52 Product List UX Articles
These articles are based on observations and test findings from our usability research on list items, sorting, and filtering.

Combine Variations of Products into One List Item (12% Don’t)
Displaying product variations as separate list items in product lists can negatively impact product finding, yet 12% of sites do so. Read our latest research on product lists.
Featured
Product List UX 2025: 8 Common Pitfalls & Best Practices (80% Have Serious Issues)
September 9, 2025 (Updated)Popular
Mobile UX Trends 2025: 9 Common Pitfalls & Best Practices
June 17, 2025 (Updated)Popular
4 Ways to Improve UX for Ecommerce Mass Merchant Sites
April 29, 2025
5 Best Practices for Communicating Sustainability in Ecommerce
April 22, 2025 Popular
Horizontal Filtering Toolbars: 2 Reasons to Be Cautious
March 13, 2025 (Updated)Popular

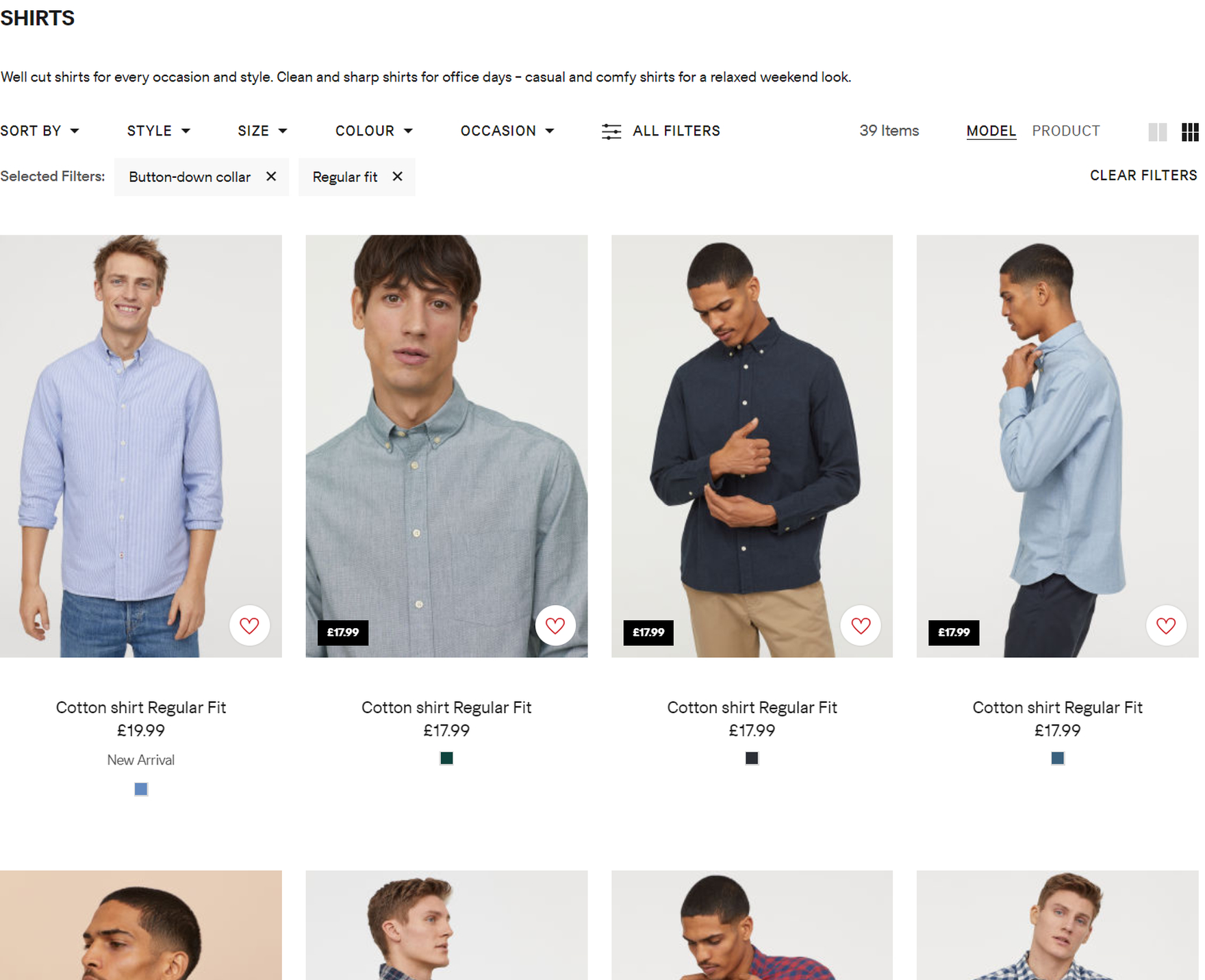
Display “Applied Filters” in an Overview (32% Aren’t Using the Best UX Practices for Filtering)
