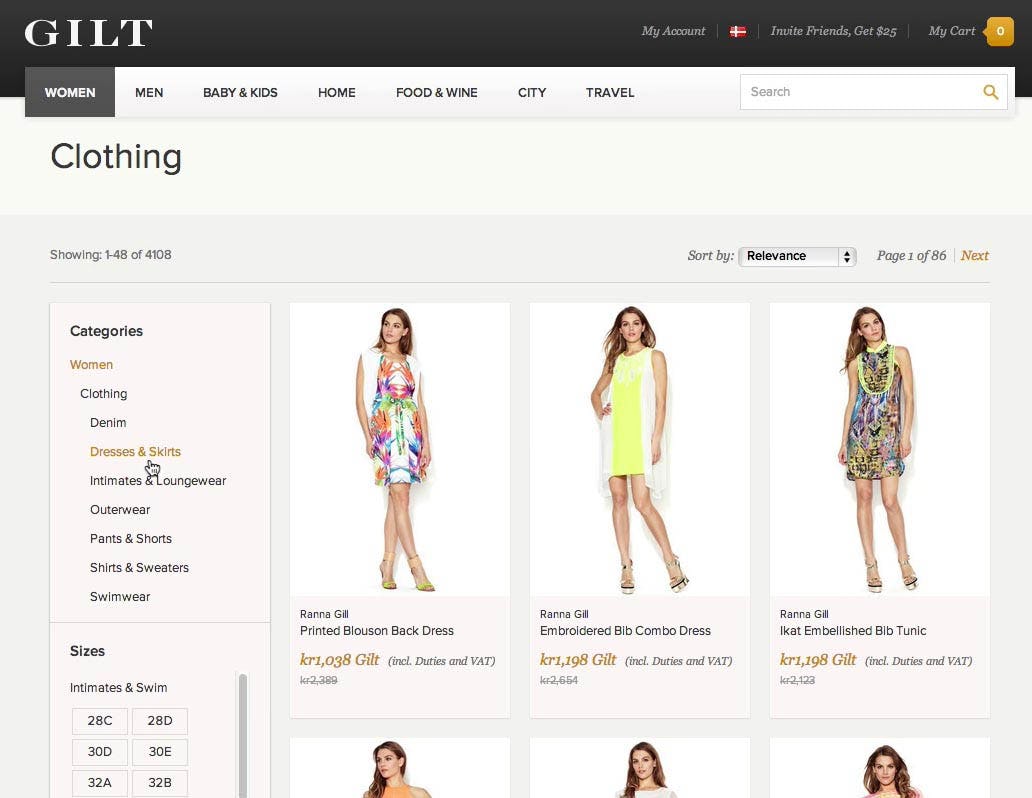
“Clothing” as a product list page rarely makes sense since nearly all users will still need to navigate at least one layer deeper in the hierarchy. When testing Gilt this subject couldn’t find the right category for jackets, as it was called “Outerwear”, and therefore didn’t match the keyword she scanned the page for. Had the “Clothing” category been implemented as an Intermediary Category Page instead of a product list, the subject would have been much more likely to discover the “Outerwear” category.
Intermediary Category Pages are category pages used at the first 1-3 levels of a site’s hierarchy (depending on the size of the product catalog) that don’t show a list of products, but rather show the sub-categories they contains – each depicted with a representative thumbnail.
With Intermediary Category Pages users can start out at the very broadest category scopes, e.g. “Women’s Clothing,” where it rarely makes sense to send users directly into a very broad product-listing page. These intermediary pages allow users to start out their site navigation by just going to, e.g., “Living Room Furniture,” instead of being forced into choosing between “Leather Sofas” vs. “Armchairs” right from the get-go.
Yet, despite being part of the “fundamentals” for category navigation usability, 22% of major e-commerce sites still lack Intermediary Category Pages for (at least) the first level of their product hierarchy.
When users choose the very broadest scopes at Kohl’s, e.g. “For Home”, they are given an Intermediary Category Page that guides them further towards the sub-category options, each illustrated with a thematic thumbnail.
It’s important to underscore that Intermediary Category Pages are not a replacement for the main drop-down navigation. Repeat and savvy users can still jump right past the Intermediary Category Pages by choosing a deeper sub-category in the main drop-down navigation. While Intermediary Category Pages do create an extra step in the navigational experience for some users, that is not a bad thing in itself. Users who are in doubt, or those who just want to casually browse the site, can choose a more “guided” browsing experience by navigating to an Intermediary Category Page, while others can simply skip the optional extra step.
During testing we observe that it’s the Intermediary Category Page’s display of the sub-categories, each with an accompanying thumbnail, that helps to clarify the differences among the available sub-categories and thereby guide users.