Our large-scale usability testing reveals that overviews of applied filters speed up product finding and help orient users, but 32% of sites don't provide them
Featured
Desktop UX Trends: 10 Common Pitfalls & Best Practices
March 6, 2025 Popular
Always Provide 3 or More Product Thumbnails in Product Lists and Search Results
November 5, 2024 Popular
Mobile App UX Trends: The Current State of Mobile App UX (10 Common Pitfalls & Best Practices)
October 24, 2024 Popular
Furniture & Home Decor UX: Always Include Contents and Quantities in the List Item for Sets and Bundles
October 8, 2024
2024 E-Commerce Product Finding: Expanded and Updated Research Findings
September 17, 2024
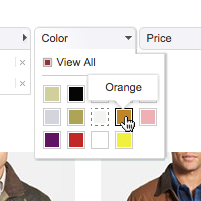
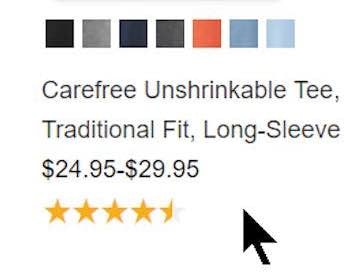
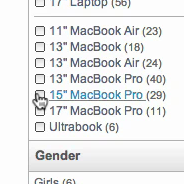
Use “Visual” Filters for Visually Distinct Product Attributes
July 9, 2024
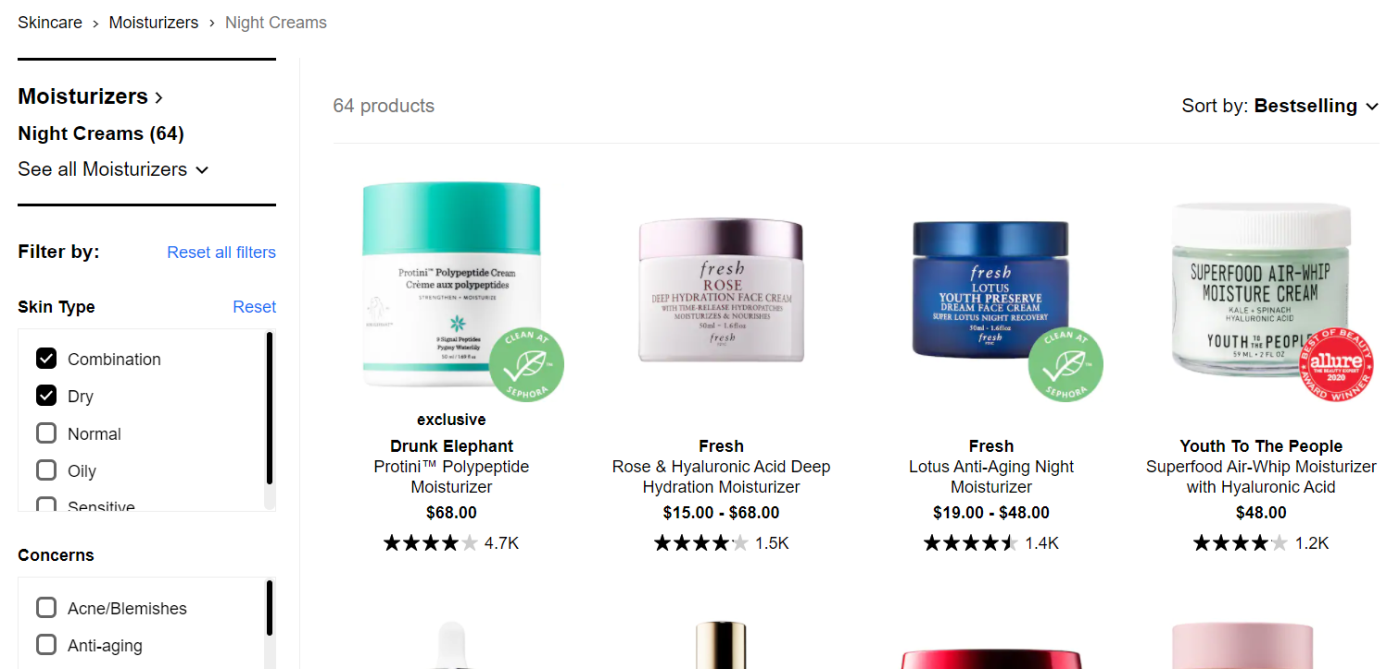
If Providing Sidebar Filtering, Position the “Size” Filter near the Top and Expand It by Default
June 4, 2024
Use Both Ratings Average and Number of Ratings When Sorting by User Ratings
April 30, 2024
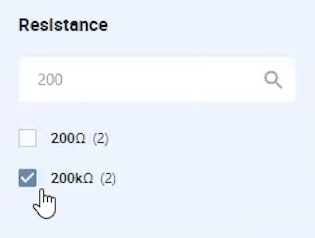
B2B Electronics: Always Allow Users to Search Long Lists of Filter Options
April 23, 2024
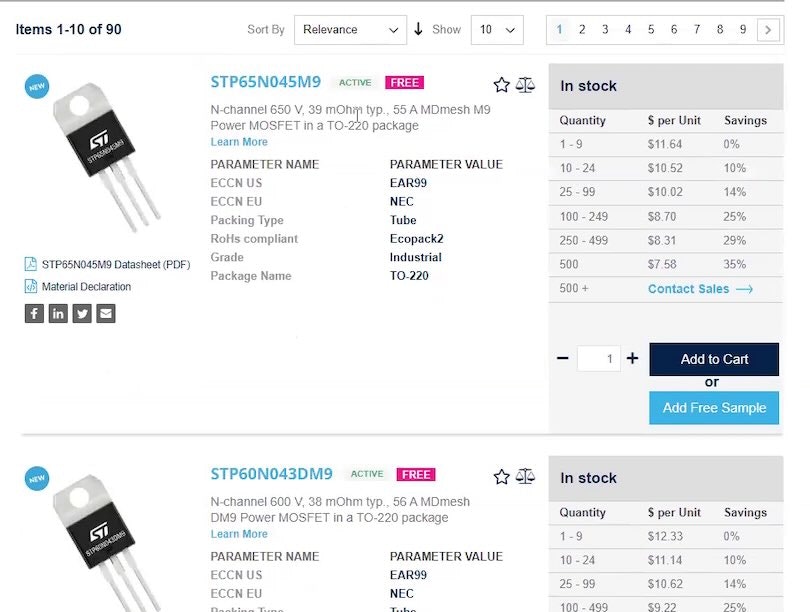
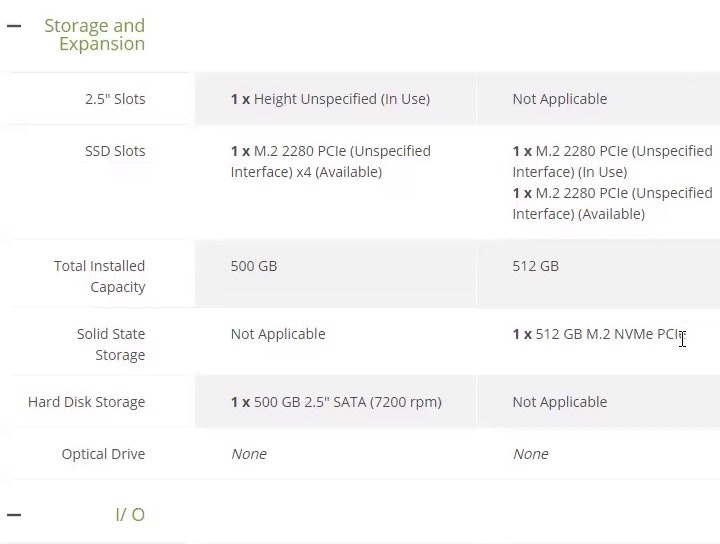
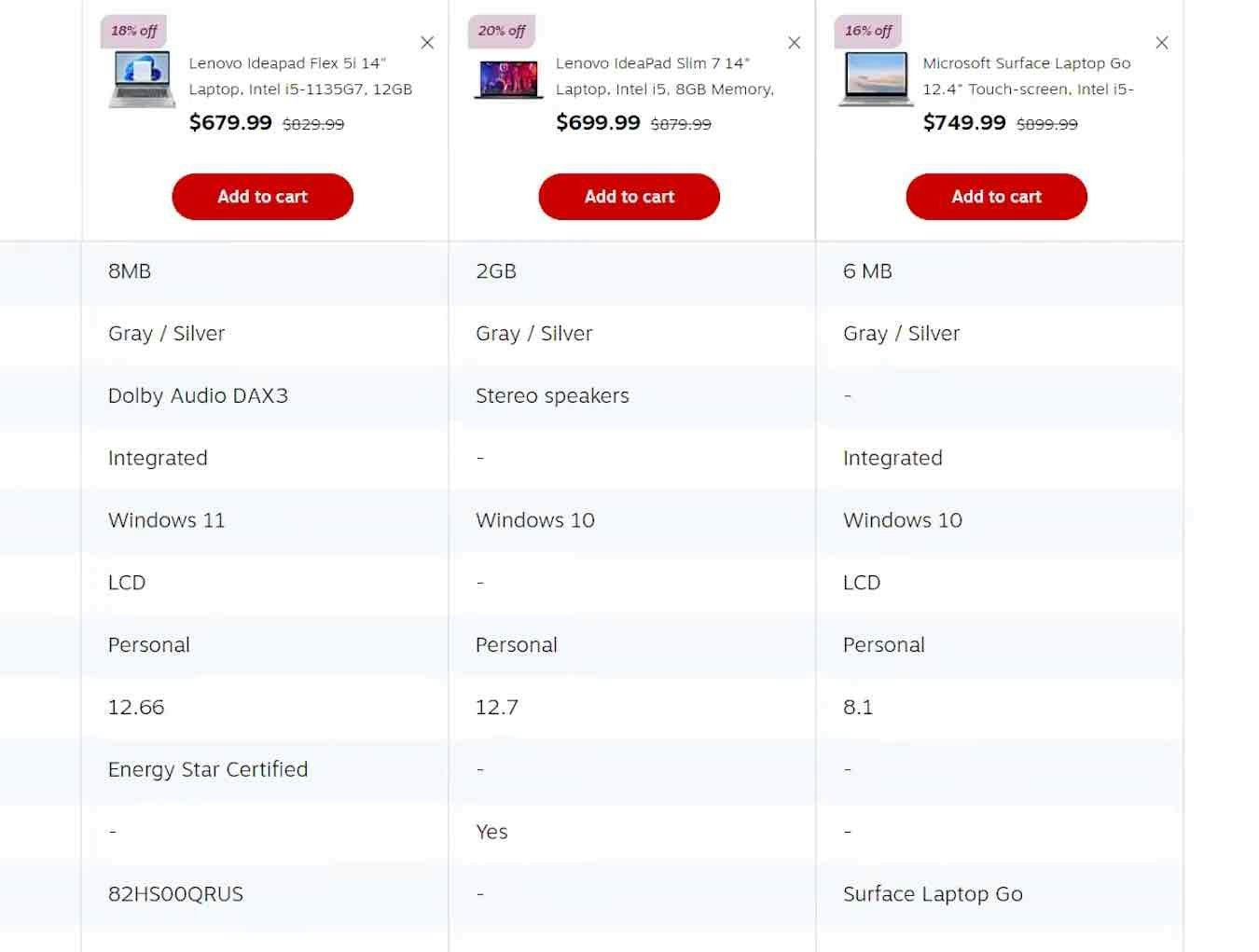
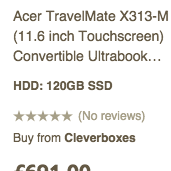
B2B Electronics: Use “Product Tables” to Display Product Listings on Desktop
April 10, 2024
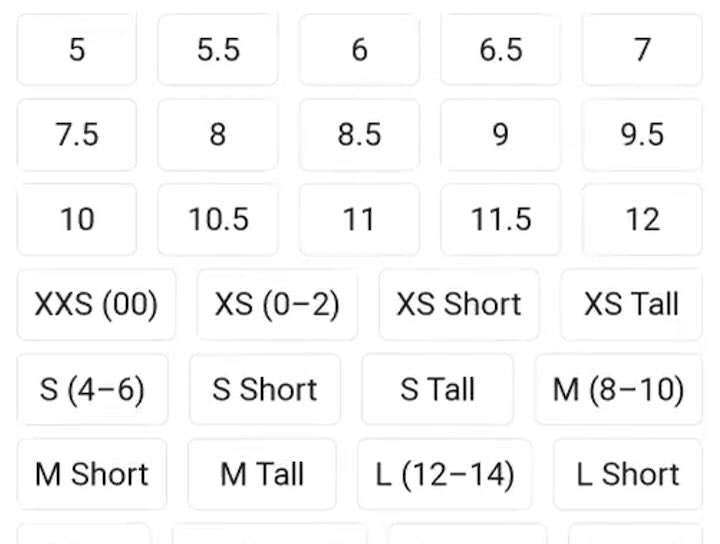
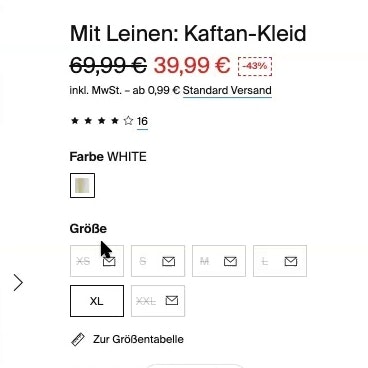
Apparel E-Commerce: Visually Group and Clearly Label Size Filter Options
March 26, 2024
Always Explain Industry-Specific Filters (62% Don’t)
February 27, 2024
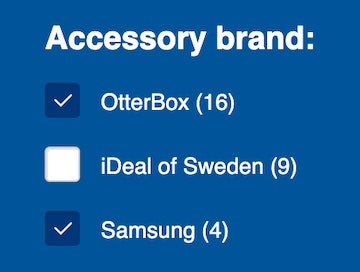
Always Allow Users to Combine Multiple Filtering Values of the Same Type — an ‘OR’ Logic (15% of Sites Don’t)