However, besides the obvious featured sub-categories with accompanying thumbnails, the Intermediary Category Pages are also observed to be powerful tools for promoting content which can otherwise be difficult to feature prominently in an unobtrusive way, such as:
- Inspirational content, including image galleries, style guides, buying guide, blog posts, video channels, etc.
- Featured products which are likely to be particularly attractive (e.g., highly popular, time- sensitive, seasonal, exclusive, or specially discounted products)
- Promotion of wizards, finders, configurators, and particular brands
(For more on our findings and how to implement this concept, see Implement the First 1-2 Levels of the E-Commerce Hierarchy as Intermediary Category Pages.)
7) Show Sub-Sub-Category Links on Intermediary Category Pages (52% Get It Wrong)
On Intermediary Category Pages, an often “missed opportunity” for larger sites with a deep product hierarchy is to only include sub-categories – in fact, it’s a mistake that 52% of sites do.
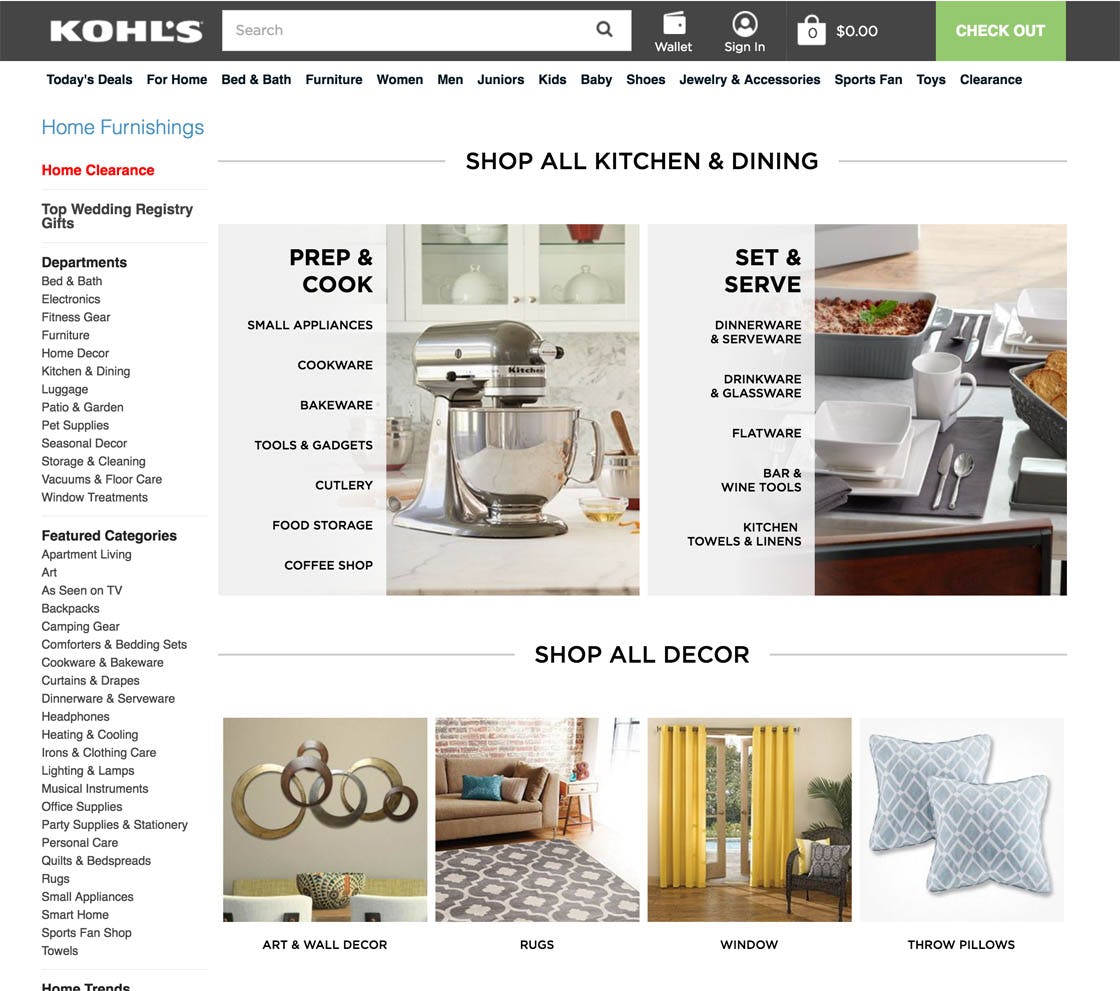
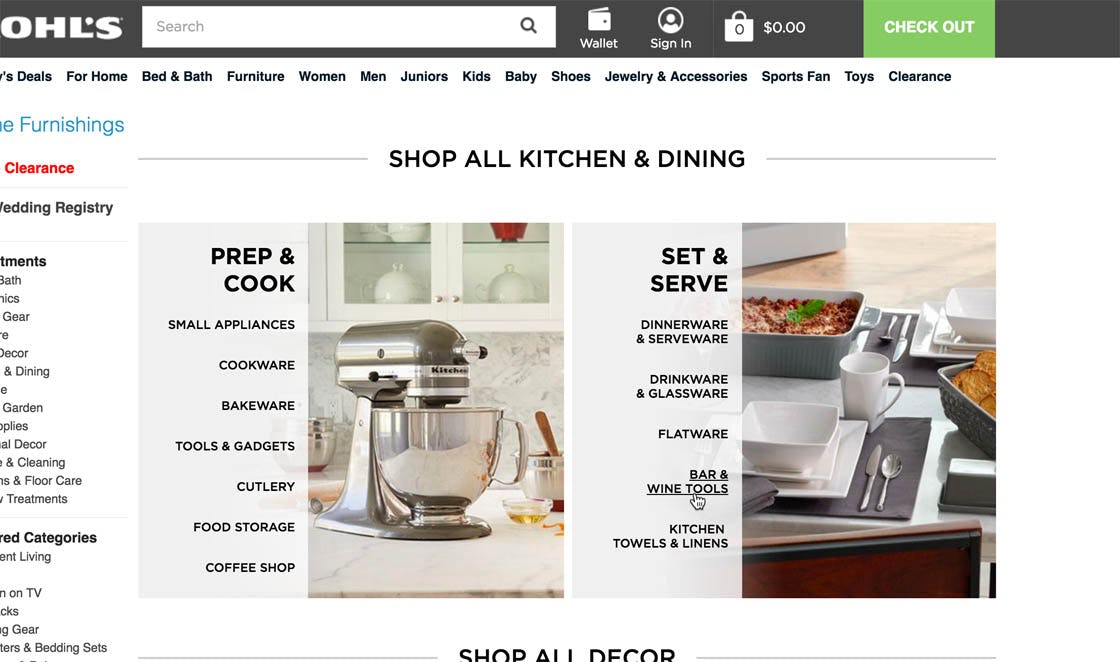
During testing we observe that having Intermediary Category Pages that display not just sub-categories (here “Set & Serve”) but also display the sub-sub-categories (e.g., “Flatware”, “Bar & Wine Tools”, etc. as seen here at Kohl’s) can greatly improve the performance of these category pages – both for novice users and repeat customers.
During testing of Intermediary Category Pages we find that showing sub-sub-category links below each of the sub-category options – as seen on Kohl’s – greatly lifts the overall performance of the page. The reason showing sub-sub-category links below each option is so powerful is because it caters both to repeat and novice users:
- Novice users are observed to be helped by the sub-sub-category links, even when not clicking them, because as they consider which of the many sub-categories best suit their needs, they can use the sub-sub-category links to get a much more accurate understanding of what the parent sub-category will contain. E.g., seeing that the somewhat ambiguous “Prep & Cook” parent sub-category contains sub-sub-categories for “Small Appliances” and “Food Storage” makes it easier to know if “Prep & Cook” is a good path to explore further.
- Repeat users are also helped, as the sub-sub-category links act as shortcuts, allowing them to bypass one step in the navigation hierarchy, and go straight from, e.g., the Intermediary Category Page for “Home” down to “Bar & Wine Tools”, bypassing the in-between layer “Serveware”.
(For more on when to use this feature see our article Sub-Sub-Category Links: a Vital Feature in E-Commerce Navigation.)
Perfecting the Navigational User Experience
Kohl’s category navigation is generally excellent, and solves several key challenges found at other e-commerce sites, as Kohl’s:
- Has Compatibility-Based Product Lists on the Product Page (30% Don’t)
- Avoids Over-Categorization (54% Don’t)
- Promotes Important Filters among the Category Options (80% Don’t)
- Avoids “Deal Scopes” on the Homepage (60% Get It Wrong)
- Has Parent Categories that Are Clickable, Not “Shallow” (14% Get It Wrong)
- Has “Intermediary Category Pages” (22% Don’t)
- Shows Sub-Sub-Category Links on Intermediary Category Pages (52% Get It Wrong)
However, Kohl’s still has room for navigational improvements. For example, they have a just acceptable “Cross Navigational” user experience. This is mainly due to Kohl’s lack of hierarchy breadcrumbs and an inconsistent inclusion of separate cross-sell sections for both “Alternative” and “Supplementary” Products on their product details pages. During testing these two features proved key to a good cross-navigational UX performance.
To see Kohl’s navigation experience and UX performance in detail, as well as their current vs. 2013 design, head to Kohl’s Site Review or consider checking out one of the 49 other site reviews in our Homepage & Category benchmark.