January 23, 2024 Popular
Consider Promoting Important Filters (61% Don’t)
November 21, 2023
Always Show the Number of User Ratings in List Items (5% Don’t)
August 29, 2023
2 Key Design Principles for Product Listing Information (64% Get at Least 1 Wrong)
August 22, 2023 Popular
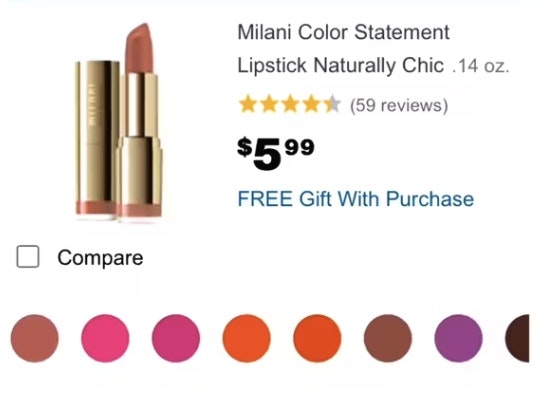
Make All Color Swatches Available in Mobile List Items for Visually Driven Product Types (57% Don’t)
August 8, 2023 Popular
Avoid “Quick Views” for Spec-Driven Product Types (21% Don’t)
August 1, 2023
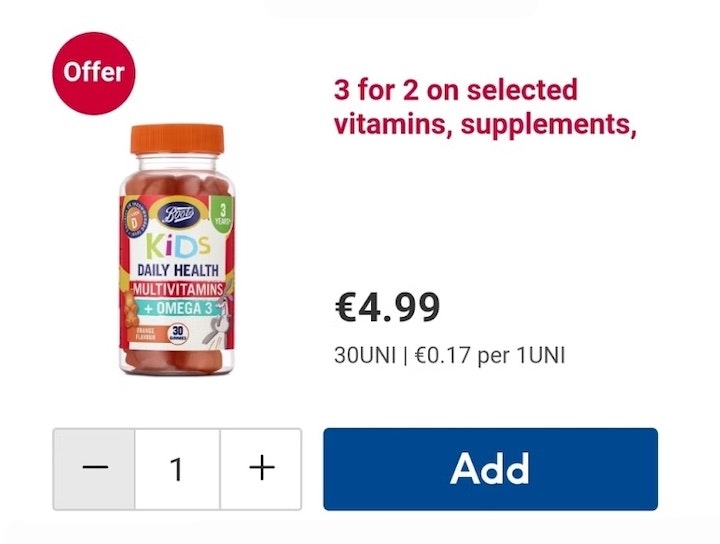
Display “Price Per Unit” For Multiquantity Items (86% Don’t)
July 18, 2023
Product Listing UX: What Information to Display in Product Listings (50% Get It Wrong)
May 30, 2023 Popular
New 2023 Product Lists & Filtering UX Benchmark with 6,100+ Performance Scores and 4,400+ Best Practice Examples
February 14, 2023
4 Ways to Optimize the Comparison Feature for Scanning
October 19, 2022 Popular
Product Comparison UX: Always Provide Comparison Features for Spec-Driven Industries (17% Don’t)
September 6, 2022
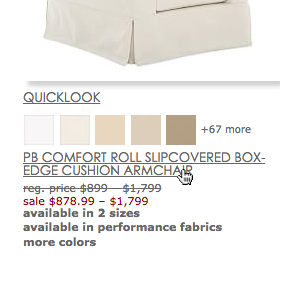
Provide “Quick Views” for Visually Driven Products (50% Don’t)
August 9, 2022 Popular
Direct-to-Consumer UX Benchmark: 5 Common DTC Pitfalls
February 22, 2022
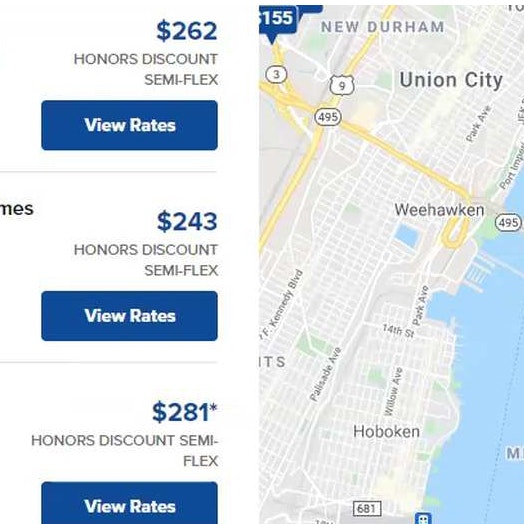
The Optimal Layout for Hotel & Property Rental Search Results & 3 Pitfalls to Avoid
February 8, 2022
250+ New Examples Added from Large-Scale Testing on European Sites
November 9, 2021
Combine Variations of Products into One List Item (12% Don’t)
September 7, 2021
Always Sort Product Lists by Diversity-Based “Relevance” (24% Don’t)
May 5, 2021
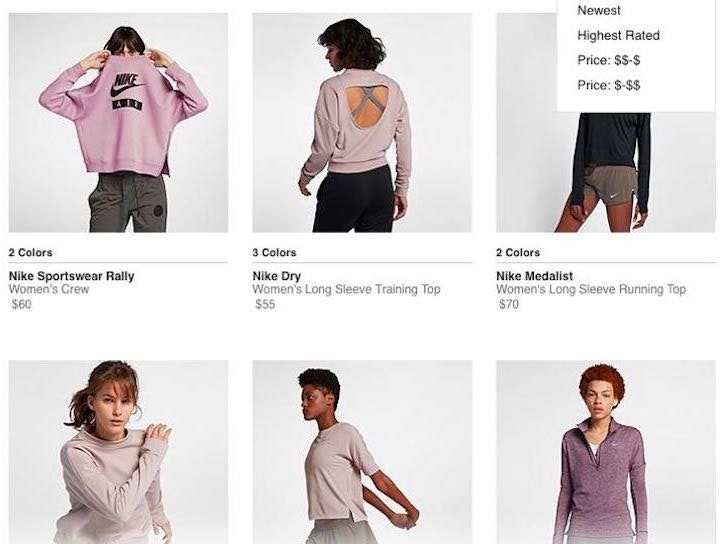
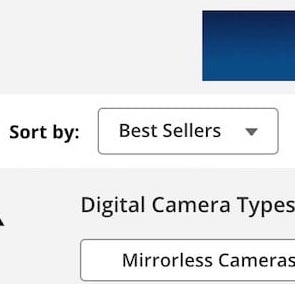
Allow Sorting by “Price”, “User Rating”, “Best-Selling”, and “Newest” (64% Don’t Allow All 4)
April 20, 2021
Return Users to the Same Place in the Product List When Returning from the Product Page (13% Don’t)
November 17, 2020
Display “Applied Filters” in an Overview (32% Aren’t Using the Best UX Practices for Filtering)
October 6, 2020 Popular
Inspirational Images Should Link to All Depicted Products (9% of Sites Don’t)
September 8, 2020
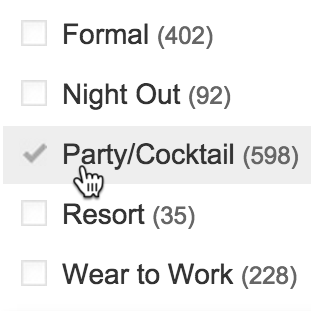
5 Essential Filter Types Users Need on Product Listing Pages (57% Don’t Offer All 5)
August 18, 2020
4 Design Patterns That Violate “Back” Button UX Expectations – 59% of Sites Get It Wrong
July 20, 2020 Popular
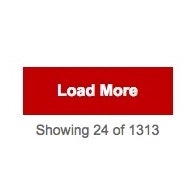
Product List UX: The Number of Products to Load by Default (52% Get it Wrong)
January 7, 2020 Popular
Filter List Design: Have Filters for All Displayed List Item Info (38% Don’t)
September 17, 2019
Hover UX: Use Synchronized Hover Effects & Unified Hit-Areas (76% Don’t)
August 16, 2016
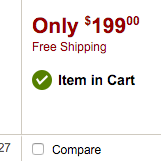
Product List and Category Navigation: Highlight Items Already in the User’s Cart (96% Don’t)
April 19, 2016
External Article: Testing Pagination Against Infinite Scrolling and ‘Load More’ Buttons
March 1, 2016
6 Use Cases for Compatibility Databases on E-Commerce Sites
October 6, 2015
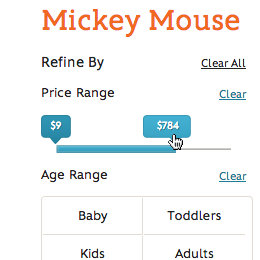
Improve Form Slider UX With These 5 Requirements for Slider Interfaces
September 15, 2015
7 Filtering Implementations That Make Macy’s Best-in-Class
July 1, 2015
Contextual List Item Information – A New E-Commerce Personalization Technique
May 19, 2015
External Article: The Current State of E-Commerce Filtering
April 20, 2015
Category-Specific Sorting: A New Way to Sort Products
April 14, 2015
E-Commerce Product List Usability: Report & Benchmark
March 3, 2015
Want to learn more about this topic?
Explore Other Research Content

326 top sites ranked by UX performance.

18,000+ annotated designs for systematic inspiration.

Code samples, demos, and key stats for usability.

